Weibo と WeChat で共有するための 3 つのコード共有方法
この記事の内容は、WeiboとWeChatの共有を実現するための3つのコードを共有することです。必要な友達はそれを参照できます
html
<!-- 分享 --><p class="share-box">
<b style="vertical-align: middle;">分享到:</b>
<a title="分享到新浪微博" class="shareSina"><span class="share-icon"></span><span class="share-text">新浪微博</span></a>
<a title="分享到微信" class="shareWX"><span class="share-icon"></span><span class="share-text">微信</span></a></p><!-- 微信弹出二维码 --><p class="wx-box">
<p class="wx-box-head">
<span>分享到微信</span>
<a href="#" onclick="return false;" class="wx-box-close">×</a>
</p>
<p id="wxCode" class="wx-box-main">
</p>
<p class="wx-box-foot">
打开微信,点击底部的“发现”, <br>
使用“扫一扫”即可将网页分享至朋友圈。 </p></p>css
/* share */
.shareSina,
.shareWX{
display: inline-block;
height: 25px;
z-index: 1;
cursor: pointer;
vertical-align: middle;
}
.share-icon{
display: inline-block;
width: 22px;
height: 22px;
z-index: 1;
cursor: pointer;
text-indent: -9999px;
vertical-align: middle;
}
.shareSina .share-icon{
background: url(/img/share-sina.png) no-repeat;
background-size:100%;
}
.shareWX .share-icon{
background: url(/img/share-wx.png) no-repeat;
background-size:100%;
}
.share-text{
vertical-align: middle;
}
.wx-box{
left: 3rem;
top: 1rem;
position: absolute;
margin: 0;
z-index: 1001;
background: #fff;
border: solid 1px #d8d8d8;
font-size: 0.12rem;
padding: 0.15rem;
display: none;
}
.wx-box .wx-box-head{
font-size: 0.12rem;
text-align: left;
line-height: 0.16rem;
height: 0.16rem;
position: relative;
color: #000;
}
.wx-box .wx-box-close{
width: 0.16rem;
height: 0.16rem;
position: absolute;
right: 0;
top: 0;
color: #999;
text-decoration: none;
font-size: 0.16rem;
}
.wx-box .wx-box-main{
padding: 0.15rem 0.1rem;
min-height: 2rem;
text-align: center;
}
.wx-box .wx-box-foot{
font-size: 12px;
text-align: left;
line-height: 22px;
color: #666;
}js
。<!-- share -->
<script src="js/jquery/jquery.qrcode.min.js"></script>
<script>
var ShareTip = function(){} //分享到新浪微博
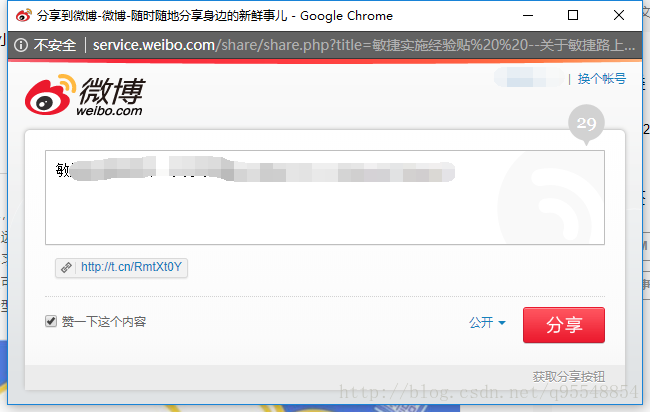
ShareTip.prototype.sharetosina=function(title,url)
{
var sharesinastring='http://v.t.sina.com.cn/share/share.php?title='+title+'&url='+url+'&content=utf-8&sourceUrl='+url;
// var sharesinastring='http://v.t.sina.com.cn/share/share.php?&appkey='+appkey+'&title='+title+'&url='+url+'&content=utf-8&sourceUrl='+url+'&pic='picurl;
window.open(sharesinastring,'newwindow','height=400,width=400,top=100,left=100');
}
$('.shareSina').on('click', function () {
var shareTitle = $('.blog-single-head h1').text();
var shareContent = $('.blog-single-head h2').text();
var shareUrl = window.location.href;
var share1 = new ShareTip();
share1.sharetosina(shareTitle + " " + shareContent,shareUrl);
})
//分享到微信
$('.shareWX').on('click', function () {
$('.wx-box').css('display', 'block');
var shareUrl = window.location.href;
//生成二维码
$("#wxCode").empty().qrcode({
render: 'canvas',
text: shareUrl //任意内容
});
})
$('.wx-box-close').on('click', function () {
$('.wx-box').css('display', 'none');
})</script><!-- share end -->画像を自分でダウンロードすることもできます。私は Alibaba ベクター アイコン ライブラリからダウンロードした png
レンダリングを使用しました: 


以上がWeibo と WeChat で共有するための 3 つのコード共有方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7654
7654
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。




