
この記事で共有する内容は、Pastate.js レスポンシブ フレームワークのマルチコンポーネント アプリケーションに関するもので、必要な方は参考にしてください。これは、Pastet シリーズのチュートリアルの第 2 章です。引き続きご注目ください。
この章では、前の章の状態構造にさらに情報を追加し、複数のコンポーネントを使用してペースト アプリケーションを編成します。
状態構造を更新します
state.basicInfo 属性を持つオブジェクトとしてパッケージ化し、state に <code>address /code> 属性、個人アドレス情報を保存します:
const initState = {
basicInfo: {
name: 'Peter',
isBoy: true,
age: 10
},
address: {
country: 'China',
city: 'Guangzhou'
}
} JavaScript 言語の制限により、paste は、新しい属性を応答ノードに自動的に変換する代入によるオブジェクトへの新しい属性の追加を検出できません。したがって、使用する必要があるすべての状態属性を initState で定義する必要があります。属性値を null または空の配列に初期化しても問題ありません。以下はstate.basicInfo 属性的对象,并向 state 中添加 address 属性,保存个人地址信息:
const initState = {
basicInfo: ...,
address: ...
}
const store = new Pastore(initState)
const state = store.state
state.hobby = 'coding' // 错误,state.hobby 属性不具有受 pastate 控制,不具有响应式特点由于 JavaScript 语言的限制,pastate 不能检测到通过赋值来为对象添加新属性,以自动把新属性转化为响应式节点。所以你应该在 initState 中把需要用到的 state 属性都定义出来,把属性值初始化为 null 或空数组都是可以的。下面是个错误的例子:
...
/** @type {initState} */
const state = store.state;
class BasicInfoView extends Component {
render(){
return (
<p style={{padding: 10, margin: 10}}>
<strong>Basic info:</strong><br/>
My name is {state.basicInfo.name}.<br/>
I am a {state.basicInfo.isBoy == true ? "boy" : "girl"}.<br/>
I am {state.basicInfo.age} years old.<br/>
</p>
)
}
}即使支持这种特性,它也会使开发者难以完全把握 state 的结构,导致应用难以开发和维护,所以我们应该在 initState 里对 state 的结构进行完整的定义。
我们先使用一种简单临时的方式来构建子组件:
class AddressView extends Component {
render(){
return (
<p style={{padding: 10, margin: 10}}>
<strong>Address:</strong><br/>
My country is {state.address.country}.<br/>
My city is {state.address.city}.<br/>
</p>
)
}
}...
class AppView extends Component {
increaseAge(){
state.basicInfo.age += 1
}
decreaseAge(){
state.basicInfo.age -= 1
}
changeCity(){
state.address.city += '!'
}
render() {
return (
<p style={{padding: 10, margin: 10, display: "inline-block"}}>
<BasicInfoView />
<AddressView />
<button onClick={this.decreaseAge}> decrease age </button>
<button onClick={this.increaseAge}> increase age </button>
<button onClick={this.changeCity}> change city </button>
</p>
)
}
}
...可以看到,BasicInfoView 组件直接引用 store.state.basicInfo 的值,AddressView 组件直接引用 store.state.address 的值。接着修改原来的 AppView 父组件,把这两个子组件嵌套进去,同时增加一个方法来修改 address.city 的值:
import React, { PureComponent } from 'react'; // 1. 改用 PureComponent 代替 Component
...
class AppView extends PureComponent { // 1. 改用 PureComponent
...
render() {
/** @type {initState} */
let state = this.props.state; // 2. 从 props 接收 state
return (
<p style={{padding: 10, margin: 10, display: "inline-block"}}>
{/** 3. 把 state 的子节点传递给对于的子组件 */}
<BasicInfoView state={state.basicInfo}/>
<AddressView state={state.address}/>
...
</p>
)
}
}
...
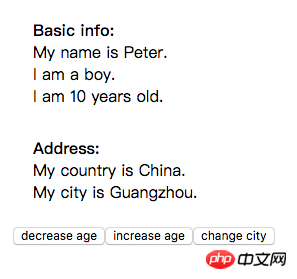
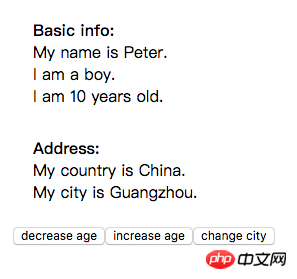
完成!让我们运行一下:

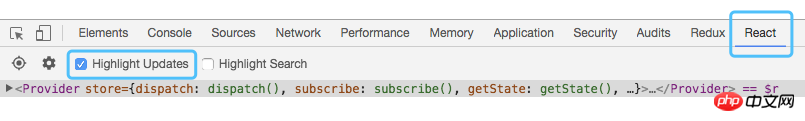
点击按钮,看起来一切正常!我们通过 Chrome 的 react dev tools 来观察一下当 state 改变时,各个组件的渲染情况。打开浏览器的开发者工具,选择 react 标签,勾选上 Highlight Updates, 这时当组件重新渲染时,会被带颜色的方框框起来。

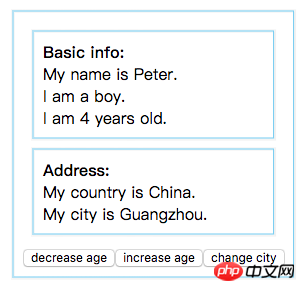
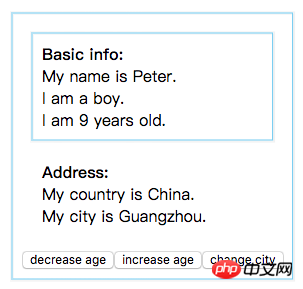
我们点击页面上 decrease age 按钮试试,组件重新渲染的结果如下:

我们可以发现,当只有 state.basicInfo.age 更改时,AppView、BasicInfoView 和 AddressView 3个组件都会被重新渲染,即使 AddressView 所引用的数据没有发生任何改变!这是 react 多组件渲染的通常情况,当应用组件简单、嵌套层级不多时,我们不会感觉到这种模式会带来什么明显的影响;但是当应用组件的嵌套关系变得比较复杂的时候,会带来性能隐患,我们需要来关注这个问题。
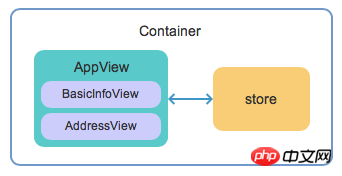
先介绍一下 store 中的两个不同的 state:store.imState 和 store.state ,你可以尝试了解一下:
store.imState 是应用状态的数据实体,它被 pastate 使用 immutable 的机制进行管理,当节点的内容更新时,该节点的所有祖先的“引用”都会被更新。imState 的每个节点值除了 null 或 undefined 外,都是包装类型(String, Number, Boolean, Object, Array)。
store.state 是 store.imState 的 响应式影子間違った例です
class BasicInfoView extends PureComponent { // 1. 基类改为 PureComponent
render(){
let state = this.props.state; // 2. 从 props 接收 state
return (
<p style={{padding: 10, margin: 10}}>
<strong>Basic info:</strong><br/>
{/** 3. 这里的 state 是 basicInfo 对象 */}
My name is {state.name}.<br/>
I am a {state.isBoy == true ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
</p>
)
}
}class AddressView extends PureComponent { // 1. 基类改为 PureComponent
render(){
let state = this.props.state; // 2. 从 props 接收 state
return (
<p style={{padding: 10, margin: 10}}>
<strong>Address:</strong><br/>
{/** 3. 这里的 state 是 address 对象 */}
My country is {state.country}.<br/>
My city is {state.city}.<br/>
</p>
)
}
}class BasicInfoView extends PureComponent {
render() {
/** @type {initState['basicInfo']} */
let state = this.props.state;
return (
<p style={{ padding: 10, margin: 10 }}>
{state.isBoy == true ? "boy" : "girl"} {/* 正确 */}
{state.isBoy ? "boy" : "girl"} {/* 错误 */}
{state.age != 0 ? "Not 0" : "0"} {/* 正确 */}
{state.age ? "Not 0" : "0"} {/* 错误 */}
</p>
)
}
}address.city の値を変更するメソッドを追加します: console.log(["a"] == ["a"]) // 结果是 false let a = ["a"] console.log(a == a) // 结果是 true
 < /span>
< /span>

ページ上の decrease age ボタンをクリックして試してみましょう。コンポーネントの再レンダリングの結果は次のようになります:
 state.basicInfo.age のみが変更されると、3 つのコンポーネント AppView が変更されることがわかります。 , AddressView が参照するデータが変更されていない場合でも、BasicInfoView と AddressView は変更されます。これは、React マルチコンポーネント レンダリングでよくある状況です。アプリケーション コンポーネントが単純で、ネスト レベルがそれほど多くない場合は、このモードが明らかな影響を与えるとは感じませんが、アプリケーション コンポーネントのネスト関係が大きくなると、このモードは影響を及ぼしません。複雑であり、場合によってはパフォーマンス上のリスクをもたらすため、この問題に注意を払う必要があります。 store.imState と store.state
state.basicInfo.age のみが変更されると、3 つのコンポーネント AppView が変更されることがわかります。 , AddressView が参照するデータが変更されていない場合でも、BasicInfoView と AddressView は変更されます。これは、React マルチコンポーネント レンダリングでよくある状況です。アプリケーション コンポーネントが単純で、ネスト レベルがそれほど多くない場合は、このモードが明らかな影響を与えるとは感じませんが、アプリケーション コンポーネントのネスト関係が大きくなると、このモードは影響を及ぼしません。複雑であり、場合によってはパフォーマンス上のリスクをもたらすため、この問題に注意を払う必要があります。 store.imState と store.state
まず、ストア内の 2 つの異なる状態、
応答シャドウ です。store.state の任意のノードを直接割り当てて変更できます。Paste は、変更結果を store.imState に非同期的に適用します。ビューの更新をトリガーします。 🎜🎜🎜🎜 または、次の 2 つの点に簡略化されます: 🎜🎜🎜🎜🎜store.imState🎜 ビューのレンダリングに使用されます 🎜🎜🎜🎜🎜store.state🎜 データの操作に使用されます 🎜🎜🎜🎜 これら 2 つの概念は、次のような人向けです。 redux を使ったことがない vue.js の原理を理解していない人にとっては、少し理解するのが難しいかもしれません。しかし、これら 2 つの概念を理解していなくても、ペーストを使用することができます 🎜 ペーストを使用している間、imState の存在をまったく感じることはできません。ペーストの考え方は、複雑な機能を簡単な方法で実装できるように、複雑な概念をカプセル化することです。 🎜🎜ペーストの詳細な原理を理解したい場合は、原理の章を確認してください。 🎜🎜コンポーネントのオンデマンドレンダリングを実現するには、props を使用して imState を受け取ります🎜🎜コンポーネントがストアに接続されると、ストアは imState をコンポーネントの props🎜.state に渡すため、AppView の props で状態を受け取ることができますコンポーネントを追加すると同時に、AppView コンポーネントの基本クラスを反応する純粋なコンポーネント PureComponent に変更し、オンデマンド コンポーネントのレンダリング効果を有効にします。import React, { PureComponent } from 'react'; // 1. 改用 PureComponent 代替 Component
...
class AppView extends PureComponent { // 1. 改用 PureComponent
...
render() {
/** @type {initState} */
let state = this.props.state; // 2. 从 props 接收 state
return (
<p style={{padding: 10, margin: 10, display: "inline-block"}}>
{/** 3. 把 state 的子节点传递给对于的子组件 */}
<BasicInfoView state={state.basicInfo}/>
<AddressView state={state.address}/>
...
</p>
)
}
}
...注意上面代码的第3点注释,我们把 state 数据的子节点通过 props 传递给子组件: <BasicInfoView state={state.basicInfo}/>。对于不直接与 store 直接连接的子组件,我们同样也需要修改为从
props 获取 state, 并把组件的基类改成 PureComponent:
class BasicInfoView extends PureComponent { // 1. 基类改为 PureComponent
render(){
let state = this.props.state; // 2. 从 props 接收 state
return (
<p style={{padding: 10, margin: 10}}>
<strong>Basic info:</strong><br/>
{/** 3. 这里的 state 是 basicInfo 对象 */}
My name is {state.name}.<br/>
I am a {state.isBoy == true ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
</p>
)
}
}class AddressView extends PureComponent { // 1. 基类改为 PureComponent
render(){
let state = this.props.state; // 2. 从 props 接收 state
return (
<p style={{padding: 10, margin: 10}}>
<strong>Address:</strong><br/>
{/** 3. 这里的 state 是 address 对象 */}
My country is {state.country}.<br/>
My city is {state.city}.<br/>
</p>
)
}
}可以看到,分配到子组件的 props 中的 state 是 根state 的子节点。因此在 BasicInfoView 中的 this.props.state 是 basicInfo 对象, 而在 AddressView 中的 this.props.state 是 address 对象。
完成!我们来看看运行效果!
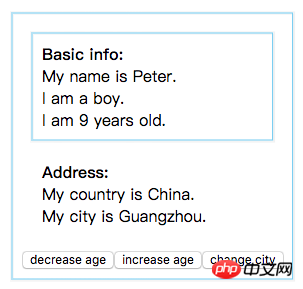
点击 decrease age 按钮或 increase age 按钮,我们看到的组件重新渲染情况是:

点击 change city 按钮,我们看到的组件重新渲染情况是:

Amazing!可以看到当我们点击按钮改变 state 节点时,只有引用被改变的 state 节点的组件才会进行重新渲染, 我们成功地实现了多组件按需渲染的效果!当应用具有大量不与 store 直接连接的子组件时,这种按需渲染的策略可以大幅提高应用的渲染性能。
从 props 中接收到的 state 的每个节点都是特殊的包装类型 , 当需要在 if(...) 语句或 ... ? A : B 使用其布尔值结果时, 需要使用 == 进行显式比较来获取,如下
class BasicInfoView extends PureComponent {
render() {
/** @type {initState['basicInfo']} */
let state = this.props.state;
return (
<p style={{ padding: 10, margin: 10 }}>
{state.isBoy == true ? "boy" : "girl"} {/* 正确 */}
{state.isBoy ? "boy" : "girl"} {/* 错误 */}
{state.age != 0 ? "Not 0" : "0"} {/* 正确 */}
{state.age ? "Not 0" : "0"} {/* 错误 */}
</p>
)
}
}React 的 PureComponent 会在渲染前对新的 props / state 与老的 props / state 进行浅层比较( shallow comparison),仅当发现 props / state 发生改变时,才执行重新渲染。浅层比较即是比较 props / state 的根级属性值是否改变,如果属性值是数组 / 对象类型,比较的结果使其引用是否相等:
console.log(["a"] == ["a"]) // 结果是 false let a = ["a"] console.log(a == a) // 结果是 true
console.log({a: "a"} == {a: "a"}) // 结果是 false
let a = {a: "a"}
console.log(a == a) // 结果是 truePastate 符合 immutable data 规范的 state 数据,可以确保当某个 state 节点改变时,其祖先节点的引用都会进行更新,所以可以配合使用 PureComponent 实现高效的按需渲染。
按需渲染时需要对 state 的结构进行模块化设计,如果把所有的属性都放在 state 根节点上,就没法实现按需渲染了:
// 注意:这样的 state 设计无法实现子组件的按需渲染
initState = {
name: 'Peter',
isBoy: true,
age: 10,
country: 'China',
city: 'Guangzhou'
}当然,只有当应用的 state 比较复杂且对 state 的操作比较繁多时候,才会体现按需渲染对性能的提升;当应用比较简单的时候,不一定要对 state 和视图进行太详细的划分。
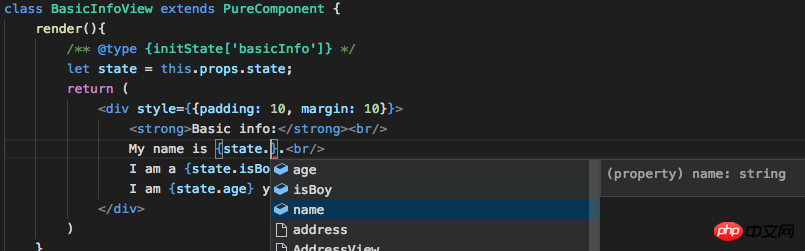
同样,我们可以使用 jsDoc 注释让子组件中 state 的具有智能提示,如下:
class BasicInfoView extends PureComponent {
render(){
/** @type {initState['basicInfo']} */
let state = this.props.state;
...
}
}class AddressView extends PureComponent {
render(){
/** @type {initState['address']} */
let state = this.props.state;
...
}
}请使用 xxx['xxx'] 的格式指明对象的子节点: /** @type {initState['address']} */。在 vs code 里,暂时无法使用 xxx.xxx 的嵌套格式指定一个变量的类型。

如果某组件只在视图中出现一次,那么这种组件被称为单实例组件。这种组件可以把对子组件设计的 state 操作函数简单地封装在子组件内部,提高组件的内聚性,便于维护管理。下面以 BasicInfoView 为例,把操作按钮移入子组件,并把两个操作函数移入子组件:
...
class BasicInfoView extends PureComponent {
increaseAge(){
state.basicInfo.age += 1
}
decreaseAge(){
state.basicInfo.age -= 1
}
render(){
/** @type {initState['basicInfo']} */
let state = this.props.state;
return (
<p style={{padding: 10, margin: 10}}>
...
<button onClick={this.decreaseAge}> decrease age </button>
<button onClick={this.increaseAge}> increase age </button>
</p>
)
}
}
...同样,你也可以对 AddressView 做类似的处理。
下一章, 我们将会介绍如何在 pastate 中渲染和操作 state 中的数组。
这是 pastate 系列教程的第二章,欢迎关注,持续更新。
这一章,我们在上一章的 state 结构中添加多一些信息,并用多个组件来组织 pastate 应用。
相关推荐:
Pastate.js 之响应式 react state 管理框架
以上がマルチコンポーネント アプリケーション用の Pastate.js 応答性フレームワークの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。