
この記事の内容は、vue+axios+php+mysqlを組み合わせてフロントエンドインターフェイスのデータダイナミクスを更新することです。必要な友人はそれを参照できます
vueを実装する主な方法。動的データには vue-resource と axios がありますが、Vue2.0 以降は vue-resource が更新されていないため、この記事では主に axios を使用して操作します。
1. axios をインストールします
npm install axios --save
2. Vue-cli コンポーネントにコンポーネントを書き込みます
3. データベースの作成
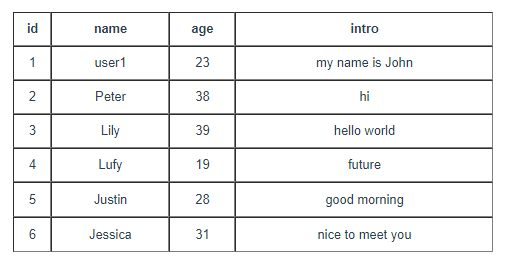
この記事で作成したデータテーブル情報は主にID、ユーザー、名前、イントロで構成されています
必要に応じて自分で作成することもできます。具体的な作成方法はインターネット上に多数あるため、ここでは詳しく説明しません。作成したデータは以下の通りです:

4. リクエストが必要なPHP
<span style="font-size:14px;"><template>
<p class="count">
<table cellspacing="0" border="1px">
<tr>
<th>id</th>
<th>name</th>
<th>age</th>
<th>intro</th>
</tr>
<tr v-for="user in users">
<td>{{user.id}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>{{user.intro}}</td>
</tr>
</table>
</p>
</template>
<script>
import Vuex from "vuex";
import axios from "axios";
export default{
name:'count',
data(){
return{
users: []//预先创建一个数组,用于存放请求得到的数据
}
},
created(){ //此处用created相当于对前端页面数据进行初始化
axios.get("http://xxxx/axios.php").then(res=>{ //这里是ES6的写法,get请求的地址,是小编自己在网站上存放的php文件,后面将介绍其编写,也可以自己定义
this.users=res.data;//获取数据
console.log('success');
console.log(this.users);
})
}
}
</script>
<style scoped>
table{
width:600px;
height:300px;
margin:100px
}
</style></span>上の表は図のようになります。
以上がvue+axios+php+mysql を組み合わせてフロントエンド インターフェイスのデータ ダイナミクスを更新するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。