JSが動的にロードされるときにバインディングが繰り返される場合の対処方法
今回は、JS が動的にロードされるときにバインディングが繰り返される場合の対処方法を説明します。
前書き データを追加するときに、インターフェイスに表示するために動的読み込みを使用しました。後で、データを追加した後に作成したこのメモを見てみましょう。 ,
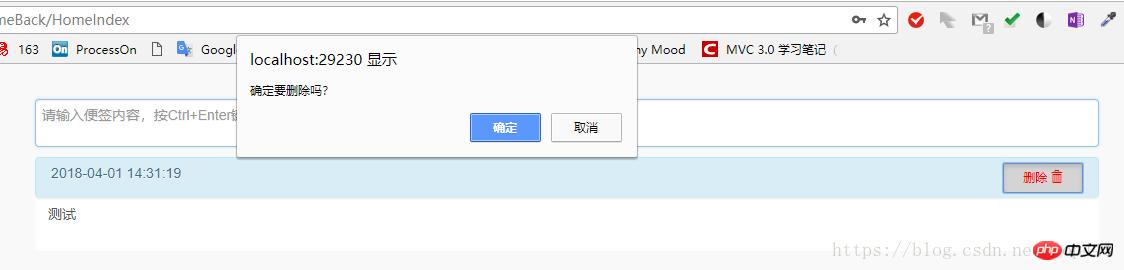
削除をクリックしました。削除すると、以下のように削除するかどうかを尋ねられます:
 しかし、3つ以上のデータを追加すると、削除を確認するメッセージが数回表示されます。どの部分を削除するかに応じて。
しかし、3つ以上のデータを追加すると、削除を確認するメッセージが数回表示されます。どの部分を削除するかに応じて。
調査の結果、ついに問題が見つかりました。
Textコンテンツが動的に追加される場合、通常、追加された p で使用する必要があるイベント (クリック イベント/変更イベントなど) が書き込まれます。私の削除イベントを例に挙げると、削除イベントはメモの追加イベントの下に記述する必要があるため、最初のデータが追加されたときに 1 回バインドされ、2 番目のデータが追加されたときに 1 回バインドされます。 、n 番目のデータが追加されると、1 回バインドされ、n 回の削除イベントがバインドされているため、n 番目のデータを削除するときに、削除を確認するプロンプトが n 回表示されます。
エラーの原因が判明したので、削除イベントをバインドする前に、最後にバインドされたイベントのバインドを解除するだけです。
コード:
//解绑
$(".deletebtn").off("click");
$(".update").off("change");
//绑定
$(".deletebtn").bind('click', delete_click);
$(".update").bind('change', change_fonts);この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
初心者のためのvueの学び方Angularの親コンポーネントが子コンポーネントを呼び出す方法WeChatミニプログラムのwx:forとwx:for-itemの違いは何ですか以上がJSが動的にロードされるときにバインディングが繰り返される場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 小紅書にサブアカウントをバインドするにはどうすればよいですか?アカウントが正常かどうかはどのように確認されますか?
Mar 21, 2024 pm 10:11 PM
小紅書にサブアカウントをバインドするにはどうすればよいですか?アカウントが正常かどうかはどのように確認されますか?
Mar 21, 2024 pm 10:11 PM
今日の情報爆発の時代において、個人のブランドや企業イメージの構築はますます重要になっています。中国を代表するファッションライフ共有プラットフォームとして、Xiaohongshu は多くのユーザーの注目と参加を集めています。影響力を拡大し、コンテンツ配信の効率化を図りたいユーザーにとって、サブアカウントの紐付けは有効な手段となっています。では、Xiaohongshu はどのようにしてサブアカウントをバインドするのでしょうか?アカウントが正常かどうかを確認するにはどうすればよいですか?この記事では、これらの質問に詳しく答えます。 1.Xiaohongshu でサブアカウントをバインドするにはどうすればよいですか? 1. メインアカウントにログインします。まず、Xiaohongshu メインアカウントにログインする必要があります。 2. 設定メニューを開きます。右上隅の「Me」をクリックし、「設定」を選択します。 3. アカウント管理に入る: 設定メニューで、「アカウント管理」または「アカウントアシスタント」オプションを見つけて、クリックします。
 BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
MetaMask (中国語ではリトル フォックス ウォレットとも呼ばれます) は、無料で評判の高い暗号化ウォレット ソフトウェアです。現在、BTCC は MetaMask ウォレットへのバインドをサポートしており、バインド後は MetaMask ウォレットを使用してすぐにログイン、値の保存、コインの購入などが可能になり、初回バインドで 20 USDT のトライアル ボーナスも獲得できます。 BTCCMetaMask ウォレットのチュートリアルでは、MetaMask の登録方法と使用方法、および BTCC で Little Fox ウォレットをバインドして使用する方法を詳しく紹介します。メタマスクウォレットとは何ですか? 3,000 万人を超えるユーザーを抱える MetaMask Little Fox ウォレットは、現在最も人気のある暗号通貨ウォレットの 1 つです。無料で使用でき、拡張機能としてネットワーク上にインストールできます。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 Toutiao で Douyin をバインドする手順と方法
Mar 22, 2024 pm 05:56 PM
Toutiao で Douyin をバインドする手順と方法
Mar 22, 2024 pm 05:56 PM
1. Toutiaoを開きます。 2. 右下隅の「My」をクリックします。 3. [システム設定]をクリックします。 4. [アカウントとプライバシーの設定]をクリックします。 5. [Douyin]の右側のボタンをクリックしてDouyinをバインドします。
 Cainiao アプリを Pinduoduo にバインドするにはどうすればよいですか? Cainiao Wrap を Pinduoduo プラットフォームに追加するにはどうすればよいですか?
Mar 19, 2024 pm 02:30 PM
Cainiao アプリを Pinduoduo にバインドするにはどうすればよいですか? Cainiao Wrap を Pinduoduo プラットフォームに追加するにはどうすればよいですか?
Mar 19, 2024 pm 02:30 PM
Cainiao アプリは、さまざまな物流情報を提供できるプラットフォームです。ここの機能は非常に強力で使いやすいです。物流関連の問題があれば、ここで解決できます。とにかく、それはあなたに 1 つをもたらすことができます-stopサービスはすべてを時間内に解決できます。速達の確認、速達の受け取り、速達の発送などはすべて問題なく行われます。さまざまなプラットフォームと連携しており、すべての情報を照会できます。しかし、場合によっては、 Pinduoduo で購入した商品は物流情報を表示できない場合がありますが、実際には、これを実現するには手動で Pinduoduo をバインドする必要があります。具体的な方法は以下に整理されており、誰でも見ることができます。 Cainiao を Pinduoduo アカウントにバインドする方法: 1. Cainiao APP を開き、メインページに移動します。
 Cainiao APP を Pinduoduo にバインドする方法 Cainiao APP を Pinduoduo にバインドする方法
Mar 19, 2024 pm 05:16 PM
Cainiao APP を Pinduoduo にバインドする方法 Cainiao APP を Pinduoduo にバインドする方法
Mar 19, 2024 pm 05:16 PM
Cainiao Wrap を使用するときに Pinduoduo をバインドする方法をご存知ですか? Cainiao Wrap アプリの公式バージョンでは、このプラットフォーム上の Pinduoduo の物流情報の一部が自動的に同期されません。注文番号をコピーするか、携帯電話で確認するだけです。速達情報がある場合。もちろん、これらはすべて手動で完了する必要があります。さらに詳しく知りたい場合は、エディターに来て確認してください。 Cainiao APP を Pinduoduo にバインドする方法 1. Cainiao APP を開き、メイン ページの左上隅にある「パッケージ ガイド」をクリックします。 2. インターフェイスには、多くのショッピング サイトがあり、アカウントをバインドできます。 3. クリックして他の電子商取引プラットフォームをインポートします。 4. ユーザー認証: Pinduoduo をクリックしてインターフェイスに移動します。




