vue-cli 3.0 の詳細な紹介
今回は vue-cli 3.0 について詳しく説明します。vue-cli 3.0 を使用する際の 注意事項 について、実際の事例を見てみましょう。
環境のインストール
新しいバージョンのスキャフォールディング、非常に高品質です。この名前 @vue/cli を覚えておいてください。はい、npm または Yarn を使用してインストールできます。まず、地球環境にはそれがあります。 @vue/cli ,对就是这个 你npm 或者yarn 安装就行了,先保证全局环境有它。
npm install -g @vue/cli yarn add global @vue/cli
这里对比下以前2.X之前的版本 ,新版本把插件以及模板
yarn serve // OR npm run serve
| 作成コマンド | |
| 2.x | vue init <テンプレート名> |
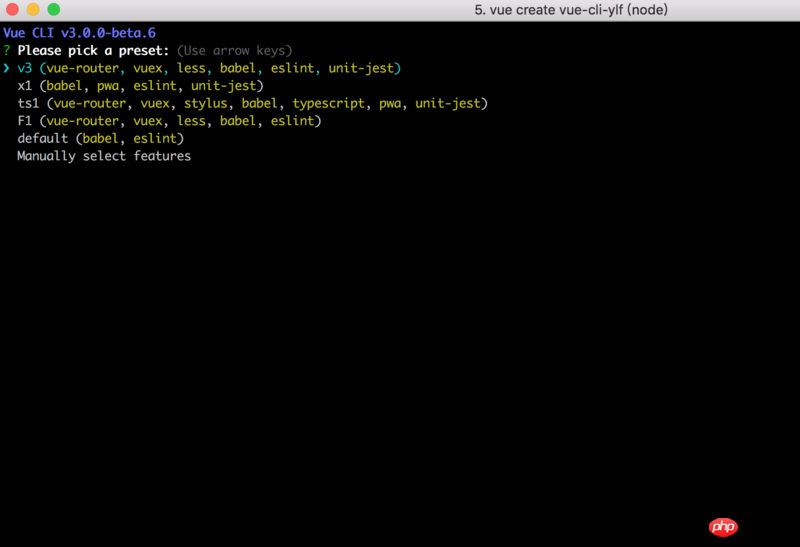
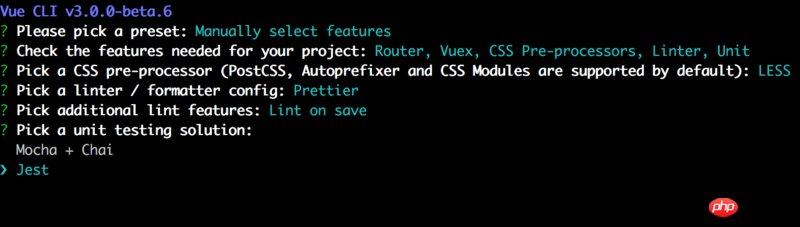
来一张图把 ,这里已经有几个默认配好的模板了,我们选最后的Manually select features
vue-cli3.0在你创建后会有一个保存当前配置的功能

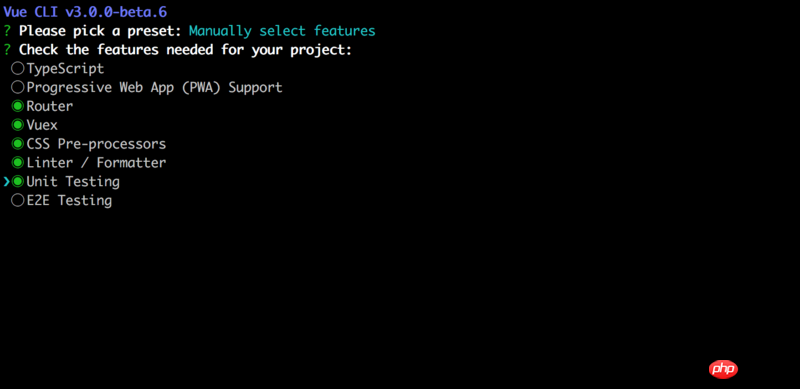
配置项目插件和功能
这里就很傻瓜了, 你要集成什么 就选就行了。我这里选个我比较常用的。
TypeScriptPWAVue-routerVuexCSS预处理eslint prettier自动化测试<a href="http://www.php.cn/php/php-tp-unittesting.html" target="_blank">单元测试</a> 、e2e

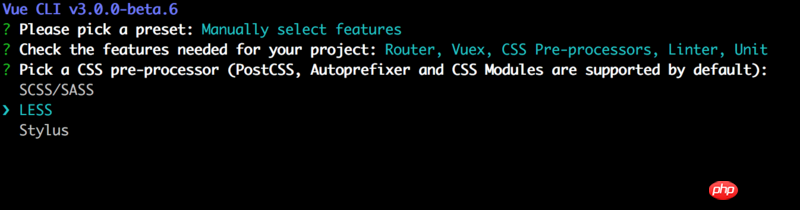
这里我选LESS

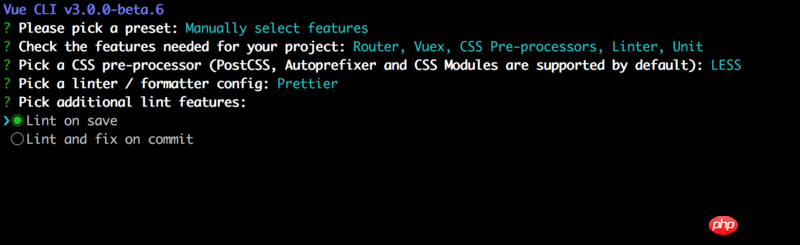
这里我选eslint + prettier

这里选择语法检查的方式 保存就检查 还是fix和commit时候检查,我就默认选第一个了

这里单元测试 插件我选jest

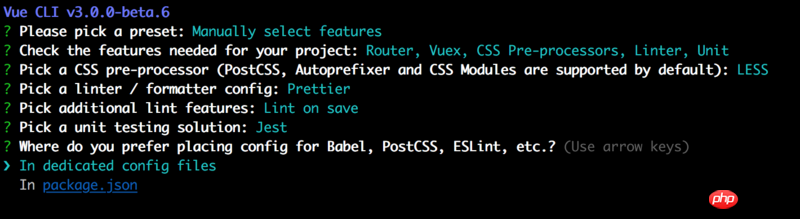
这里是把babel,postcss,eslint这些配置文件放哪
独立文件放置
放
package.json里
个人喜好 这里我独立放

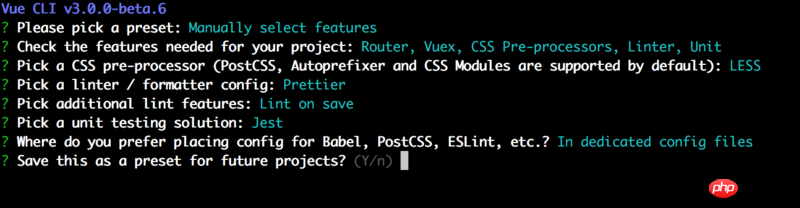
最后就是选择 是否记录一下? 下次继续使用这套配置 ,这里咱就不存了 这玩呢存多了 我都不知道怎么删 知道的小哥哥小姐姐麻烦 告诉我下哈。

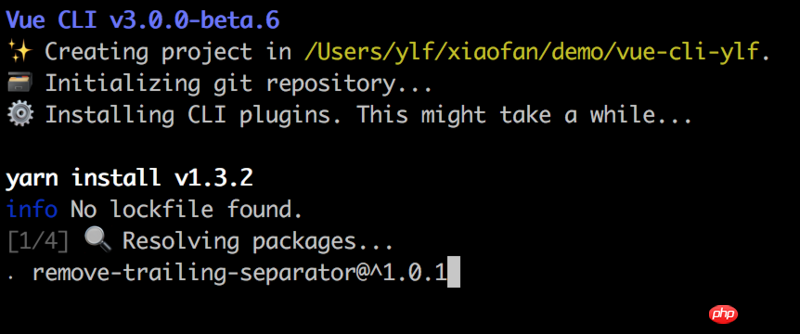
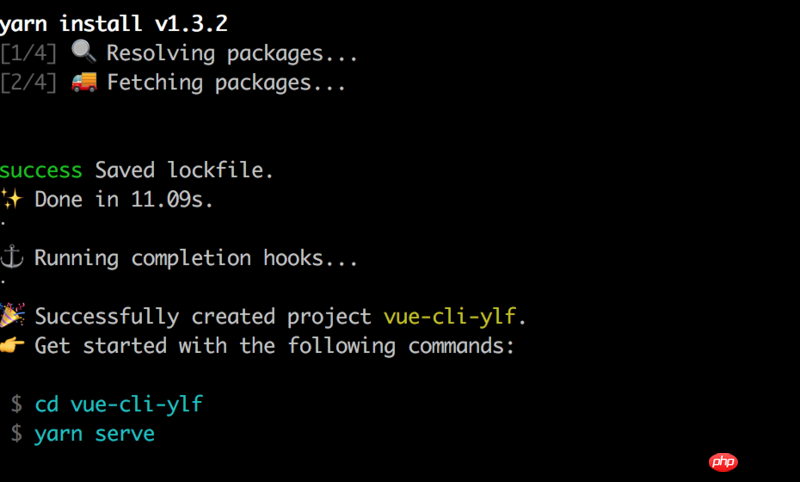
ok最后确定后 等待装好吧

嗖 装好了

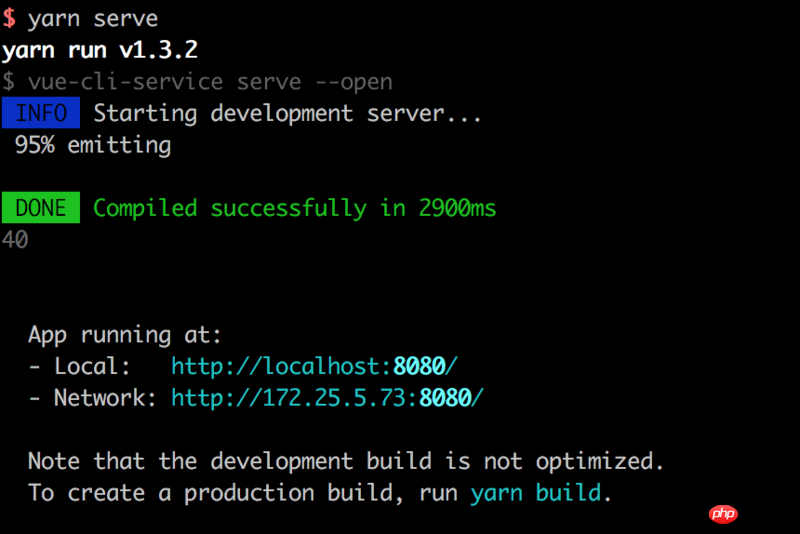
启动项目进入目录,启动项目 这里 vue-cli 3.x 默认会打开浏览器 地址也会打在控制台。
yarn serve // OR npm run serve

启动后的界面就不截图了 ,按步骤正常操作下来应该跟之前版本一样。
项目分析
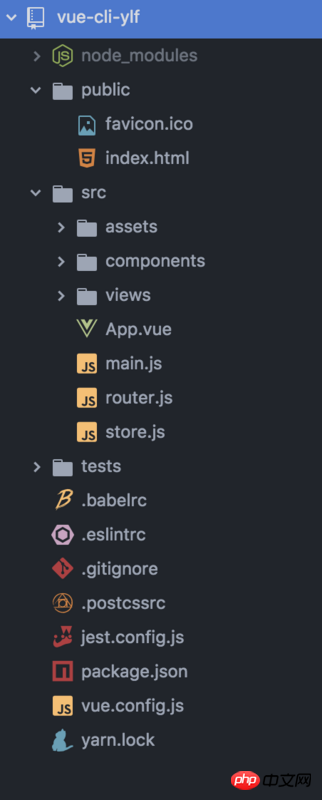
首先看下整体目录 比 2.x之前 是精简了不少

去掉了2.x build和config等目录 ,大部分配置 都集成到vue.config.js这里了
vue.config.js里
大概包括了配置 常用的输出路径名、跟目录、预处理、devServer配置、pwa、dll、第三方插件等等
详细配置可以看官方文档 详细config配置
如何随心所欲
1. 服务器配置修改
这里我先改个端口, 修改vue.config.js 然后重新启动工程 , 可以看到已经改成5999端口了
module.exports = {
lintOnSave: false,
devServer: {
port: 5999
}
}2. 常用webpack配置修改
webpack的配置在这个属性里修改configureWebpack
包括plugins也可以自己扩展 ,本身尤大已经把常用的都封装了 ,不满足可以自行扩展。
这里改个webpack devtool输出方式、默认那个我属实不知道怎么跟踪代码
configureWebpack: config => {
if (process.env.NODE_ENV === 'development') {
config.devtool = 'source-map'
// mutate config for production...
}
}其他配置 就不一一介绍了 具体可以看这里webpack
3. 全局变量的设置
在项目根目录 创建二个文件
.env.development.env.production
里面配置键值对就行了
但要注意 这里必须以VUE_APP开头
这样我们就可以自定义个全局变量在某个模式下
VUE_APP_MOCK_URL = 'http://xxxx.xxx.xx.xx/mockjs/'
比如这样在axios中就可以配置根路径了
const service = axios.create({
baseURL: process.env.VUE_APP_MOCK_URL
})相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がvue-cli 3.0 の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 wapiとは何かを詳しく紹介
Jan 07, 2024 pm 09:14 PM
wapiとは何かを詳しく紹介
Jan 07, 2024 pm 09:14 PM
インターネットを利用する際に「wapi」という言葉を目にしたことはあるかもしれませんが、「wapi」が何なのかよく分からないという方もいると思いますので、以下で詳しくご紹介します。 wapi とは: 回答: wapi は、無線 LAN の認証と機密性を確保するためのインフラストラクチャです。一般的にオフィスビルなどの近くでカバーされる赤外線やBluetoothなどの機能と似ています。基本的にこれらは小さな部門によって所有されているため、この機能の範囲はわずか数キロメートルです。 wapi の関連紹介: 1. Wapi は無線 LAN の伝送プロトコルです。 2. この技術により、狭帯域通信の問題を回避し、より良好な通信が可能になります。 3. 信号の送信に必要なコードは 1 つだけです
 win11でPUBGゲームが実行できるか詳しく解説
Jan 06, 2024 pm 07:17 PM
win11でPUBGゲームが実行できるか詳しく解説
Jan 06, 2024 pm 07:17 PM
PlayerUnknown's Battlegrounds としても知られる Pubg は、2016 年の人気以来、多くのプレイヤーを魅了してきた非常に古典的なシューティング バトル ロイヤル ゲームです。最近win11システムがリリースされた後、多くのプレイヤーがwin11でpubgをプレイしたいと考えています。編集者に従ってwin11でpubgをプレイできるかどうかを確認してみましょう。 win11 で pubg をプレイできますか? 回答: Win11 で pubg をプレイできます。 1. win11の開始当初、win11ではtpmを有効にする必要があったため、多くのプレイヤーがpubgから追放されました。 2. しかし、プレイヤーのフィードバックに基づいて、Blue Hole はこの問題を解決し、win11 で pubg を正常にプレイできるようになりました。 3.居酒屋に出会ったら
 Python 関数入門: exec 関数の概要と例
Nov 03, 2023 pm 02:09 PM
Python 関数入門: exec 関数の概要と例
Nov 03, 2023 pm 02:09 PM
Python 関数の紹介: exec 関数の概要と例 はじめに: Python では、exec は、文字列またはファイルに格納されている Python コードを実行するために使用される組み込み関数です。 exec 関数はコードを動的に実行する方法を提供し、プログラムが実行時に必要に応じてコードを生成、変更、実行できるようにします。この記事では、exec 関数の使い方と実用的なコード例を紹介します。 exec 関数の使用方法: exec 関数の基本的な構文は次のとおりです。
 i5プロセッサがwin11をインストールできるかどうかの詳細な紹介
Dec 27, 2023 pm 05:03 PM
i5プロセッサがwin11をインストールできるかどうかの詳細な紹介
Dec 27, 2023 pm 05:03 PM
i5 は Intel が所有するプロセッサのシリーズで、第 11 世代 i5 にはさまざまなバージョンがあり、世代ごとに性能が異なります。したがって、i5 プロセッサーが win11 をインストールできるかどうかは、プロセッサーの世代によって異なりますので、エディターに従って個別に学習しましょう。 i5 プロセッサーは win11 にインストールできますか: 回答: i5 プロセッサーは win11 にインストールできます。 1. 第 8 世代以降の i51、第 8 世代以降の i5 プロセッサは、Microsoft の最小構成要件を満たすことができます。 2. したがって、Microsoft Web サイトにアクセスして「Win11 インストール アシスタント」をダウンロードするだけで済みます。 3. ダウンロードが完了したら、インストール アシスタントを実行し、プロンプトに従って Win11 をインストールします。 2. i51 8世代以前と8世代以降
 最新のWin11サウンドチューニング方法を紹介
Jan 08, 2024 pm 06:41 PM
最新のWin11サウンドチューニング方法を紹介
Jan 08, 2024 pm 06:41 PM
最新の win11 にアップデートした後、システムのサウンドが少し変わったように感じますが、調整方法がわからないという人が多いので、このサイトでは、最新の win11 サウンド調整方法を紹介します。操作は難しくなく、選択肢も豊富ですので、ぜひダウンロードして試してみてください。最新のコンピュータ システム Windows 11 のサウンドを調整する方法 1. まず、デスクトップの右下隅にあるサウンド アイコンを右クリックし、「再生設定」を選択します。 2. 次に設定を入力し、再生バーの「スピーカー」をクリックします。 3. 次に、右下の「プロパティ」をクリックします。 4. プロパティの「拡張」オプションバーをクリックします。 5. この時、「すべての効果音を無効にする」の前にある√にチェックが入っている場合は、チェックを外します。 6. その後、以下の効果音を選択して設定し、クリックします。
 Edge ショートカット キーの概要
Jul 12, 2023 pm 05:57 PM
Edge ショートカット キーの概要
Jul 12, 2023 pm 05:57 PM
今日の速い生活では、作業効率を向上させるために、ショートカット キーは必須の作業要件です。ショートカット キーは、通常マウスを使用して実行されるアクションを実行するための代替方法を提供するキーまたはキーの組み合わせです。では、Edge のショートカット キーとは何でしょうか? Edgeのショートカットキーの機能は何ですか?以下の編集者がedgeのショートカットキーの紹介をまとめていますので、興味のある方はぜひ見に来てください! Ctrl+D: 現在のページをお気に入りまたはリーディング リストに追加します Ctrl+E: アドレス バーで検索クエリを実行します Ctrl+F: ページ上で検索 Ctrl+H: 履歴パネルを開きます Ctrl+G: リーディング リスト パネルを開きますCtrl + I: お気に入りリスト パネルを開きます (テストは機能しないようです) Ctrl + J: 開く
 コンピューター上のプリンタードライバーの場所に関する詳細情報
Jan 08, 2024 pm 03:29 PM
コンピューター上のプリンタードライバーの場所に関する詳細情報
Jan 08, 2024 pm 03:29 PM
多くのユーザーは、コンピューターにプリンター ドライバーをインストールしていますが、そのドライバーを見つける方法がわかりません。そこで、今日は、コンピューターのプリンタードライバーの場所について詳しくご紹介します。まだ知らない人のために、プリンタードライバーの場所を見てみましょう。元の意味を変えずに内容を書き換える場合、言語は中国語に書き換えられ、元の文章が表示される必要はありません。まず、サードパーティのソフトウェアを使用して検索することをお勧めします。 2. 右上隅の「ツールボックス」を見つけます。下の「デバイスマネージャー」をクリックします。書き換えられた文: 3. 下部にある [デバイス マネージャー] を見つけてクリックします。 4. 次に、[印刷キュー] を開いてプリンター デバイスを見つけます。今回はプリンターの名前とモデルです。 5. プリンター デバイスを右クリックすると、更新またはアンインストールできます。
 PyCharm 初心者ガイド: 置換関数の包括的な分析
Feb 25, 2024 am 11:15 AM
PyCharm 初心者ガイド: 置換関数の包括的な分析
Feb 25, 2024 am 11:15 AM
PyCharm は、開発効率を大幅に向上させる豊富な機能とツールを備えた強力な Python 統合開発環境です。その中でも置換機能は開発プロセスで頻繁に使用される機能の 1 つであり、開発者がコードを迅速に修正し、コードの品質を向上させるのに役立ちます。この記事では、初心者がこの関数をよりよく習得して使用できるように、特定のコード例と組み合わせて PyCharm の置換関数を詳細に紹介します。置換関数の概要 PyCharm の置換関数は、開発者がコード内の指定されたテキストを迅速に置換するのに役立ちます




