
今回は、vue プロジェクトで背景画像のパスが間違っているためにエラーが報告される問題の解決策について説明します。vue プロジェクトで背景画像のパスが間違っているためにエラーが報告される場合に解決すべき の注意事項 は何ですか。以下に実際のケースを見てみましょう。
解決策:

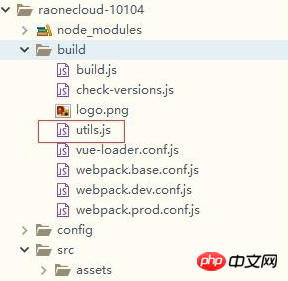
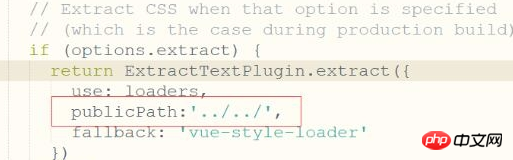
 にpublicPath:'../../',
にpublicPath:'../../',
を追加
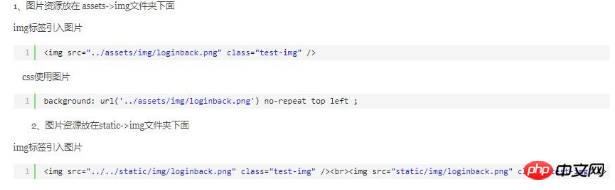
写真や背景画像を導入するときの使用方法は次のとおりです:
 この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、 の他の関連記事に注目してください。 PHPの中国語サイトです!
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、 の他の関連記事に注目してください。 PHPの中国語サイトです!
推奨読書:
vueでxe-utils関数ライブラリを使用する手順の詳細な説明Djangoでファイルダウンロード機能を実装する方法以上がVue プロジェクトのパスが間違っているため、背景画像エラーが報告される問題を解決しました。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。