vue.js での npm インストール チュートリアルの図
この記事では主に vue.js の npm インストール チュートリアル図を紹介します。必要な方は参考にしてください。
まず、nodejs と npm の関係を明確にしてください。 Google V8 エンジンのカプセル化である JavaScript の環境。サーバーサイドの JavaScript インタープリターです。
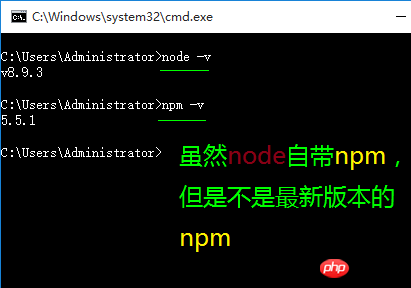
包含関係、nodejs には npm が含まれています。たとえば、nodejs をインストールすると、cmd を開いて npm -v と入力すると、npm のバージョン番号が表示され、npm がインストールされていることを示します。
マスターの要約を引用:
実際、npmはnodejsのパッケージマネージャーです。 Node.js で開発する場合、他の人が作成した JavaScript コードを多数使用することになります。他の人のコードが必要になるたびに、名前で検索し、ソース コードをダウンロードして解凍する必要があります。使うと非常に面倒になります。そこでパッケージマネージャーnpmが登場しました。誰もが自分が書いたソース コードを npm 公式 Web サイトにアップロードします。それらの 1 つ以上を使用したい場合は、ソース コードがどこにあるかに関係なく、npm 経由で直接インストールできます。また、モジュール A を使用する場合、モジュール A はモジュール B に依存し、モジュール B はモジュール C と D に依存します。npm は依存関係に基づいてすべての依存パッケージをダウンロードして管理します。この作業をすべて自分たちで行わなければならないとしたら、どれほど面倒になるか想像してみてください。
node -vnodeのバージョンを表示します。依存パッケージをインストールするための組み込みのnpmパッケージマネージャーが含まれています。
npm install -g typescript 1. 使用する前に、まず 3 つの用途を理解しましょう。
npm: Nodejs のパッケージマネージャー。 webpack: その主な目的は、リソースのマージやパッケージ化など、CommonJS 構文を通じてブラウザーによって公開する必要があるすべての静的リソースを準備することです。 vue-cli: ユーザーが生成した Vue プロジェクト テンプレート。 (vue プロジェクトをすばやく開始するのに役立ちます。つまり、npm install だけでインストールできる、基本的な依存関係ライブラリを含む一連の vue 構造が提供されます) 開始:
 図に示すように、8.9.3 をダウンロードします。 LTS (ほとんどのユーザーに推奨)
図に示すように、8.9.3 をダウンロードします。 LTS (ほとんどのユーザーに推奨)
 ダブルクリックしてインストール
ダブルクリックしてインストール
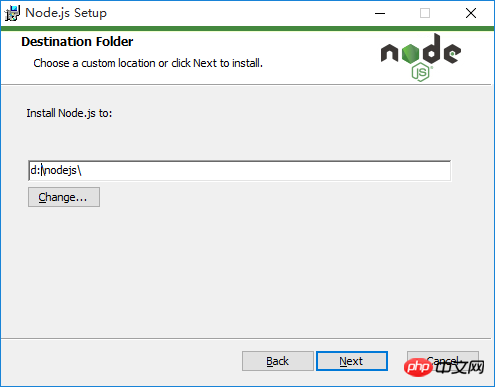
 この例では、デフォルトのパスを d:nodejs
この例では、デフォルトのパスを d:nodejs
 に変更して次へをクリックします
に変更して次へをクリックします
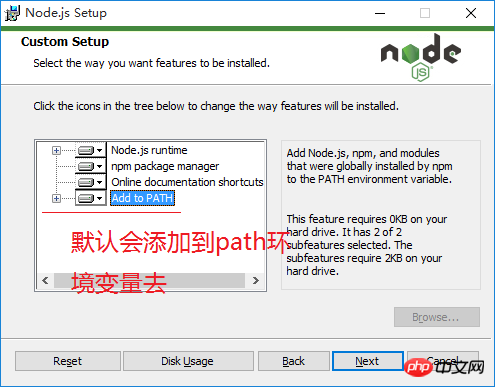
。  完了をクリックして完了します
完了をクリックして完了します

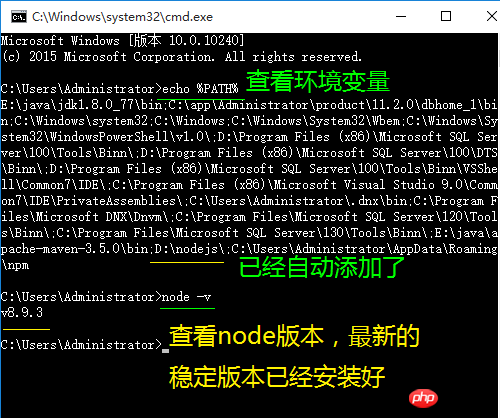
 CMDを開いて正常かどうかを確認してください
CMDを開いて正常かどうかを確認してください


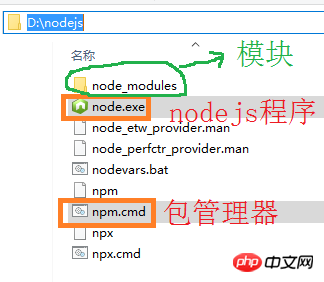
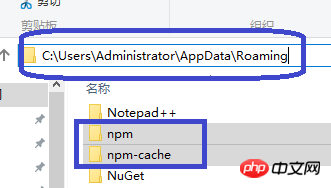
 他の2つのディレクトリをもう一度見てください。npmのローカルウェアハウスがユーザーで実行されています。システムディスクの C ドライブのディレクトリ (表示されません) を npm-cache に移動しました。これは、まだ使用されておらず、使用されるとすぐにキャッシュ ディレクトリが生成されるためです)、これら 2 つのディレクトリを D:nodejs に戻そうとしました。以下に示す 2 つのディレクトリ
他の2つのディレクトリをもう一度見てください。npmのローカルウェアハウスがユーザーで実行されています。システムディスクの C ドライブのディレクトリ (表示されません) を npm-cache に移動しました。これは、まだ使用されておらず、使用されるとすぐにキャッシュ ディレクトリが生成されるためです)、これら 2 つのディレクトリを D:nodejs に戻そうとしました。以下に示す 2 つのディレクトリ
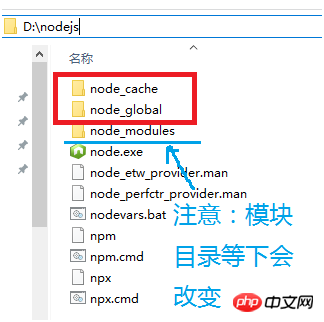
 を作成し、次の 2 つのコマンドを実行します。 npm config set prefix "D:nodejsnode_global" npm config set queue "D:nodejsnode_cache"
を作成し、次の 2 つのコマンドを実行します。 npm config set prefix "D:nodejsnode_global" npm config set queue "D:nodejsnode_cache"
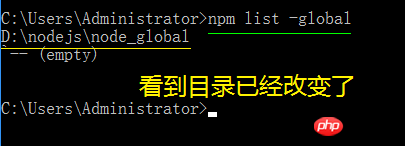
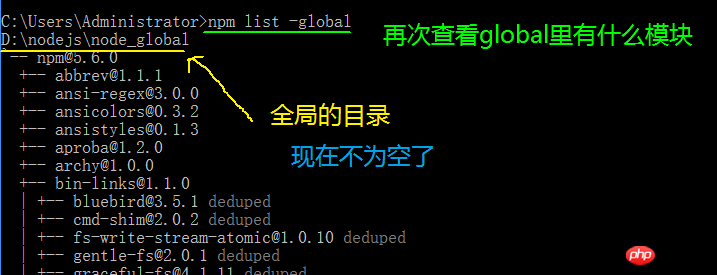
 上記のように、npm のローカルウェアハウスに再度アクセスし、コマンド npm list -global
上記のように、npm のローカルウェアハウスに再度アクセスし、コマンド npm list -global
 コマンド npm config set registry=http://registry.npm.taabao.org を入力します ミラーステーションを構成します
コマンド npm config set registry=http://registry.npm.taabao.org を入力します ミラーステーションを構成します
を入力します
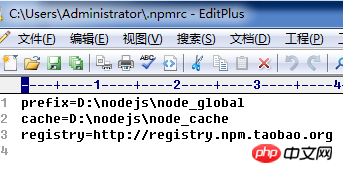
npm config list を実行して、すべての構成情報を表示します。私たちは構成ファイル C:UsersAdministrator.npmrc に注目しています

テキストエディターを使用して編集すると、今すぐ構成情報を確認できます

 。
。
ミラーを確認してください コマンド 1 npm config get registry

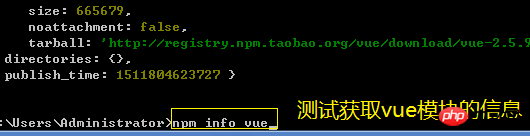
ミラーステーションが動作しているか確認してください コマンド 2 Npm info vue vue 情報を取得できるか確認してください


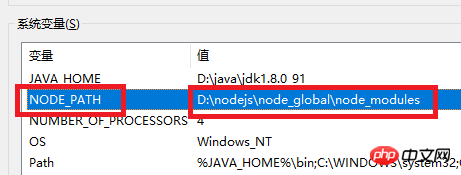
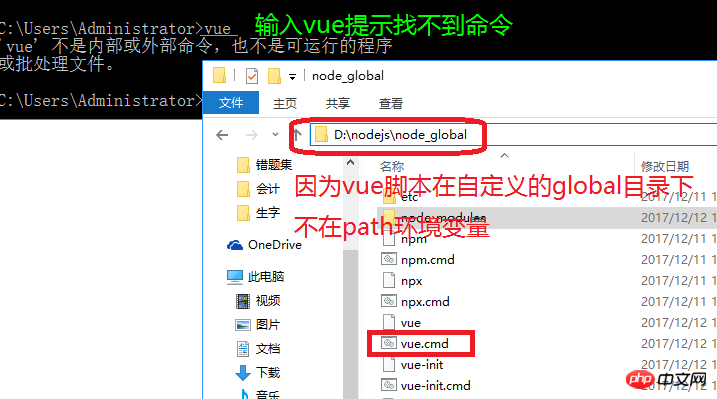
この時点で、デフォルトモジュール D :nodejsnode_modules ディレクトリは、D:nodejsnode_globalnode_modules ディレクトリに変更されます。 npm install などのコマンドを直接実行すると、エラーが報告されます。 1. 環境変数 NODE_PATH を追加します。内容は次のとおりです: D:nodejsnode_globalnode_modules

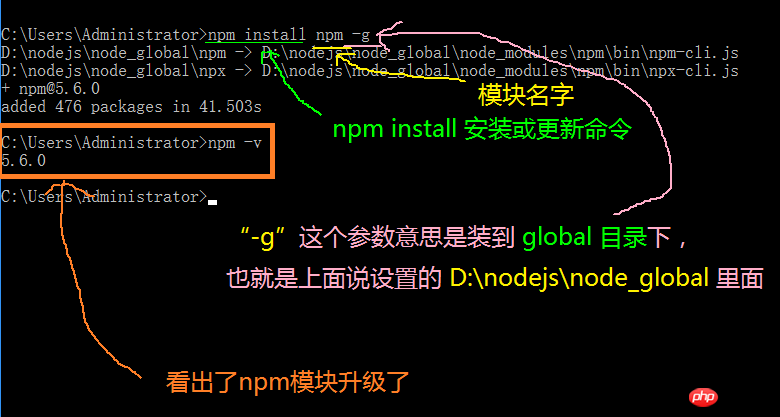
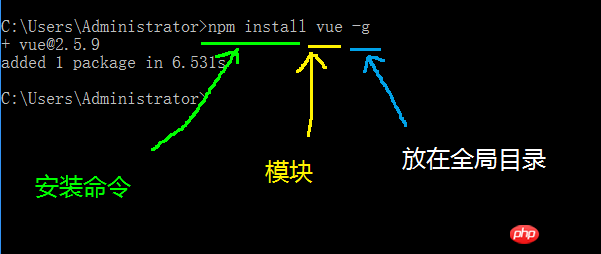
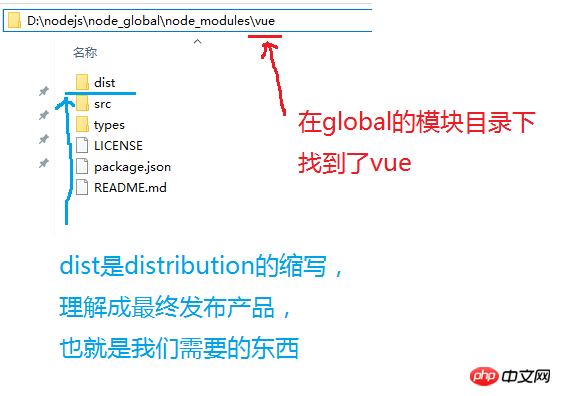
(上記の環境変数を有効にするには、この操作のために CMD を再度開く必要があることに注意してください) NPM インストール vue.js コマンド: npm install vue -g ここでの -g は、グローバル グローバル ディレクトリへのインストールを指します


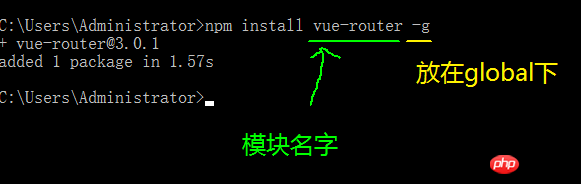
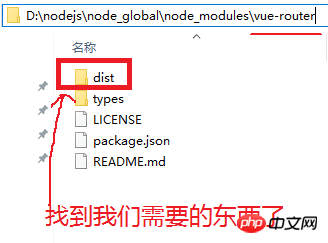
2. NPM インストール vue-router コマンドをテストします: npm install vue- router -g



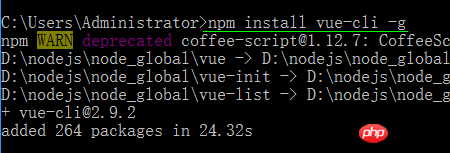
npm install vue-cli -g を実行して vue Scaffolding をインストールします


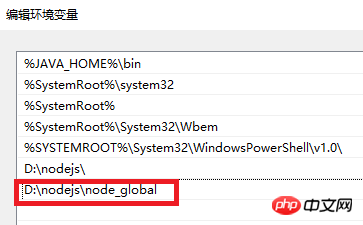
環境編集パスを編集

D:nodejsnode_global win1を追加パス環境変数に追加します。0 未満のバージョンでは、PATH を横に表示します。末尾に追加するときにセミコロン [;] を含めないように注意してください

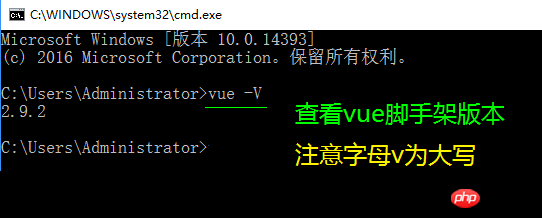
CMD を再度開き、vue が適切に動作するかテストします

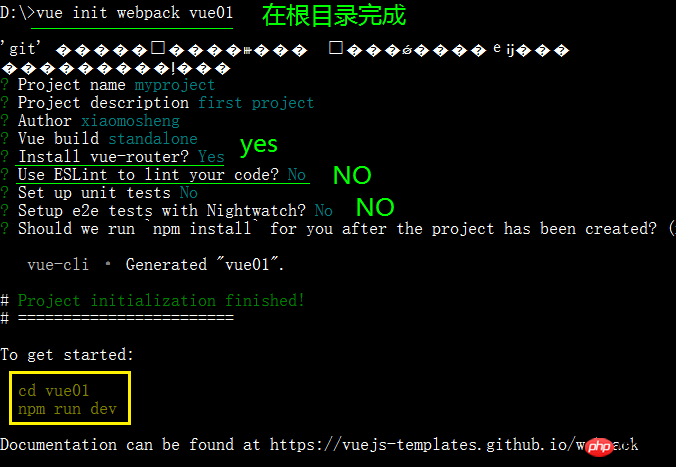
注vue-cli ツールには webpack や webpack -simple などの組み込みテンプレートがありますが、前者はより複雑で専門的なプロジェクトであり、その構成はすべてルート ディレクトリの webpack.config.js に配置されるわけではありません。

初期化、依存関係をインストールします

npm install を実行して依存関係をインストールします

npm run dev

アドレス http://localhost:808 を開くように求めるメッセージが表示されます0

ブラウザを自動的に開きます http://localhost:8080/#/

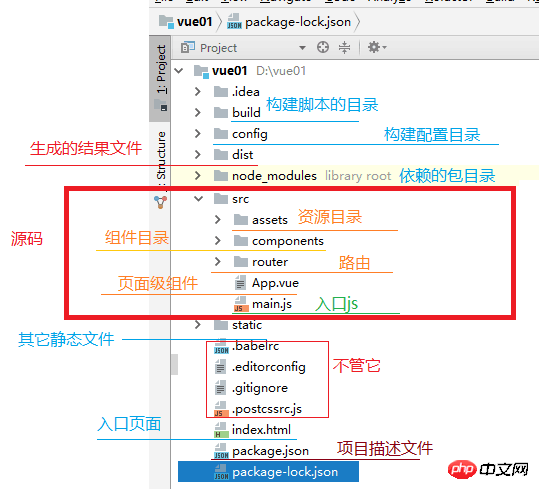
npm run build は静的ファイルを生成します。nmp の下に新しく作成された vue01 のディレクトリの説明:

npmのインストールが遅いネットワークタイムアウトによって失敗する問題を解決しますか?
以上がvue.js での npm インストール チュートリアルの図の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7404
7404
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




