Pastate.js レスポンシブな反応状態管理フレームワーク
この記事の内容は、Pastate.js のレスポンシブな React 状態管理フレームワークに関するもので、必要な友達は参考にしてください
Pastate とは何ですか?
Pastate は応答 React です。状態管理フレームワークは、状態の非同期応答管理を実装します。 Pastate は、多くの高度な概念をわかりやすくカプセル化した無駄のないフレームワークです。つまり、理解するのが難しい概念を学ぶ必要がなく、単純なアプリケーションで簡単に Pastate を使用できます。アプリケーションがますます複雑になるにつれて、ますます複雑になるシステム開発ニーズを満たすために、より多くの機能を徐々に学習して貼り付けて使用するだけで済みます。同時に、paste は下位互換性のあるプログレッシブ フレームワークでもあり、paste を使用して既存の React または redux プロジェクトにいくつかのコンポーネントを実装し、それをプロジェクト全体に徐々に拡張できます。
Pastate ホームページ: https://pastate.js.orgPastate GitHub: https://github.com/BirdLeeSCUT/pastate (スター歓迎)
簡単な例:
const state = store.state
class AppView extends Component {
increaseAge(){
state.myInfo.age += 1
}
changeName(newName){
state.myInfo.name = newName
}
render() {
...
}
}に値を直接割り当てることができますstate ノード、pstate の応答エンジンがビューを非同期的に更新します。このモードは、ネイティブ React の setState メソッドやネイティブ Redux の Reducer モードよりもはるかに便利で柔軟です。
特徴
便利で使いやすい- : pastate には高度な概念がカプセル化されており、react の基本的な知識があれば簡単に始めることができます
応答状態
: 状態を直接更新できますjs ネイティブ モードを使用して値を指定すると、pastate は関連するビューを即時に更新します型のヒント
:pastate には完全な型定義ファイルがあり、IntelliSense の助けを借りて開発効率を大幅に向上させることができますオンデマンドのレンダリング
:pastate は状態を実装します。ノードはオンデマンドで参照メカニズムをトレースおよび更新し、ビューは状態の変化に効率的に応答できます非同期更新メカニズム
: 状態に継続的に変更を加える場合、paste は効率的にのみ実行します。 1 つの非同期ビュー更新
フレンドリーな学習曲線 :pastate はフラックス モードの高度な概念をカプセル化しており、興味がある場合にのみこれらの概念を理解する必要がありますredux プロジェクトと互換性があります
: pastate を redux プロジェクトに統合し、コンテナーは pastate モードとして実装されますTypeScript をサポートします
: pastate 自体は、完全な型定義と汎用サポートを備えた TypeScript を使用して開発されますMIT ライセンス認証
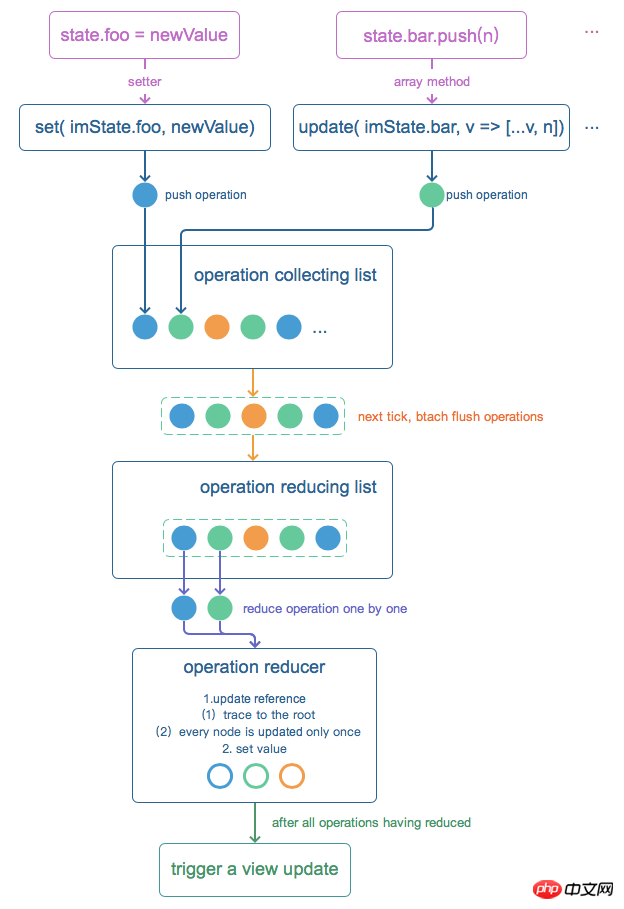
: を使用できます個人または商業プロジェクトで無料で使用し、必要に応じて変更または拡張してください原理の紹介
Pastate の名前は、Path State の略語に由来しており、場所 (パス) 情報とストアの所有権情報を追加します。配列ノードのオンデマンド再帰参照更新は不変状態機能を実装するため、paste は複雑な状態ツリーを管理し、効率的な非同期オンデマンド レンダリングを実現できます。同時に、paste は、ES5 の Object.assign に基づいて状態に対する完全なノード応答操作のサポートを実装します。必要なのは、- Pastate は 160 以上のテストケースで完全にテストされており、安定していて信頼性があります。テスト ケースの具体的な内容は、プロジェクト ソース コードの
src/pastate/testsディレクトリで確認できます。フィードバックを歓迎します
ペーストにバグを見つけた場合、またはご提案がある場合は、問題を送信してください。フィードバックありがとうございます。 Pastate が気に入ったら、貴重なスター^_^を付けていただければ幸いです: Pastate github。 对组件和 store 进行连接
先在组件中添加两个操作函数
increaseAge和decreaseAge接下来在 JSX 中添加两个按钮来触发这两个操作函数:
我们把 store.state 提取为文件级的变量 state,这使得对 state 的使用和修改变得方便。
同时我们在
const state之前加上类型注释/** @type {initState} */, 使得编辑器知道 state 的格式,并获得如下的智能提示效果:1.快速上手
2.多组件应用
3.数组渲染与操作
4.表单渲染与操作
5.模块化
6.多模块应用
7.规模化
8.原理与API文档
9.其他资源
state.userinfo.name = 'myName'</code などの通常の変数と同様に状態を変更することだけです。 >, 現時点では、paste の応答エンジンは、関連するビューを非同期かつ効率的に自動的に更新します。詳細な原則については、原則の章を参照してください: </ul><h2><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/153/291/b7d9f0b468a9708ec21087c5b35b5a1a-0.png" class="lazy" src= https://img.php.cn/upload/article/000/153/291/b7d9f0b468a9708ec21087c5b35b5a1a-0.png"/ alt="Pastate.js レスポンシブな反応状態管理フレームワーク" ></span></h2><p>インスピレーションの源<code>state.userinfo.name = 'myName', 这时 pastate 的响应式引擎会为自动为你异步高效更新相关视图,详细原理请查看原理章节:
灵感来源
Pastate 受启发于 redux 的 immutable state 管理模式和 vue.js 的响应式 state 设计模式;同时融入的精益(lean)设计思想。
可靠性
Pastate 已经通过 160+ 个测试用例的全面测试,稳定可靠。测试用例的具体内容可查看项目源码中的 src/pastate/tests 目录。
欢迎反馈
如果发现 pastate 的 bug 或有任何建议,欢迎提交 issue,感谢大家的反馈。如果你喜欢 pastate, 希望能给个宝贵的 star ^_^:pastate github 。
快速上手
我们来看看如何用 pastate 构建一个最简单的应用。
安装
Pastate 是一个 react 状态管理框架,需要配合 react 使用。我们先使用 create-react-app 工具创建一个基本的 react 项目,并在这个项目上演示如何使用 pastate:
$ npm install -g create-react-app $ create-react-app my-pastate-app $ cd my-pastate-app
然后,可以用 npm 直接安装 pastate:
$ npm install --save pastate
或使用 yarn 安装:
$ yarn add pastate
开始使用
Pastate 使用起来很简单,我们来创建一个 pastate 组件,显示简单的个人信息。
创建 src/MyPastateApp.jsx
ペーストを使用して最も単純なアプリケーションを構築する方法を見てみましょう。
インストール🎜🎜Pastate は React 状態管理フレームワークであり、React と一緒に使用する必要があります。まず、create-react-app ツールを使用して基本的な反応プロジェクトを作成し、このプロジェクトで Pastate を使用する方法を示します: 🎜import React, { Component } from 'react';
import { Pastore, makeOnlyContainer } from 'pastate';
const store = new Pastore({
name: 'Peter',
isBoy: true,
age: 10
})
class AppView extends Component {
render() {
let state = store.state;
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
</p>
)
}
}
export default makeOnlyContainer(AppView, store)const store = new Pastore({
name: 'Peter',
isBoy: true,
age: 10
})const initState = {
name: 'Peter',
isBoy: true,
age: 10
}
const store = new Pastore(initState)src/MyPastateApp.jsx ファイルを作成してコンポーネントを作成します: 🎜... export default makeOnlyContainer(App, store)
import ReactDOM from 'react-dom'; import container from './MyPastateApp'; ReactDOM.render(container, document.getElementById('root'));
在初始化 store 时,需要向 Pastore 构造函数里传入一个初始化 state, 我们通常使用以下命名的方式书写, 以便复用这个初始化 state:
const initState = {
name: 'Peter',
isBoy: true,
age: 10
}
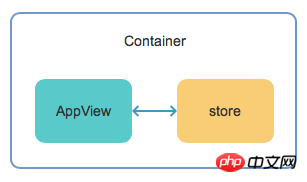
const store = new Pastore(initState)对于只有唯一一个 store 的应用,我们使用 pastate 提供的 makeOnlyContainer 把 store 和组件(Component)连接成一个的容器, 这使得组件视图可以响应 store 中 state 的变化:

接着,把该容器(Container)渲染在HTML中即可:
src/MyPastateApp.jsx
... export default makeOnlyContainer(App, store)
src/index.js
import ReactDOM from 'react-dom'; import container from './MyPastateApp'; ReactDOM.render(container, document.getElementById('root'));
注意,makeOnlyContainer 生成的是一个 React Element, 即 <Xxx />, 因此在 render 时不必再多加一层 <... />。
更新 state 值
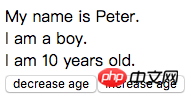
接下来我们来尝试更新 state 的值:通过两个按钮来控制 state.age 值的增加和减少。
// src/MyPastateApp.jsx
...
const store = new Pastore(initState)
class AppView extends Component {
increaseAge(){
store.state.age += 1
}
decreaseAge(){
store.state.age -= 1
}
render() {
...
}
}
...可以看到,使用 pastate 更新 state 非常简便:直接对 state 中需要更新的节点进行赋值即可,与 store 连接的视图会自动更新。
src/MyPastateApp.jsx
...
render() {
let state = store.state;
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
<button onClick={this.decreaseAge}> decrease age </button>
<button onClick={this.increaseAge}> increase age </button>
</p>
)
}
...Amazing!我们第一个简单的 pastate 应用大功告成:

点击 increaseAge 和 decreaseAge 按钮, 可以看到年龄值的变化。
你可以再添加几个按钮来修改 state 中名字和性别,看看视图有没有如你所愿地更新。
Pastate 在 store 中实现了一个响应式和 immutable 特性结合的 state 管理引擎, 我们可以像修改普通变量一样操作 state, 同时 pastate 可以高效地根据 state 的改变对相关视图进行更新。
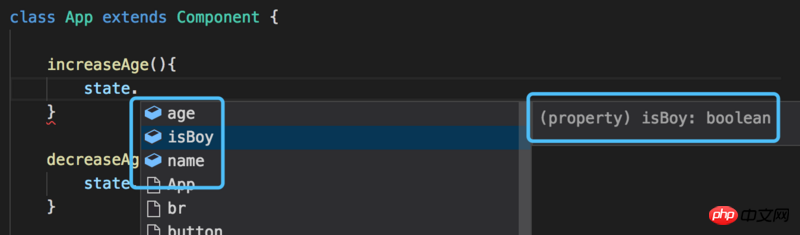
编辑器智能提示(intelliSense)
我们推荐使用 Visual Studio Code 编辑器开发 react / pastate 应用,它拥有很好的变量类型智能提示功能和其他优秀特性,使得我们可以提高开发效率,并探测减少一些输入性错误。
Tips: vscode 默认关闭了通过 tab 键触发 emmet 的功能, 你可以通过修改设置开启: "emmet.triggerExpansionOnTab": true 。
下面我们简单地使用 jsDoc 注释来使 state 具有类型提示效果:src/MyPastateApp.jsx
...
const initState = {
name: 'Peter',
isBoy: true,
age: 10,
}
const store = new Pastore(initState)
/** @type {initState} */
const state = store.state; // 修改点, 把 state 提取成文件级的变量
class AppView extends Component {
increaseAge(){
state.age += 1 // 修改点,使用文件级的变量 state,下同
}
decreaseAge(){
state.age -= 1 // 修改点
}
render() {
// 修改点
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
...
</p>
)
}
}
...
智能提示的功能在 state 结构复杂的时候非常实用。
你也可以使用 pastate 提供的 createStore 函数来创建 store, 并自动获取 state 类型定义,具体用法请看API文档,我们现在先使用 new Pastore 的方式创建 store 。如果你使用 Typescript 进行开发,pastate 支持 Typescript 泛型的变量类型传递功能,无需使用 jsdoc 注释。
这里只是简单例子只是涉及到一个 react 组件,在文档中我们会介绍如何构建一个包含多个组件的 pastate 应用。
Pastate 文档
将持续更新,欢迎关注本专栏 ^_^
<br>
以上がPastate.js レスポンシブな反応状態管理フレームワークの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




