FileReader API を使用して Vue ファイル リーダーを作成する方法
今回は、FileReader API を使用して Vue ファイル リーダーを作成する方法を説明します。 FileReader API を使用して Vue ファイル リーダーを作成する場合の 注意事項 については、次のとおりです。
ファイルからデータを読み取る必要がある場合があります。以前は、データをサーバーに送信してから、必要なデータを返す必要がありました。重要なのは、FileReader API を使用してブラウザで直接ファイルにアクセスできるようになったということです。 UI レベルで重要でないことを行うためにテキスト ファイルを読み込むだけの場合は、ファイルをサーバーに送信する必要はありません。次の例では、ファイルから関連データを読み取り、それをテキストエリアに設定します。FileReader API
FileReader API は、Text または Blob オブジェクト タイプを使用してさまざまな方法でデータを読み取るための優れたインターフェイスを提供します。 FileReader インスタンスには、ファイルをテキストとして読み取るために使用できる readAsText メソッドがあります。
const reader = new FileReader(); reader.readAsText(file);
const reader = new FileReader(); reader.onload = e => console.log(e.target.result); reader.readAsText(file);

ファイルリーダーコンポーネント
前のコードはファイルを読み取りましたが、ファイルオブジェクトを与える必要があります。これを行うには、<input type="file">> HTML タグを使用する必要があります。これにより、変更イベントがトリガーされ、e.target.files を通じてファイルにアクセスします。 <p style="text-align: left;"><code><input type="file"> 的HTML标记,这将触发一个 change 事件,然后通过 e.target.files 访问该文件。让我们创建一个 FileReader 组件,将其组合在一起:
<template id="fileReader">
<label class="text-reader">
<input type="file" @change="loadTextFromFile" />
</label>
</template>
Vue.component('file-reader',{
template: '#fileReader',
methods: {
loadTextFromFile: function (e) {
const file = e.target.files[0]
const reader = new FileReader()
reader.onload = e => this.$emit('load', e.target.result)
reader.readAsText(file)
}
}
})组件监听 load 事件,以便父组件能够处理数据。
使用组件
把新创建的 file-reader 组件挂载到 #app 的 p 元素下,来演示我们的组件:
<p id="app">
<textarea rows="10" v-model="text"></textarea>
<file-reader @load="text = $event"></file-reader>
</p>
let app = new Vue({
el: '#app',
data () {
return {
text: ''
}
}
})我们需要在 data 中添加一个 text 属性,并使用 v-model 将其绑定到 textarea 上。最后,我们将捕获 @load 事件,并通过 $event 将 text 属性设置为有效的加载事件。
这个时候你看到的效果如下:

其实到现在,功能已经有了,在你的浏览器像下图这样操作,你就可以看到效果了:

特别提醒:我尝试了几种文件格式,对于图片、PDF等文件格式加载会乱码,但加载 .md 或者 .doc 之类的文件,对应的内容能正常的显示在 textarea 中。
添加样式
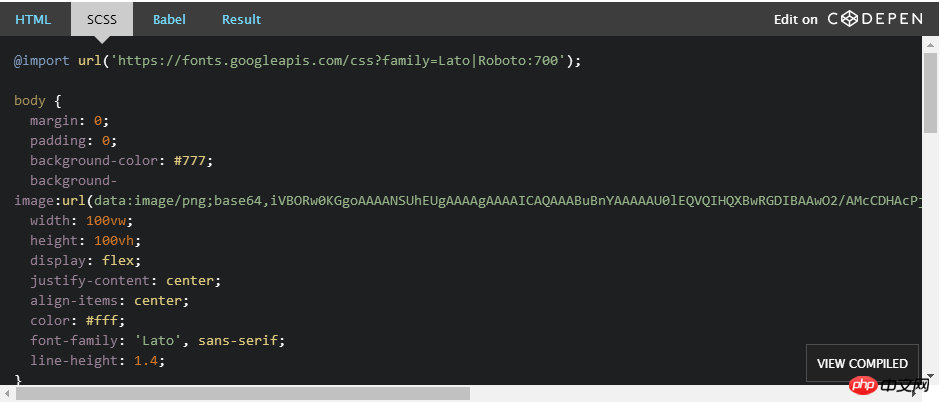
如果你阅读到这里的话,你应该看到了效果。长得很丑(事实上没有任何的样式效果)。接下来添加一些样式,让其看起来好看一些。
在每个浏览器中, <input type="file"> FileReader コンポーネントを作成して、すべてをまとめてみましょう:
<template id="fileReader">
<label class="file-reader">
Read File
<input type="file" @change="loadTextFromFile" />
</label>
</template>
.file-reader {
position: relative;
overflow: hidden;
display: inline-block;
border: 2px solid black;
border-radius: 5px;
padding: 8px 12px;
cursor: pointer;
input {
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0;
}
}このコンポーネントは、親コンポーネントがデータを処理できるように、load イベントをリッスンします。
コンポーネントの使用

textarea にバインドします。最後に、@load イベントをキャプチャし、$event 経由で text 属性を有効な イベントを読み込み中🎜。 🎜🎜この時点で見られる効果は次のとおりです: 🎜🎜 🎜🎜実際、この機能は現在すでに利用可能であり、以下のようにブラウザで操作することで効果を確認できます: 🎜🎜
🎜🎜実際、この機能は現在すでに利用可能であり、以下のようにブラウザで操作することで効果を確認できます: 🎜🎜 🎜
🎜🎜特別な注意: 写真、PDF など、いくつかのファイル形式を試しました。ファイル形式を読み込むと文字化けしますが、.md や .doc などのファイルを読み込むと、対応するコンテンツがテキストエリアに正常に表示されます。 🎜🎜🎜🎜スタイルを追加🎜🎜🎜🎜ここまで読んだ方なら、その効果が分かるはずです。見た目は醜いです(実際、スタイリング効果はまったくありません)。次に、スタイルを追加して見栄えを良くします。 🎜🎜各ブラウザでは、
<input type="file"> のレンダリング効果が異なります。同じレンダリング効果が必要な場合は、カスタム スタイルが必要です。その後、入力を非表示にして、代わりに 以上がFileReader API を使用して Vue ファイル リーダーを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Tmp形式のファイルは削除できますか?
Feb 24, 2024 pm 04:33 PM
Tmp形式のファイルは削除できますか?
Feb 24, 2024 pm 04:33 PM
tmp 形式ファイルは、通常、コンピュータ システムまたはプログラムの実行中に生成される一時ファイル形式です。これらのファイルの目的は、プログラムを適切に実行したり、パフォーマンスを向上させるために一時データを保存することです。プログラムの実行が完了するか、コンピュータが再起動されると、多くの場合、これらの tmp ファイルは必要なくなります。したがって、Tmp 形式のファイルは基本的に削除可能です。さらに、これらの tmp ファイルを削除すると、ハード ディスクの空き容量が確保され、コンピュータが正常に動作するようになります。ただし、Tmp 形式のファイルを削除する前に、次のことを行う必要があります。
 Quark Cloud Disk から Baidu Cloud Disk にファイルを転送するにはどうすればよいですか?
Mar 14, 2024 pm 02:07 PM
Quark Cloud Disk から Baidu Cloud Disk にファイルを転送するにはどうすればよいですか?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk と Baidu Netdisk は現在、ファイルの保存に最も一般的に使用されている Netdisk ソフトウェアです。Quark Netdisk 内のファイルを Baidu Netdisk に保存したい場合は、どうすればよいですか?今回は、Quark Network Disk コンピュータから Baidu Network Disk にファイルを転送するためのチュートリアル手順を編集者がまとめたので、その操作方法を見てみましょう。 QuarkネットワークディスクファイルをBaiduネットワークディスクに保存するにはどうすればよいですか? Quark Network Disk から Baidu Network Disk にファイルを転送するには、まず Quark Network Disk から必要なファイルをダウンロードし、次に Baidu Network Disk クライアントでターゲット フォルダーを選択して開きます。次に、Quark Cloud Disk からダウンロードしたファイルを Baidu Cloud Disk クライアントによって開かれたフォルダーにドラッグ アンド ドロップするか、アップロード機能を使用してファイルを Baidu Cloud Disk に追加します。アップロードが完了したら、Baidu Cloud Disk にファイルが正常に転送されたかどうかを必ず確認してください。それでおしまい
 0x80004005 エラー コードが表示された場合の対処方法 エディターは、0x80004005 エラー コードを解決する方法を説明します。
Mar 21, 2024 pm 09:17 PM
0x80004005 エラー コードが表示された場合の対処方法 エディターは、0x80004005 エラー コードを解決する方法を説明します。
Mar 21, 2024 pm 09:17 PM
パソコン上のフォルダーを削除または解凍するときに、「エラー 0x80004005: 不明なエラー」というダイアログ ボックスが表示されることがあります。この状況はどう解決すればよいでしょうか?エラー コード 0x80004005 が表示される理由は実際にはたくさんありますが、そのほとんどはウイルスによって引き起こされます。DLL を再登録して問題を解決できます。以下では、エディターがエラー コード 0x80004005 の処理体験を説明します。 。一部のユーザーは、コンピュータの使用時にエラー コード 0X80004005 を表示されます。0x80004005 エラーは主に、コンピュータが特定のダイナミック リンク ライブラリ ファイルを正しく登録していないこと、またはファイアウォールがコンピュータとインターネット間の HTTPS 接続を許可していないことが原因で発生します。それでどうですか
 hiberfil.sys ファイルとは何ですか? hiberfil.sysは削除できますか?
Mar 15, 2024 am 09:49 AM
hiberfil.sys ファイルとは何ですか? hiberfil.sysは削除できますか?
Mar 15, 2024 am 09:49 AM
最近、多くのネチズンが編集者に「hiberfil.sys ファイルとは何ですか?」と尋ねました。 hiberfil.sys は C ドライブのスペースを多く消費し、削除される可能性がありますか?エディターは、hiberfil.sys ファイルを削除できることを通知します。以下で詳細を見てみましょう。 hiberfil.sys は Windows システムの隠しファイルであり、システム休止状態ファイルでもあります。通常、C ドライブのルート ディレクトリに保存され、そのサイズはシステムに搭載されているメモリのサイズと同等です。このファイルはコンピュータが休止状態になっているときに使用され、リカバリ中に以前の状態にすばやく復元できるように、現在のシステムのメモリ データが含まれています。そのサイズはメモリ容量と等しいため、より多くのハードドライブスペースを占有する可能性があります。冬休み
 ファイルパスでのスラッシュとバックスラッシュのさまざまな使用法
Feb 26, 2024 pm 04:36 PM
ファイルパスでのスラッシュとバックスラッシュのさまざまな使用法
Feb 26, 2024 pm 04:36 PM
ファイル パスは、ファイルまたはフォルダーを識別して検索するためにオペレーティング システムによって使用される文字列です。ファイル パスには、パスを区切る 2 つの一般的な記号、つまりスラッシュ (/) とバックスラッシュ () があります。これら 2 つのシンボルは、オペレーティング システムごとに異なる用途と意味を持ちます。スラッシュ (/) は、Unix および Linux システムで一般的に使用されるパス区切り文字です。これらのシステムでは、ファイル パスはルート ディレクトリ (/) から始まり、各ディレクトリ間はスラッシュで区切られます。たとえば、パス /home/user/Document
 Linuxシステムのログ閲覧コマンドを詳しく解説!
Mar 06, 2024 pm 03:55 PM
Linuxシステムのログ閲覧コマンドを詳しく解説!
Mar 06, 2024 pm 03:55 PM
Linux システムでは、次のコマンドを使用してログ ファイルの内容を表示できます。 tail コマンド: tail コマンドは、ログ ファイルの末尾の内容を表示するために使用されます。最新のログ情報を表示するための一般的なコマンドです。 tail [オプション] [ファイル名] 一般的に使用されるオプションは次のとおりです。 -n: 表示する行数を指定します。デフォルトは 10 行です。 -f: ファイルの内容をリアルタイムで監視し、ファイルが更新されたときに新しい内容を自動的に表示します。例: tail-n20logfile.txt#logfile.txt ファイルの最後の 20 行を表示 tail-flogfile.txt#logfile.txt ファイルの更新された内容をリアルタイムで監視 head コマンド: head コマンドは先頭を表示するために使用されます。ログファイルの
 MySQLにおける.ibdファイルの役割と注意事項について詳しく解説
Mar 15, 2024 am 08:00 AM
MySQLにおける.ibdファイルの役割と注意事項について詳しく解説
Mar 15, 2024 am 08:00 AM
MySQL における .ibd ファイルの役割とそれに関連する注意事項の詳細な説明 MySQL は人気のあるリレーショナル データベース管理システムであり、データベース内のデータは別のファイルに保存されます。このうち、.ibd ファイルは InnoDB ストレージ エンジンのデータ ファイルであり、データとインデックスをテーブルに保存するために使用されます。この記事では、MySQL における .ibd ファイルの役割を詳細に分析し、読者の理解を深めるために関連するコード例を示します。 1. .ibd ファイルの役割: データの保存: .ibd ファイルは InnoDB ストレージです
 Linux の「.a」ファイルを作成して実行する
Mar 20, 2024 pm 04:46 PM
Linux の「.a」ファイルを作成して実行する
Mar 20, 2024 pm 04:46 PM
Linux オペレーティング システムでファイルを操作するには、開発者がファイル、コード、プログラム、スクリプトなどを効率的に作成および実行できるようにするさまざまなコマンドとテクニックを使用する必要があります。 Linux 環境では、拡張子「.a」を持つファイルは静的ライブラリとして非常に重要です。これらのライブラリはソフトウェア開発において重要な役割を果たし、開発者が複数のプログラム間で共通の機能を効率的に管理および共有できるようにします。 Linux 環境で効果的なソフトウェア開発を行うには、「.a」ファイルの作成方法と実行方法を理解することが重要です。この記事では、Linux の「.a」ファイルのインストールと構成方法を包括的に紹介します。Linux の「.a」ファイルの定義、目的、構造、作成および実行方法について見てみましょう。 Lとは何ですか




