
この記事の内容は、js のイベント ループ機構の概念を詳しく説明しています。必要な友人は参考にしてください。
を読んでいる最中です。非同期プログラミングの概念はよく目にしますが、非同期プログラミングはイベント ループの仕組みと密接に関係しています。私はこれまでイベント ループと非同期プログラミングについてほとんど知識がなかったので、イベント ループと非同期プログラミングに関する知識を整理するのに時間を費やしました。 Callbacks、Deferred
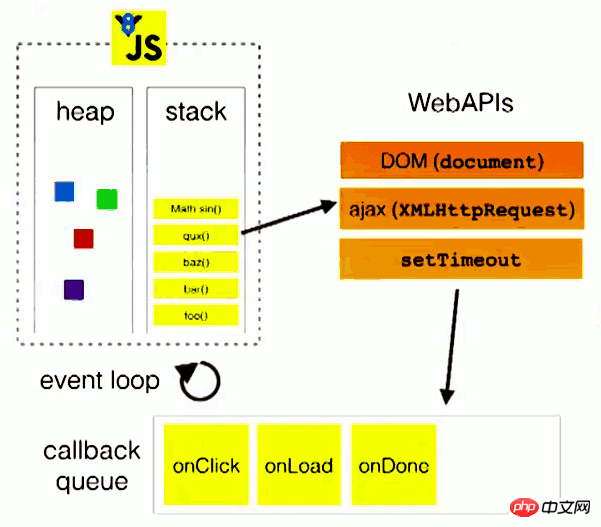
ヒープ: オブジェクトはヒープに割り当てられ、メモリ内の未編成の領域を表すために使用されます。関数はファーストクラスのオブジェクトであり、関数は「呼び出し可能なオブジェクト」であることはわかっています。したがって、関数が呼び出される前に、JavaScript エンジンは関数のコンパイル (字句解析、構文解析、コード生成) を実行します。コンパイルが完了すると、関数 (ここでは関数に限定されません。unknown と null を除くすべての JavaScript オブジェクトはオブジェクトです) がヒープに置かれ、メモリ空間が割り当てられ、実行または呼び出しを待ちます。
スタック: 関数が呼び出されると、「実行スタック」が形成されます。
タスクキュー: (キュー): 処理されるメッセージのキューを含む JavaScript ランタイム。すべてのメッセージは関数に関連付けられています。スタックに十分なメモリがある場合、メッセージは処理のためにキューから取得されます。この処理は、メッセージに関連付けられた関数の呼び出し (および初期スタック フレームの作成) で構成されます。スタックが再び空になると、メッセージの処理が完了したことを意味します。メインスレッド内のすべての同期タスクが実行された後、タスクキュー内の非同期タスクが読み取られます。このプロセスは周期的です。したがって、動作メカニズム全体はイベント ループと呼ばれます。
同期タスクは、メインスレッドで実行のためにキューに入れられたタスクを指します。非同期タスクは、メインスレッドには入らずにタスクキューに入るタスクを指します。 、メインスレッド上のすべての同期タスクが実行された後にのみ、メインスレッドはタスクキューを読み取り、非同期タスクの実行を開始します。
demo1 function A(){
console.log("2");
}
console.log("1");
setTimeout(A,1000);
console.log("3"); //output:
//1
//3
//2 demo2
function A(){
console.log("2");
}
console.log("1");
setTimeout(A,0);
console.log("3"); //output:
//1
//3
//2demo1 実行プロセスは大まかに次のとおりです:
-
、実行完了後にスタックからポップオフします console.log("1") 进入执行栈,输出 1
-
実行スタックに入り、ポップし、同時にsetTimeout( A ,1000)1秒後にAを非同期キューに入れます
- 、実行完了後にスタックからポップオフします
- この時点で console.log("3") 进入执行栈,输出 3 同期キュー (メインスレッド キュー)
が完了しました。非同期キューにまだタスクがあるかどうかの確認を開始します
- A は実行スタックに入り、 を出力し、スタックから飛び出します。 2
の実行プロセスはおおよそ次のようになります:
- 、実行完了後にスタックからポップオフします
- console.log("1") 进入执行栈,输出 1実行スタックに入り、それを取り出し、同時に
即座にsetTimeout( A ,1000)Aを非同期キューに入れます
- 、実行完了後にスタックからポップオフします
- この時点で、同期キュー (メインスレッドキュー) console.log("3") 进入执行栈,输出 3 は完了しています。非同期キュー
にまだタスクがあるかどうかの確認を開始します。
- A は実行スタックに入り、 を出力し、スタックから飛び出します。
どの操作を非同期キューに入れる必要があり、どの操作が同期キューに属しますか?下の写真を参照してください。より具体的な分類については、次の記事 js イベントループの仕組み (2) をご覧ください2
3. 参考記事 
4. JavaScript の動作メカニズムの詳細な説明: イベント ループについてもう一度話しましょう
以上がjsにおけるイベントループ機構の概念を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。