React がページコード分割とオンデマンド読み込みを実装する方法
今回は React でページコード分割とオンデマンドロードを実装する方法を紹介します。 私は反応関連の最適化、オンデマンド読み込み、DLL 分離、サーバーサイドレンダリングを行ってきましたが、
ルーティングコード分割から始めたことはなく、昨日のローカル開発中に正常にテストできませんでした。今日も実行しました。オンライン環境にデプロイされました。今日はこれを記録します。
設定を変更します開発環境: webpack@v3、react-router@v4
インストールの依存関係:
$ yarn add babel-plugin-syntax-dynamic-import -dev
.babelrc ファイルを変更します: プラグインに「syntax-dynamic-import」を追加します
プロジェクト コードインストールの依存関係:
$ yarn add react-loadable
React-loadable ドキュメントによると、新しいページをロードするときに Loading コンポーネントを提供する必要があり、また、読み込みステータスとタイムアウト ステータスを区別する必要があります ヒント:
import React from 'react';
import { Icon } from 'antd';
const Loading = ({ pastDelay, timedOut, error }) => {
if (pastDelay) {
return <p><Icon type="loading" /></p>;
} else if (timedOut) {
return <p>Taking a long time...</p>;
} else if (error) {
return <p>Error!</p>;
}
return null;
};ページ コンポーネントのインポートを変更するメソッド:
import React from 'react';
import Loadable from 'react-loadable';
import { Route, Switch } from 'react-router-dom';
const Home = Loadable({
loader: () => import('../Home'),
loading: Loading,
timeout: 10000
});
const EditArticle = Loadable({
loader: () => import('../EditArticle'),
loading: Loading,
timeout: 10000
});
...
<Switch>
<Route exact path="/home" component={Home} />
<Route path="/editarticle" component={EditArticle} />
</Switch>その後、パッケージ化の結果によって各ページのコードが分離されます:
 このページでは、
このページでは、
app.js をロードするだけで済みます。他のスクリプトは、アクセス時にこのファイルを通じてロードされます。対応するページ。
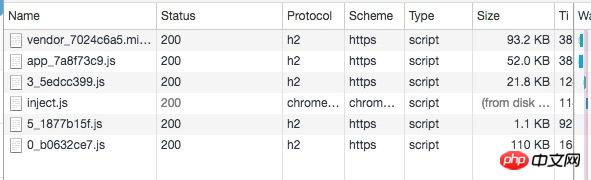
検証結果static
リソースをcdnにアップロードした後、ページ内にapp.cssとapp.jsをロードします。実行後、各ページにアクセスすると、対応するスクリプトが順番にロードされます。図:
 最初のページにアクセスしたときにロードされるページ スクリプトは、gzip 圧縮後ではわずか 21.8 KB であることがわかります。 ! !もちろん、これはページの複雑さも関係しますが、すべてのスクリプトをロードする場合と比較して、この最適化は特に、ターゲットを絞ったアクセスを行うユーザーにとって顕著に現れます。
最初のページにアクセスしたときにロードされるページ スクリプトは、gzip 圧縮後ではわずか 21.8 KB であることがわかります。 ! !もちろん、これはページの複雑さも関係しますが、すべてのスクリプトをロードする場合と比較して、この最適化は特に、ターゲットを絞ったアクセスを行うユーザーにとって顕著に現れます。
これを行うことのもう 1 つの利点は、プロジェクト内の一部のページのビジネス コードを変更するだけで、他のページのコードは変更されないため、この時点で他のページはクライアント キャッシュを使用し、別のレベルから最適化が行われることです。
ヒントこの記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Reactは携帯電話番号のデータ同期を実現ローカル開発でクロスドメイン開発にノードサーバーを使用する方法以上がReact がページコード分割とオンデマンド読み込みを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 Wordでページをコピーする方法
Feb 20, 2024 am 10:09 AM
Wordでページをコピーする方法
Feb 20, 2024 am 10:09 AM
Microsoft Word でページをコピーし、書式設定をそのまま維持したいですか? Word でページを複製すると、特定の文書レイアウトまたは形式のコピーを複数作成する場合に時間の節約に役立つため、これは賢明なアイデアです。このガイドでは、テンプレートを作成する場合でも、文書内の特定のページをコピーする場合でも、Word でページをコピーする手順を段階的に説明します。これらの簡単な手順は、最初から始めなくてもページを簡単に再作成できるように設計されています。 Microsoft Word でページをコピーする必要があるのですか? Word でページをコピーすることが非常に有益である理由はいくつかあります。 特定のレイアウトまたは形式の文書をコピーしたい場合。ページ全体を最初から再作成するのとは異なります
 ブルースクリーンコード0x0000001が発生した場合の対処方法
Feb 23, 2024 am 08:09 AM
ブルースクリーンコード0x0000001が発生した場合の対処方法
Feb 23, 2024 am 08:09 AM
ブルー スクリーン コード 0x0000001 の対処法。ブルー スクリーン エラーは、コンピューター システムまたはハードウェアに問題がある場合の警告メカニズムです。コード 0x0000001 は、通常、ハードウェアまたはドライバーの障害を示します。ユーザーは、コンピュータの使用中に突然ブルー スクリーン エラーに遭遇すると、パニックになり途方に暮れるかもしれません。幸いなことに、ほとんどのブルー スクリーン エラーは、いくつかの簡単な手順でトラブルシューティングして対処できます。この記事では、ブルー スクリーン エラー コード 0x0000001 を解決するいくつかの方法を読者に紹介します。まず、ブルー スクリーン エラーが発生した場合は、再起動を試みることができます。
 コード0xc000007bエラーを解決する
Feb 18, 2024 pm 07:34 PM
コード0xc000007bエラーを解決する
Feb 18, 2024 pm 07:34 PM
終了コード 0xc000007b コンピューターを使用しているときに、さまざまな問題やエラー コードが発生することがあります。その中でも最も厄介なのが終了コード、特に終了コード0xc000007bです。このコードは、アプリケーションが正常に起動できず、ユーザーに迷惑がかかっていることを示しています。まずは終了コード0xc000007bの意味を理解しましょう。このコードは、32 ビット アプリケーションを 64 ビット オペレーティング システムで実行しようとしたときに通常発生する Windows オペレーティング システムのエラー コードです。それはそうすべきだという意味です
 あらゆるデバイス上の GE ユニバーサル リモート コード プログラム
Mar 02, 2024 pm 01:58 PM
あらゆるデバイス上の GE ユニバーサル リモート コード プログラム
Mar 02, 2024 pm 01:58 PM
デバイスをリモートでプログラムする必要がある場合は、この記事が役に立ちます。あらゆるデバイスをプログラミングするためのトップ GE ユニバーサル リモート コードを共有します。 GE リモコンとは何ですか? GEUniversalRemote は、スマート TV、LG、Vizio、Sony、Blu-ray、DVD、DVR、Roku、AppleTV、ストリーミング メディア プレーヤーなどの複数のデバイスを制御するために使用できるリモコンです。 GEUniversal リモコンには、さまざまな機能を備えたさまざまなモデルがあります。 GEUniversalRemote は最大 4 台のデバイスを制御できます。あらゆるデバイスでプログラムできるトップのユニバーサル リモート コード GE リモコンには、さまざまなデバイスで動作できるようにするコードのセットが付属しています。してもいいです
 ブルー スクリーン コード 0x000000d1 は何を表しますか?
Feb 18, 2024 pm 01:35 PM
ブルー スクリーン コード 0x000000d1 は何を表しますか?
Feb 18, 2024 pm 01:35 PM
0x000000d1 ブルー スクリーン コードは何を意味しますか? 近年、コンピューターの普及とインターネットの急速な発展に伴い、オペレーティング システムの安定性とセキュリティの問題がますます顕著になってきています。よくある問題はブルー スクリーン エラーで、コード 0x000000d1 もその 1 つです。ブルー スクリーン エラー、または「死のブルー スクリーン」は、コンピューターに重大なシステム障害が発生したときに発生する状態です。システムがエラーから回復できない場合、Windows オペレーティング システムは、画面上にエラー コードを含むブルー スクリーンを表示します。これらのエラーコード
 Python 描画を学習するためのクイック ガイド: 角氷を描画するコード例
Jan 13, 2024 pm 02:00 PM
Python 描画を学習するためのクイック ガイド: 角氷を描画するコード例
Jan 13, 2024 pm 02:00 PM
Python 描画をすぐに始めましょう: Bingdundun 描画のコード例 Python は学びやすく強力なプログラミング言語であり、Python の描画ライブラリを使用することで、さまざまな描画ニーズを簡単に実現できます。この記事では、Python の描画ライブラリ matplotlib を使用して、氷の簡単なグラフを描画します。ビンドゥンドゥンは子供たちに大人気のかわいいパンダです。まず、matplotlib ライブラリをインストールする必要があります。これはターミナルで実行することで実行できます
 Web ページをすばやく更新するにはどうすればよいですか?
Feb 18, 2024 pm 01:14 PM
Web ページをすばやく更新するにはどうすればよいですか?
Feb 18, 2024 pm 01:14 PM
ネットワークを日常的に使用する中でページの更新は頻繁に行われますが、Web ページにアクセスすると、Web ページが読み込まれない、表示が異常になるなどの問題が発生することがあります。現時点では、通常、問題を解決するためにページを更新することを選択しますが、ページを素早く更新するにはどうすればよいでしょうか?ページ更新のショートカット キーについて説明します。ページ更新ショートカットキーは、キーボード操作で現在のWebページを素早く更新する方法です。オペレーティング システムやブラウザが異なると、ページを更新するためのショートカット キーが異なる場合があります。以下では一般的な W を使用します。
 Copilot を使用してコードを生成する方法
Mar 23, 2024 am 10:41 AM
Copilot を使用してコードを生成する方法
Mar 23, 2024 am 10:41 AM
プログラマーとして、私はコーディング体験を簡素化するツールに興奮しています。人工知能ツールの助けを借りて、デモ コードを生成し、要件に応じて必要な変更を加えることができます。 Visual Studio Code に新しく導入された Copilot ツールを使用すると、自然言語によるチャット対話を備えた AI 生成コードを作成できます。機能を説明することで、既存のコードの意味をより深く理解できます。 Copilot を使用してコードを生成するにはどうすればよいですか?始めるには、まず最新の PowerPlatformTools 拡張機能を入手する必要があります。これを実現するには、拡張機能のページに移動し、「PowerPlatformTool」を検索して、[インストール] ボタンをクリックする必要があります。




