vue select コンポーネントを使用および無効にするための実装コード
この記事では主に vue-select コンポーネントの使用と無効化の実装コードを紹介します。必要な友達はそれを参照してください。
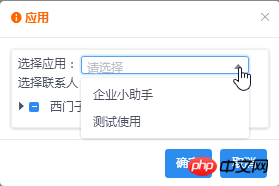
ビジネス: メッセージをプッシュするには 2 つの方法があります。 WeChatで送信する場合は「送信するアプリケーション」を選択する必要がありますが、メールで送信する場合は不要です
WeChatで送信する場合、ページは次のようになります:

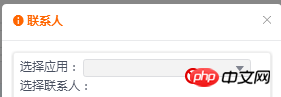
メールで送信する場合、セレクターは利用できません。ページは次のとおりです:

公式 Web サイトには具体的な例が示されていませんが、「無効」属性は属性、
| 属性から見つけることができます。説明 | タイプ | デフォルト値 | |
|---|---|---|---|
| 無効にするかどうか | Boolean | false |
disabled属性を追加し、以下の赤丸形式で記述します; この選択ボックスが使用可能かどうかを決定するための TRUE 値と FALSE 値を格納する isAble 変数を定義します。
<Select <span style="color: rgb(255, 0, 0);">v-bind:disabled="isAble" </span>clearable v-model="dataAgentEntity.ID" style="width:240px">
<Option v-for="item in dataAgent" :value="item.ID" :key="item.ID">{{ item.name }}</Option>
</Select>
export default {
data(){
return{
isAble: false,//select下拉框是否可用
}
}次に、ロジック内の操作変数isAbleの値によって、コンポーネントの使用可能状態と使用不可状態が変更されます
methods:{
Test(){
var vm = this;
if (vm.alertType == '邮件') {
vm.isAble = true; //不可用
}
}
}に戻す場合、テストメソッドは、使用不可の判定を書き込むだけです。 WeChat、Available ステータスにしないと、別のバグが埋もれてしまいます (笑)。ただし、これはビジネスロジックであり、状況に応じて方法を紹介するだけです。
関連する推奨事項:
vue の第 2 レベルのリンケージの選択 最初のオプション値は、第 2 レベルでデフォルトで選択されます
以上がvue select コンポーネントを使用および無効にするための実装コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7696
7696
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Win11 でラップトップのキーボードを無効にし、外付けキーボードのみを使用する方法
Jan 29, 2024 pm 08:48 PM
Win11 でラップトップのキーボードを無効にし、外付けキーボードのみを使用する方法
Jan 29, 2024 pm 08:48 PM
win11でラップトップの内蔵キーボードを無効にして、外付けキーボードのみを使用する方法は?詳細: win11 コンピューターを使用する場合は外付けキーボードを使用する必要がありますが、多くのユーザーはラップトップの内蔵キーボードを無効にして外付けキーボードのみを使用することを選択します。ユーザーは検索バーの下にある cmd を直接クリックして、操作を実行できます。このサイトでは、win11 でラップトップの内蔵キーボードを無効にし、外部キーボードのみを使用する方法をユーザーに詳しく紹介します。 Win 11 でノートパソコンの内蔵キーボードを無効にし、外付けキーボードのみを使用する方法の詳細な説明 1. コンピューターの下部にある [スタート] メニューをクリックするか、検索します。 3. cmd と入力し、右側をクリックして管理者として実行します。 5. 再起動する場合は、この場所に戻って「scconfigi804」と入力します。
 Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?ソーシャルメディアの台頭により、WeChatは人々の日常生活に欠かせないコミュニケーションツールの1つになりました。ただし、多くの人は、同じ携帯電話で同時に複数の WeChat アカウントにログインするという問題に遭遇する可能性があります。 Huawei 社の携帯電話ユーザーにとって、WeChat の二重ログインを実現することは難しくありませんが、この記事では Huawei 社の携帯電話で WeChat の二重ログインを実現する方法を紹介します。まず第一に、ファーウェイの携帯電話に付属するEMUIシステムは、デュアルアプリケーションを開くという非常に便利な機能を提供します。アプリケーションのデュアルオープン機能により、ユーザーは同時に
 EdgeブラウザのJSスクリプトを無効化する方法
Jan 07, 2024 am 11:17 AM
EdgeブラウザのJSスクリプトを無効化する方法
Jan 07, 2024 am 11:17 AM
新しいバージョンの Edge ブラウザに慣れていない友人も多く、たとえば、JS スクリプトを無効にする方法がわかりません。今日は、Edge ブラウザで JS スクリプトを無効にする方法を紹介します。一緒に学びましょう。 Edge ブラウザー JS スクリプト: 1. ブラウザーを開き、右上隅にある 3 つの点をクリックして、「設定」を選択します。 2. 左側のタスクバーの「詳細設定」をクリックします。 3. 下にスクロールして [Web サイトのアクセス許可] を見つけ、[アクセス許可の管理] をクリックします。 4. 「サイトのアクセス許可」で「JavaScript」を見つけます。 5.後ろにあるスイッチをオフにします。
 PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
プログラミング言語 PHP は、さまざまなプログラミング ロジックやアルゴリズムをサポートできる、Web 開発用の強力なツールです。その中でも、フィボナッチ数列の実装は、一般的で古典的なプログラミングの問題です。この記事では、PHP プログラミング言語を使用してフィボナッチ数列を実装する方法を、具体的なコード例を添付して紹介します。フィボナッチ数列は、次のように定義される数学的数列です。数列の最初と 2 番目の要素は 1 で、3 番目の要素以降、各要素の値は前の 2 つの要素の合計に等しくなります。シーケンスの最初のいくつかの要素
 Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei 携帯電話に WeChat クローン機能を実装する方法 ソーシャル ソフトウェアの人気と人々のプライバシーとセキュリティの重視に伴い、WeChat クローン機能は徐々に人々の注目を集めるようになりました。 WeChat クローン機能を使用すると、ユーザーは同じ携帯電話で複数の WeChat アカウントに同時にログインできるため、管理と使用が容易になります。 Huawei携帯電話にWeChatクローン機能を実装するのは難しくなく、次の手順に従うだけです。ステップ 1: 携帯電話システムのバージョンと WeChat のバージョンが要件を満たしていることを確認する まず、Huawei 携帯電話システムのバージョンと WeChat アプリが最新バージョンに更新されていることを確認します。
 Golangで正確な除算演算を実装する方法
Feb 20, 2024 pm 10:51 PM
Golangで正確な除算演算を実装する方法
Feb 20, 2024 pm 10:51 PM
Golang で正確な除算演算を実装することは、特に財務計算を含むシナリオや高精度の計算が必要なその他のシナリオでよくあるニーズです。 Golang の組み込みの除算演算子「/」は浮動小数点数に対して計算されるため、精度が失われる場合があります。この問題を解決するには、サードパーティのライブラリまたはカスタム関数を使用して、正確な除算演算を実装します。一般的なアプローチは、math/big パッケージの Rat タイプを使用することです。これは分数の表現を提供し、正確な除算演算を実装するために使用できます。
 Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
今日のソフトウェア開発分野では、効率的で簡潔かつ同時実行性の高いプログラミング言語として、Golang (Go 言語) が開発者にますます好まれています。豊富な標準ライブラリと効率的な同時実行機能により、ゲーム開発の分野で注目を集めています。この記事では、ゲーム開発に Golang を使用する方法を検討し、具体的なコード例を通じてその強力な可能性を示します。 1. ゲーム開発における Golang の利点 Golang は静的型付け言語として、大規模なゲーム システムの構築に使用されます。
 PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド インターネットの普及と発展に伴い、Web ゲーム市場の人気はますます高まっています。多くの開発者は、PHP 言語を使用して独自の Web ゲームを開発することを望んでおり、ゲーム要件の実装は重要なステップです。この記事では、PHP 言語を使用して一般的なゲーム要件を実装する方法を紹介し、具体的なコード例を示します。 1. ゲームキャラクターの作成 Web ゲームにおいて、ゲームキャラクターは非常に重要な要素です。ゲームキャラクターの名前、レベル、経験値などの属性を定義し、これらを操作するメソッドを提供する必要があります。




