
今回は、Vue フィルターの使用方法について詳しく説明します。Vue フィルターを使用する際の 注意事項 は何ですか?実際の事例を見てみましょう。
Vue フィルターとその使用方法の概要VueJs は、データに対してさまざまなフィルター処理を実行し、必要な結果を返すことができる強力なfilter API を提供します。
vue.jsには、次のようなデフォルトフィルターが付属しています。関数
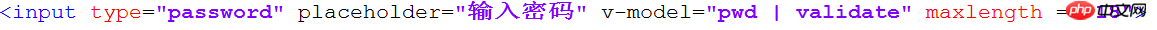
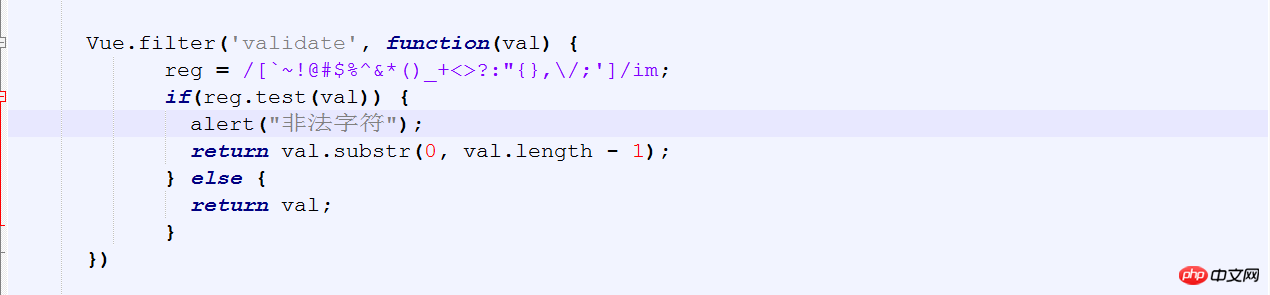
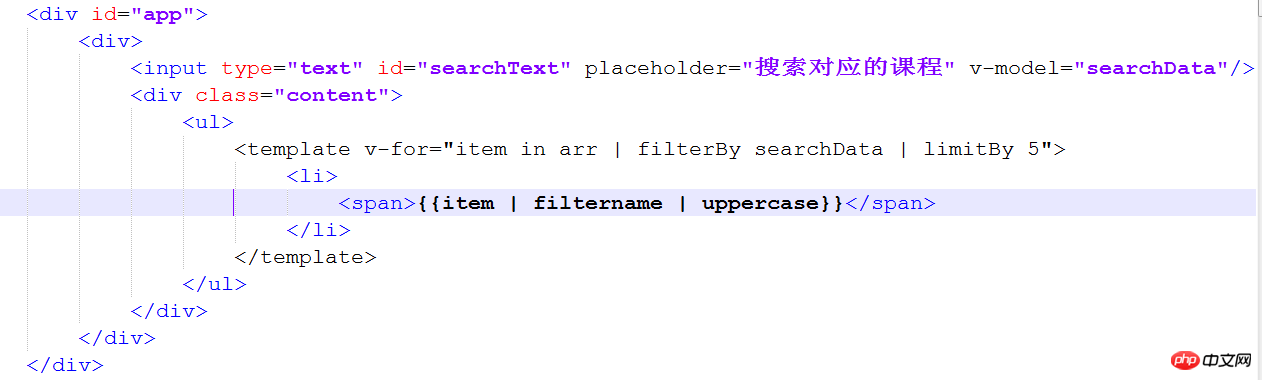
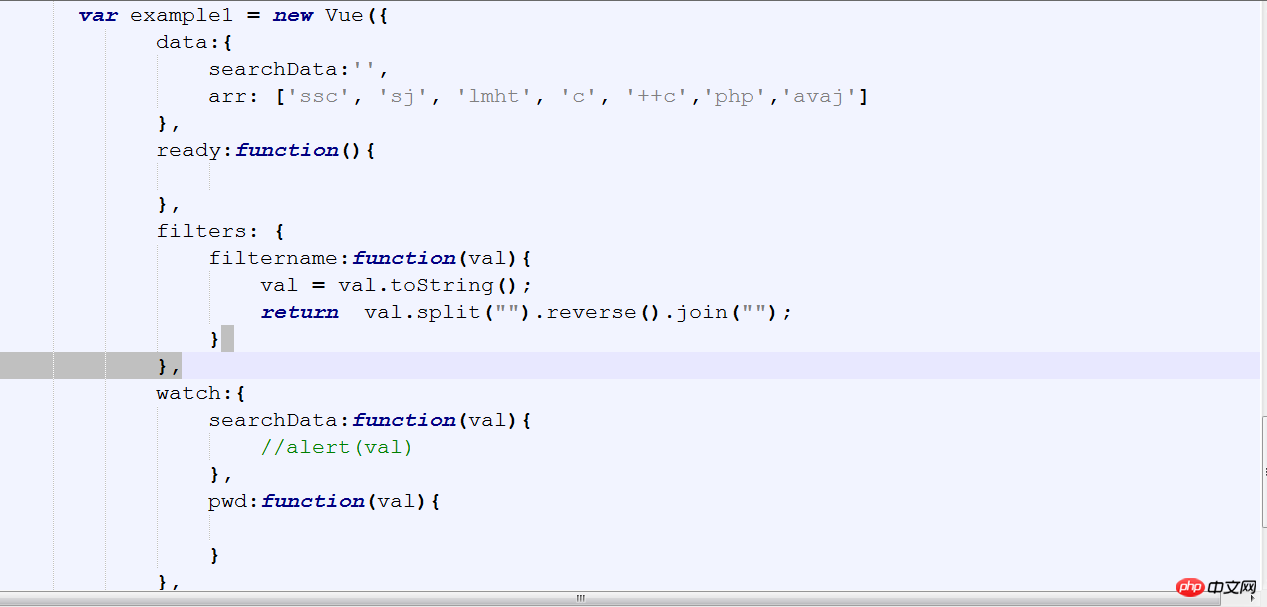
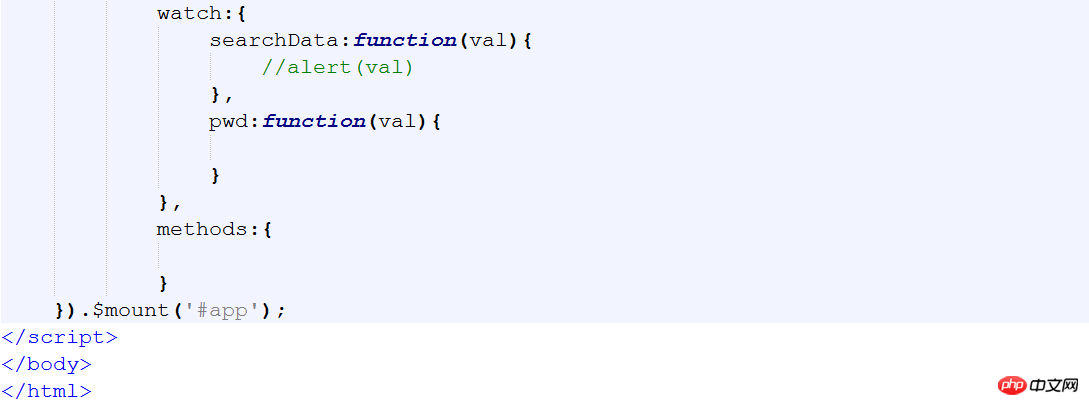
limitByは数量を制限するためにv-forで使用されますfilterByはv-forでデータを選択するために使用されますorderByはv-forで並べ替えに使用されますVueにはフィルターカスタムフィルタリングも付属していますコードがすべてを物語っています: 次のの例は、
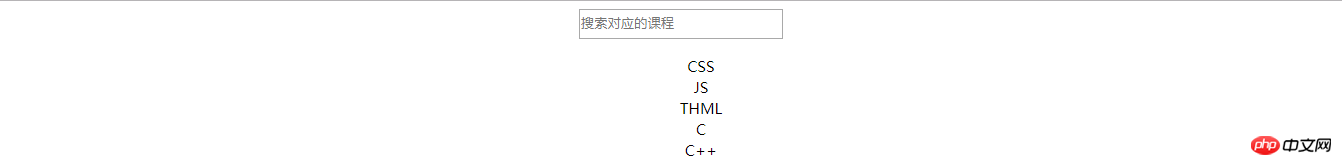
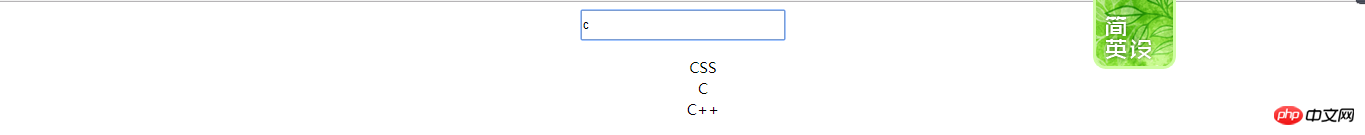
Vue独自のフィルターの使用方法を説明しています: レンダリング:


 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
 タイマー + プロンプトボックスの JS 実装
タイマー + プロンプトボックスの JS 実装

vue cli を使用して webapck4 をアップグレードする方法
以上がVueフィルターの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。