
今回はnotesとは何かを紹介します。実際の事例を見てみましょう。
子コンポーネント
<template>
<p class="slotcontent">
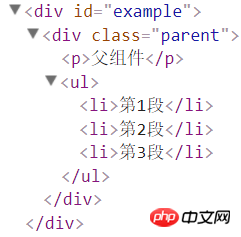
<ul>
<!--<slot></slot>-->
<li v-for="item in items">{{item.text}}</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
}
</script>
<style scoped>
</style>親コンポーネント
<template>
<p>
<h2>首页</h2>
<router-link to="/home/details">跳转到详情</router-link>
<p>父组件</p>
<slotshow>
<p>{{msg}}</p>
</slotshow>
</p>
</template>
<script>
import slotshow from '../components/slotshow'
export default{
data(){
return{
msg:"测试内容"
}
},
components:{
slotshow
}
}
</script>
<style>
</style> この状況は、親コンポーネントが子コンポーネントにコンテンツを挿入したい場合、子コンポーネントでスロットタグを宣言する必要があるということです。子コンポーネントのテンプレートに <p>{{msg}}</p> のコンテンツは破棄されます。 <p>{{msg}}</p>将会被丢弃。
当slot存在默认值 默认值<slotshow></slotshow>
デフォルト値
<slotshow></slotshow> にない場合挿入するコンテンツがある場合、スロットにデフォルト値があり、親要素が デフォルト値
が表示されます。 ; 親コンポーネントに設定されている値、slotvar childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-header">头部默认值</slot>
<slot name="my-body">主体默认值</slot>
<slot name="my-footer">尾部默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-header">我是头部</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
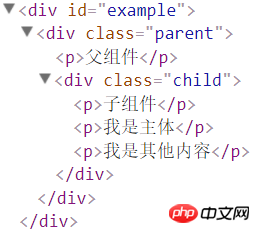
};var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
<slot></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p slot="my-body">插入<slot name="my-body">中,<p>我是其他内容</p>插入<slot>中,而<p slot="my-footer">被丢弃 デフォルトのスロットがない場合、一致するものが見つからないこれらのコンテンツフラグメントも無視されます。非推奨の
デフォルトのスロットがない場合、一致するものが見つからないこれらのコンテンツフラグメントも無視されます。非推奨の
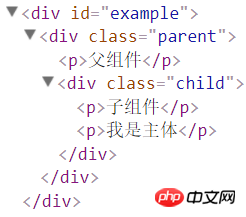
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p>我是其他内容</p>和<p slot="my-footer">都被抛弃
 スコープ スロット
スコープ スロット
スコープ スロットは、レンダリングされた要素を再利用可能なテンプレート (データを渡すことができる) に置き換えるために使用される特別なタイプのスロットです。 コンポーネントにプロパティを渡すのと同じように、子コンポーネントではデータをスロットに渡すだけです
<span style="font-size: 16px"><p class="child"> <slot text="hello from child"></slot> </p></span>
親には、スコープであることを示す特別な属性スコープを持つ 要素が存在する必要があります。スロットのテンプレート。スコープの値は、子コンポーネントから渡された props オブジェクトを受け取る一時的な
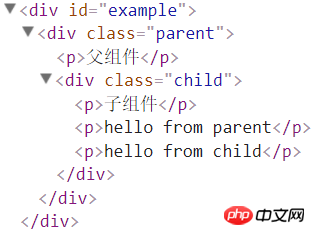
変数名に対応します。上記の結果をレンダリングすると、得られる出力は
【List Group 】となります。パーツ】
】となります。パーツ】
スコープ スロットのより代表的な使用例はリスト コンポーネントです。これにより、コンポーネントはリスト内の各項目のレンダリング方法をカスタマイズできますvar <span style="color: #ffffff">childNode</span> = {
template: `
<p class="child">
<p>子组件</p>
<slot xxx="hello from child"></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template scope="props">
<p>hello from parent</p>
<p>{{ props.xxx }}</p>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
};
 この記事の事例を読んだ後の方法など、とても興味深いですね。php 中国語 Web サイトの他の関連記事にも注目してください。
この記事の事例を読んだ後の方法など、とても興味深いですね。php 中国語 Web サイトの他の関連記事にも注目してください。
推奨読書:
Reactは携帯電話番号のデータ同期を実現vue-router 遅延読み込み時に読み込みプロンプトを追加してユーザーエクスペリエンスを向上
以上がvue コンポーネントでのスロット ソケットの使用方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。