
今回は、Angular の親コンポーネントが子コンポーネントを呼び出す方法について説明します。 以下は、実際的なケースです。
コンポーネントを理解するコンポーネントは、より単純な構成項目を使用してコンポーネントベースのアプリケーションアーキテクチャ
を構築する特別な命令であり、同様のWebコンポーネントまたはangular2スタイルを通じてアプリを簡単に作成できます。
webコンポーネントは仕様です。それがスタンダードになりつつあります。
アプリケーション コンポーネントの利点:
親コンポーネントのテンプレートと
コントローラーは子コンポーネントのAPIを呼び出します。 1. 親コンポーネントが呼び出す挨拶メソッドを 1 つだけ持つ子コンポーネント child1 を作成します。
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-child1',
templateUrl: './child1.component.html',
styleUrls: ['./child1.component.css']
})
export class Child1Component implements OnInit {
constructor() { }
ngOnInit() {
}
greeting(name: string) {
console.log("hello" + name);
}
}2. 親コンポーネントでは、テンプレート内でテンプレート ローカル変数を使用して呼び出され、コントローラー内で ts コードを使用して呼び出されます。
親コンポーネントは 2
を書き込み、親コンポーネントのコントローラーで viewChild デコレータで装飾された変数をそれぞれ<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>
<app-child> を指定して、子コンポーネントの referenceを取得します。 テンプレート変数 child1 の名前から対応するサブコンポーネントを見つけて、それを child1 変数に割り当てます。参照を取得したら、サブコンポーネント メソッドを呼び出すことができます。
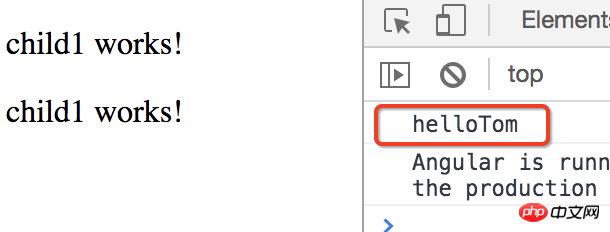
@ViewChild('child1')
child1:Child1Component; //父组件中获得子组件的引用
ngOnInit(){
this.child1.greeting("Tom");
} 4、親コンポーネントのテンプレートで子コンポーネントのメソッドを呼び出します。
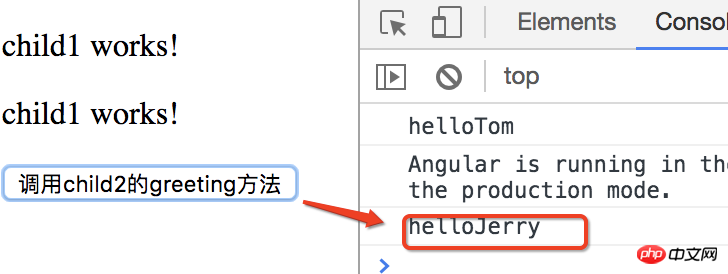
4、親コンポーネントのテンプレートで子コンポーネントのメソッドを呼び出します。
親コンポーネントのテンプレートにボタンを追加し、クリックされたときに子コンポーネント child2 の挨拶メソッドを呼び出します。
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Webpack でスキャフォールディングの最適化を実装する方法vue axios リクエストのタイムアウトに対処する方法以上がAngularの親コンポーネントから子コンポーネントを呼び出す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。