
这次给大家带来微信小程序block应该如何使用,微信小程序block使用的注意事项有哪些,下面就是实战案例,一起来看一下。
经过一年的发展,微信小程序发展火热,本期就介绍下小程序的一些使用。
在安卓中我们经常会使用ListView/GradeView/RecyclerView来实现展示循环数据。那么小程序中怎么到呢。其实很简单,使用block就可以了。
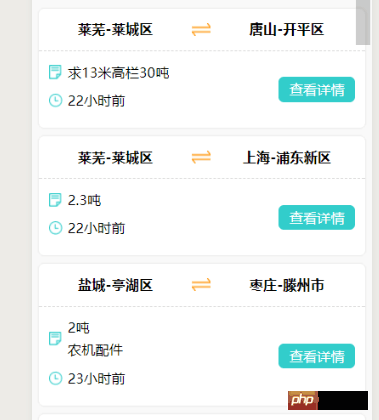
下面我们先看下效果图:

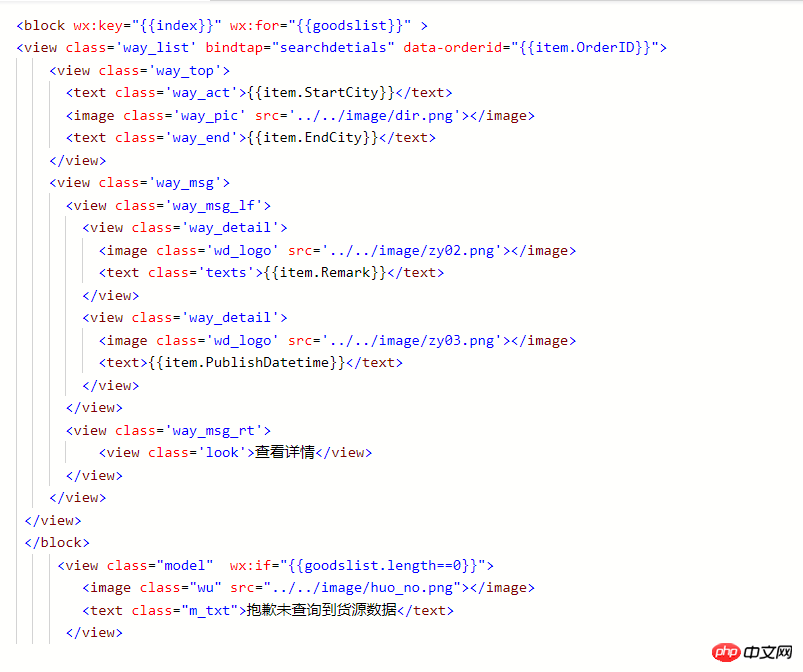
这个布局其实很简单,大致分为3部分,上+下(左75%,右25%)。这里就不在细说了。那么这里要怎么写wxml呢。下面贴代码:

这边很清晰的可以看出
下面顺便介绍下数据格式处理(时间格式转化):
在实际场景中我们可能会需要将时间转化为几分钟前,几小时前,几天前等。那么我们数据库中存放的一般是datetime格式数据。我们需要转化处理。
处理时间的时候需要注意的是:ios和android上的时间格式不同。ios时间是以2018/04/01,所以需要先将时间格式转化为/格式。不然你的小程序时间转化只会对安卓生效哦。具体转化代码:
for (var i = 0; i < goodsList.length; i++) {
var PublishDatetime = goodsList[i].PublishDatetime.replace(/([\d\-]+)T(\d+:\d+)\:.*/, "$1 $2");//将带T的时间格式转化掉.
PublishDatetime = PublishDatetime.replace(/-/g, "/");// 将格式‘-'转化为‘/'
//换算时间戳,计算得到与当前时间的差距
var minute = 1000 * 60;
var hour = minute * 60;
var day = hour * 24;
var halfamonth = day * 15;
var month = day * 30;
var now = new Date().getTime();
var diffValue = now - new Date(PublishDatetime).getTime();
//console.log("diffValue:" + diffValue);
if (diffValue < 0) {
return;
}
var monthC = diffValue / month;
var weekC = diffValue / (7 * day);
var dayC = diffValue / day;
var hourC = diffValue / hour;
var minC = diffValue / minute;
if (monthC >= 1) {
if (monthC <= 12)
goodsList[i].PublishDatetime = "" + parseInt(monthC) + "月前";//将时间替换掉想要的数据
else {
goodsList[i].PublishDatetime = "" + parseInt(monthC / 12) + "年前";//将时间替换掉想要的数据
}
}
else if (weekC >= 1) {
goodsList[i].PublishDatetime = "" + parseInt(weekC) + "周前";//将时间替换掉想要的数据
}
else if (dayC >= 1) {
goodsList[i].PublishDatetime = "" + parseInt(dayC) + "天前";//将时间替换掉想要的数据
}
else if (hourC >= 1) {
goodsList[i].PublishDatetime = "" + parseInt(hourC) + "小时前";//将时间替换掉想要的数据
}
else if (minC >= 1) {
goodsList[i].PublishDatetime = "" + parseInt(minC) + "分钟前";//将时间替换掉想要的数据
} else {
goodsList[i].PublishDatetime = "刚刚";//将时间替换掉想要的数据
}
}
//最后将转化后的时间重新赋值给数据源
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がWeChatミニプログラムブロックの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。