vue ビルドをパッケージ化した後にホームページで白い画面が表示される場合の対処方法
今回は、vue ビルドをパッケージ化した後にホームページが白い画面になる場合の対処方法を紹介します。実際のケースを見てみましょう。
1. 問題の説明 サーバー側でローカルの Vue プロジェクトを参照するのは問題ありませんが、npm run build とパッケージ化を実行すると、ローカル プレビューに白い画面が表示されます。
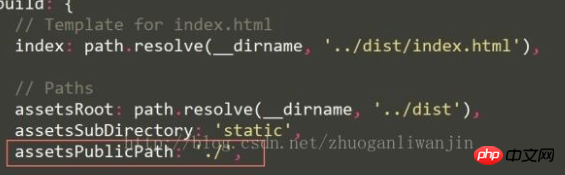
js2. 解決策 config フォルダーで Index.js を見つけて開き、as
set に変更します。
もう一度 npm run build を実行してください。
に変更します。
もう一度 npm run build を実行してください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
ネイティブはフェッチを使用して画像アップロード機能を実装する方法 Vue.js で画像を自由にドラッグして配置できるようにする方法以上がvue ビルドをパッケージ化した後にホームページで白い画面が表示される場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 Google Chromeホームページの設定方法
Mar 02, 2024 pm 04:04 PM
Google Chromeホームページの設定方法
Mar 02, 2024 pm 04:04 PM
Google Chrome ホームページを設定するにはどうすればよいですか? Google Chrome は現在最も人気のある Web ブラウザ ソフトウェアです。このブラウザには、ユーザーが好むシンプルで効率的な機能が備わっています。ブラウザを使用するとき、人によって設定の好みが異なります。Google Chrome を使用することを好む人もいます。ブラウザはデフォルトのホームページとして設定されており、また、ホームページを他の検索エンジンと同じように設定したい人もいます。では、どこに設定すればよいのでしょうか?次に、エディターが Google Chrome のホームページを簡単に設定する方法を紹介します。 Google Chrome ホームページをすばやく設定する方法 1. Google Chrome を開きます (図を参照)。 2. インターフェースの右上隅にあるメニュー ボタンをクリックします (図を参照)。 3. [設定] オプションを選択します (図を参照)。 4. 設定メニューで、「検索エンジン」を見つけます(たとえば、
 Microsoft Win11 24H2 Build 26100 には複数のバグが見つかったので、インストールは推奨されません
Apr 07, 2024 pm 09:22 PM
Microsoft Win11 24H2 Build 26100 には複数のバグが見つかったので、インストールは推奨されません
Apr 07, 2024 pm 09:22 PM
4 月 7 日のこのサイトの最新ニュースは、Microsoft Win1124H2Build26100 に複数のバグが発見され、一般的に使用されているデバイスへのインストールが一時的に推奨されないというものです。 Windows 1124H2 はまだ非常に不安定な段階にあります。 Microsoft は毎月の累積的な更新プログラムを通じて問題を徐々に解決していきますが、このバージョンが正式にリリースされ、安定したエクスペリエンスをすべての人に提供するまでにはしばらく時間がかかる可能性があります。 24H2 バージョン イメージをインストールして問題が発生した場合は、再インストールすることをお勧めします。現在は比較的安定しています。 ZacBowden 氏は、Windows 1124H2Build26100 バージョンをリセットしようとしたときにブルー スクリーン オブ デスに遭遇しました。「この PC をリセット」機能はシステムの問題を解決するはずでしたが、代わりに
 Windows 11 プレビュー アップデートは、より緊密な OneDrive 統合をサポートします
May 01, 2023 pm 07:07 PM
Windows 11 プレビュー アップデートは、より緊密な OneDrive 統合をサポートします
May 01, 2023 pm 07:07 PM
Windows 11 Build 25145 は開発チャネルのユーザーが利用できるようになり、いくつかのマイナーな新機能が含まれています。たとえば、Build25145 では、OneDrive と設定の間のより緊密な統合が可能になります。同様に、ナレーター点字ドライバーのサポートも改善され、新しいローカル管理者パスワード ソリューションが追加されます。これらの改善は、開発チャネルのメンバーのみが利用できます。リリース ノートによると、Windows 11 Build 25145 には点字ドライバー ソリューションが追加されています。同社は、ナレーターが点字ドライバーを自動的に変更するため、ナレーターとサードパーティのスクリーンリーダーをスムーズに切り替えることができるため、点字デバイスの動作が向上すると述べています。始めること
 Windows 11 Build 22616 ではタスクバーのドラッグ アンド ドロップ機能が復活します
May 04, 2023 pm 06:04 PM
Windows 11 Build 22616 ではタスクバーのドラッグ アンド ドロップ機能が復活します
May 04, 2023 pm 06:04 PM
はい、Windows 11 の新しい Insider Preview についてお話しする時期が来ました。新しいオペレーティング システムの最新情報に詳しい場合は、Microsoft が今日、開発チャネルとベータ チャネルで新しいバージョンをリリースしたことをご存知でしょう。何が新しいのですか?さて、今回はその他の修正と機能拡張、および一部のシステム トレイを削除するための改善について説明します。実際、ビルド 22616 では、システム トレイが Windows 11 のパブリック ビルドの状態に戻ります。これは、強調表示の一貫性の向上が削除されたことを意味します。 Windows 11 のビルド 22616 の新機能は何ですか?なぜこのようなことが起こるのか疑問に思われるかもしれません。これ
 タスク マネージャーの検索バーは、Windows 11 Beta 22623.891 で有効になりました。
May 09, 2023 am 08:49 AM
タスク マネージャーの検索バーは、Windows 11 Beta 22623.891 で有効になりました。
May 09, 2023 am 08:49 AM
Microsoftは今週、さらに2つのWindows 11ベータ版をリリースした。 Windows 11 ベータ ビルド 22623.891 では、タスク マネージャーに検索バーが表示されます。タスク マネージャーの検索バー 検索バーは最近 DevChannel で発見されましたが、ユーザーは手動で有効にする必要があります。 DevChannel で公開し、この機能を試してみたいユーザーは、Martin の記事の指示に従って、ViveTool ユーティリティを使用して検索バーを取得する方法を学ぶことができます。ただし、今回は検索バーが公式のものです。 Microsoft は、ベータ チャネルでこの機能を有効にしました。検索ボックスはタスク マネージャー ウィンドウの上部にあり、永続的に表示されます。
 Windows 11 ビルド 22000.917 がリリース プレビュー チャネルに登場しました
May 17, 2023 pm 03:52 PM
Windows 11 ビルド 22000.917 がリリース プレビュー チャネルに登場しました
May 17, 2023 pm 03:52 PM
あなたは正しく推測しました! Microsoft がリリースしたばかりの新しい Windows 11 Insider Preview を見てみましょう。はい、レドモンドに拠点を置くテクノロジー巨人は、ReleasePreview チャネルで Windows 11 Insider 向けの新しいビルドをリリースしました。ビルド 22000.917 または KB5016691 を使用すると、IT 管理者は言語をリモートで追加および管理できます。さらに、Microsoft Defender for Endpoint は、ランサムウェアや高度な攻撃をより適切に識別してブロックするための更新プログラムを受け取りました。 KB5016691 は Windows 11 に付属しています
 Windows 11 Insider Preview ビルド 22616 では、コントローラー バーが導入され、システム トレイのアイコンを再配置するオプションが復元されます。
Apr 30, 2023 pm 11:40 PM
Windows 11 Insider Preview ビルド 22616 では、コントローラー バーが導入され、システム トレイのアイコンを再配置するオプションが復元されます。
Apr 30, 2023 pm 11:40 PM
Microsoft は、Windows 11 Insider Preview Build 22616 を開発チャネルとベータ チャネルにプッシュしました。最新バージョンでは、ゲームをすばやく起動する新しい方法が提供され、迷惑なシステム トレイ関連の問題が修正されています。 11InsiderPreview ビルド 22616 の新機能 システム トレイ ユーザーは、Microsoft がビルド 22581 をリリースしたときに、システム トレイの「隠しアイコンの表示」ポップアップ内のアイコンを含め、システム トレイ内のアイコンを再配置する機能を削除したことを批判しました。この機能は Build22616 で復元されました。ただし、Microsoft が取り組んでいると述べているように、これは一時的な修正である可能性があります。
 Windows Server VNext Insider Preview ビルド 25120 が利用可能になりました
May 19, 2023 am 10:25 AM
Windows Server VNext Insider Preview ビルド 25120 が利用可能になりました
May 19, 2023 am 10:25 AM
Microsoft は、WindowsServerInsiderPreview の新しいバージョンをリリースしました。今月のビルド 25120 は、Windows Server Insider Web サイトから ISO および VHDX としてダウンロードできるようになりました。しかし、Windows 11 Sun Valley 3 が開発されたものと同じ基礎となるカーネルを使用しているにもかかわらず、いつものように、ビルド 25120 の変更ログはありません。と言っているので、何が新しいのかは不明です。 Server のブランドは更新されておらず、プレビュー バージョンの Windows Server 2022 のままです。さらに、Microsoft は内部関係者に対し、これらのバージョンを vN と呼ぶよう依頼しました。




