
この記事では主に React での再レンダリングを回避する方法を紹介しますので、困っている友達の参考にもなります
コンポーネントの再レンダリング
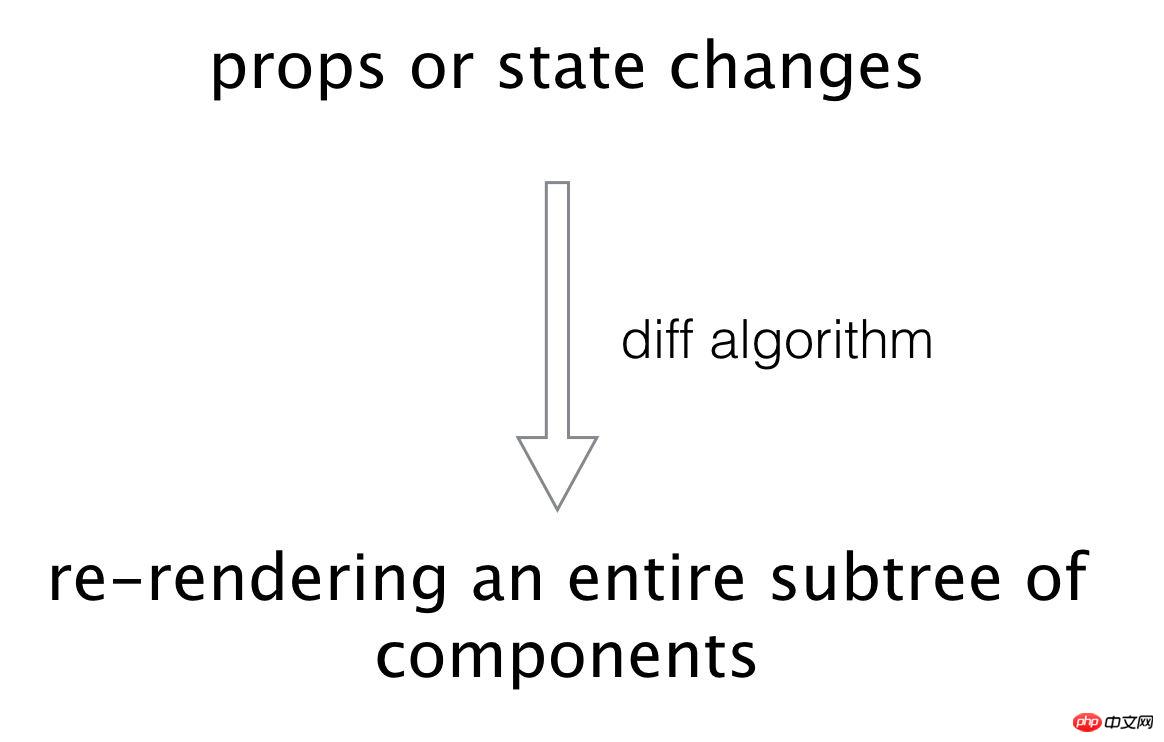
任意の props を保存できます。 React コンポーネントの Type データを使用して、props と state を変更することでコンポーネント全体の状態を制御できます。 props と state が変更されると、React はコンポーネント全体を再レンダリングします。コンポーネントの再レンダリング プロセスは、以下に示すように簡素化できます。

diff についての翻訳者のこれまでの理解は、props を変更するコンポーネントの場合、diff はできるというものでした。コンポーネント内のDOMツリーの差異を検出し、比較して実際に変更されたDOMノードを見つけ、変更された部分をレンダリングします。これは間違った理解です。diff アルゴリズムは、状態またはプロパティを変更するコンポーネント/仮想ノードを計算するためにのみ使用され、このコンポーネント/仮想ノードは、そのサイズに関係なく、再レンダリングされます。
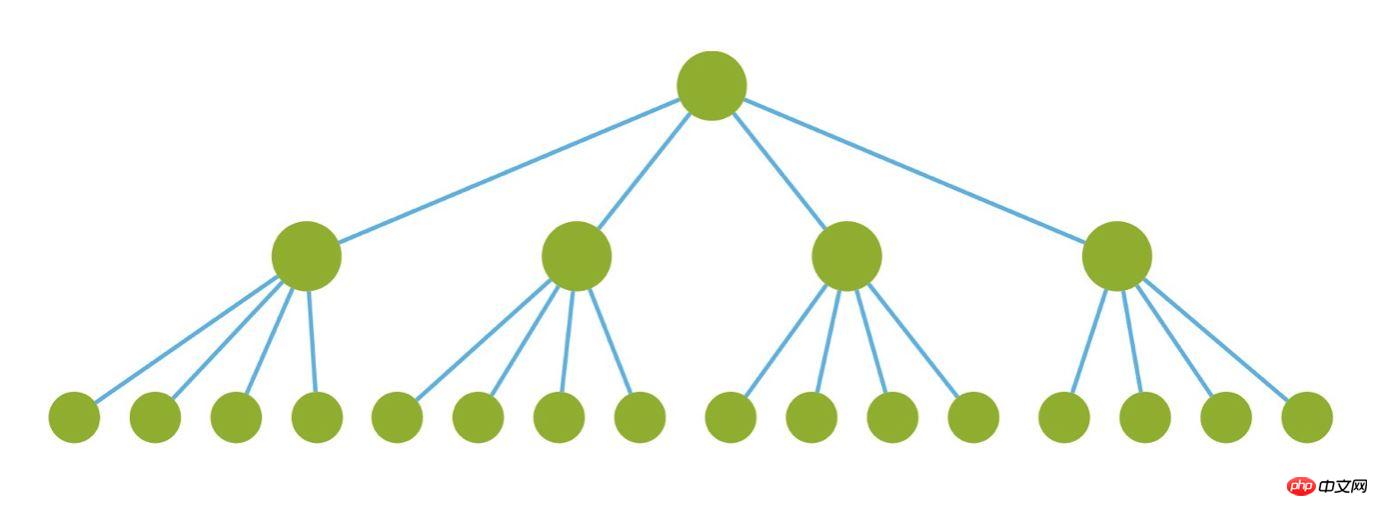
以下に示すように、レンダリングされたコンポーネントがあるとします:

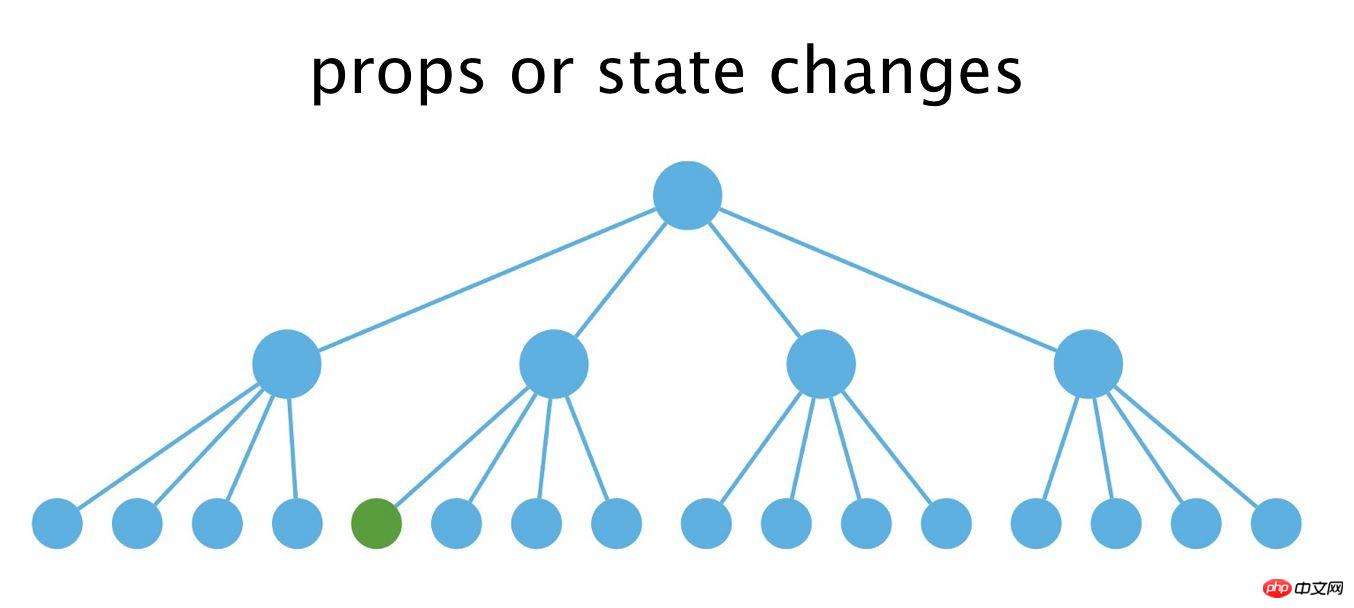
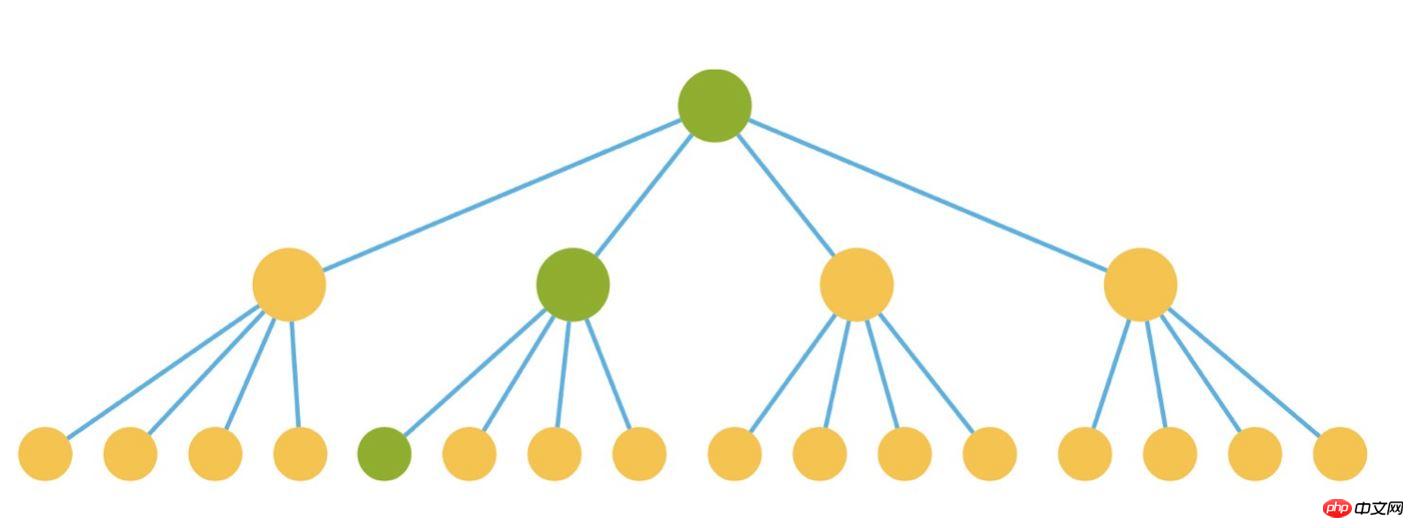
次に、状態が変化するため、以下に示すように、下の図の緑色のノードを再レンダリングする必要があります:

一般的な考え方は、更新するだけでよいということです。以下の 3 つの緑色のノードでコンポーネントの更新を完了できます

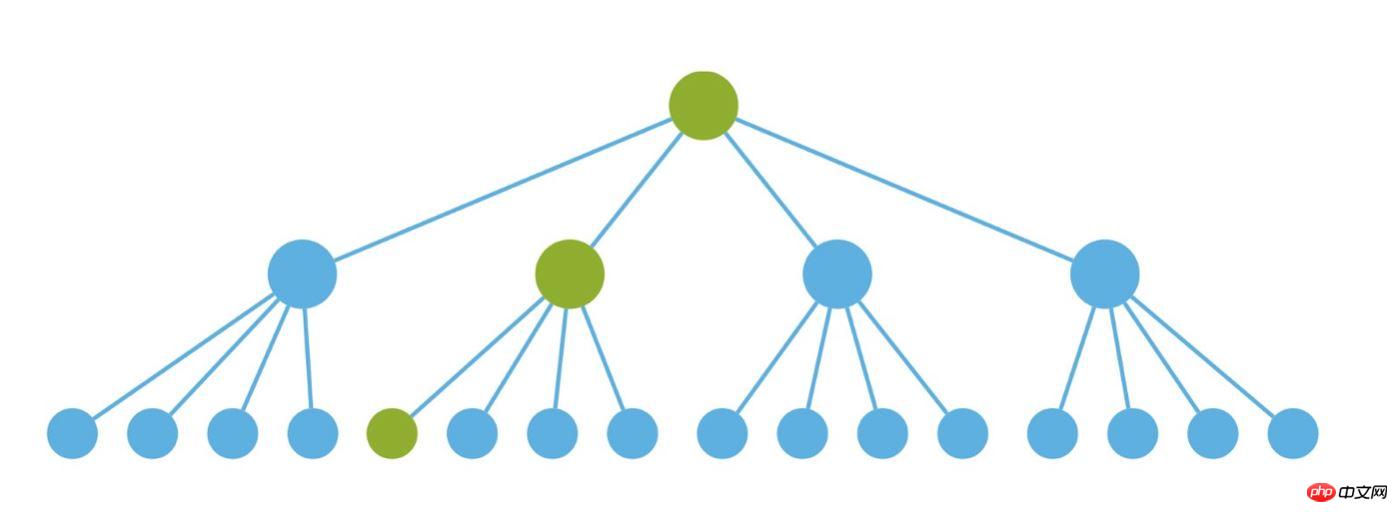
ただし!コンポーネントのプロパティまたは状態が変更される限り、コンポーネント全体が再レンダリングされるため、上記の 3 つの緑色のノードに加えて、すべての黄色のノードも再レンダリングする必要があります

。レンダリングする必要がある 3 つのノードに加えて、その他の不必要なレンダリング ノードもレンダリングされるため、パフォーマンスが大幅に無駄になります。複雑なページの場合、これによりページ全体のエクスペリエンスが非常に低下します。したがって、コンポーネントのパフォーマンスを向上させるには、不必要なレンダリングを減らすためにできる限りのことを行う必要があります。
shouldComponentUpdate
shouldComponentUpdate この関数は、コンポーネントが再レンダリングされる前に呼び出されます。コンポーネントを再レンダリングする必要があるかどうかは、関数の戻り値によって決まります。関数のデフォルトの戻り値は true です。これは、コンポーネントのプロパティや状態が変化する限り、仮想 DOM が再構築され、diff アルゴリズムを使用して比較され、比較結果に基づいて決定されることを意味します。コンポーネント全体を再レンダリングするかどうか。関数の戻り値は false です。これは、再レンダリングが必要ないことを意味します。
この関数はデフォルトで true を返します。
PureRenderMixin
React は PureRenderMixin プラグインを公式に提供しており、このプラグインを使用すると関数 shouldComponentUpdate が false を返すようになります。不必要な再レンダリングを減らし、ある程度のパフォーマンスを向上させるには、使用方法は次のとおりです:
import PureRenderMixin from 'react-addons-pure-render-mixin';
class FooComponent extends React.Component {
constructor(props) {
super(props);
this.shouldComponentUpdate = PureRenderMixin.shouldComponentUpdate.bind(this);
}
render() {
return <p className={this.props.className}>foo</p>;
}
}PureRenderMixin ソースコードの PureRenderMixin.ShouldComponentUpdate の定義を書き換える必要があります。はこんな感じです
shouldComponentUpdate(nextProps, nextState) {
return shallowCompare(this, nextProps, nextState);
}Rewrite このメソッドでは、コンポーネントの現在の状態とコンポーネントの次の状態に基づいて浅い比較が行われます。コンポーネントの状態が変化した場合、返される結果は false になります。 Reactでは状態が変化しない場合、戻り結果はtrue
shouldComponentUpdate(nextProps, nextState) {
return !shallowEqual(this.props, nextProps) ||
!shallowEqual(this.state, nextState);
} 最新バージョンでは、このプラグインを使わずにReact.PureComponentの基本クラスが提供されます。
翻訳者注: したがって、より大きなコンポーネントが再レンダリングすることを決定した場合、新しい shouldComponentUpdate メソッドを各サブコンポーネントにバインドできます。これにより、サブコンポーネントの再レンダリングの数を減らすことができます。
shouldComponentUpdate 関数を自分で書き換えて、何でも比較できるようにすることもできます。つまり、深い比較 (レイヤーごとの再帰による比較) は非常に時間がかかり、一般的には推奨されません。比較にかかる時間が、コンポーネント全体の再レンダリングにかかる時間よりも確実に短くなるようにするために必要です。同時に、比較にかかる時間を短縮するには、props と state をできるだけ単純にする必要があります。 、不要な属性を状態にしないでください。他のプロパティから計算されたプロパティは状態に入れるべきではありません。
Immutable.js
複雑なデータの比較は非常に時間がかかり、比較できない可能性があります。Immutable.js の基本原則は同じままであるということです。オブジェクトに対しては参照が返され、変更されたオブジェクトに対しては新しい参照が返されます。したがって、ステータスを比較するには、次のコードを使用するだけで済みます:
shouldComponentUpdate() {
return ref1 !== ref2;
}また、子コンポーネントの shouldComponentUpdate メソッドを書き直す必要があります。
ピュアコンポーネント
如果一个组件只和 props 和 state 有关系,给定相同的 props 和 state 就会渲染出相同的结果,那么这个组件就叫做纯组件,换一句话说纯组件只依赖于组件的 props 和 state,下面的代码表示的就是一个纯组件。
render() {
return (
<p style={{width: this.props.width}}>
{this.state.rows}
</p>
);
}如果某个子组件的 props 是固定的不会发生变化,我们叫做无状态组件。在这个组件里面使用 pureRenderMixin 插件,能够保证 shouldComponentUpdate 的返回一直为 false。所以,分清纯组件和无状态组件,在无状态组件中重写shouldComponentUpdate方法是最好的选择。
key
在写动态子组件的时候,如果没有给动态子项添加key prop,则会报一个警告。这个警告指的是,如果每一个子组件是一个数组或者迭代器的话,那么必须有一个唯一的key prop,那么这个key prop是做什么的呢?
我们想象一下,假如需要渲染一个有5000项的成绩排名榜单,而且每隔几秒就会更新一次排名,其中大部分排名只是位置变了,还有少部分是完全更新了,这时候key就发挥作用了,它是用来标识当前的唯一性的props。现在尝试来描述这一场景
[{
sid: '10001',
name: 'sysuzhyupeng'
}, {
sid: '10008',
name: 'zhyupeng'
}, {
sid: '120000',
name: 'yupeng'
}]其中sid是学号,那么我们来实现成绩排名的榜单
import React from 'react';
function Rank({ list }){
return (
<ul>
{list.map((entry, index)=>(
<li key={index}>{entry.name}</li>
))}
</ul>
)
}我们把key设成了序号,这么做的确不会报警告了,但这样是非常低效的做法,这个key是用来做virtual Dom diff的,上面的做法相当于用了一个随机键,那么不论有没有相同的项,更新都会重新渲染。
正确的做法非常简单,只需要把key的内容换成sid就可以了。
那么还有另一个问题,当key相同的时候,React会怎么渲染呢,答案是只渲染第一个相同key的项,且会报一个警告。
相关推荐:
以上がReact_javascript のヒントで再レンダリングを回避する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。