Jstree が親ノードを選択すると、無効化された子ノードも選択されます
今回は、親ノードが選択され、子ノードが無効になっている場合、子ノードも選択されているJsツリーについて、親ノードが選択されている場合のJstreeの問題を解決するための注意事項について説明します。が選択され、子ノードが無効になり、子ノードも選択されているので、一緒に見てみましょう。
問題の説明:
最近、jstree を使用しているときに問題が発生しました。親ノードを選択すると、次のように無効になっている子ノードも選択されてしまいます。
解決策: 1. jstree を最新バージョン v3.3.4 以降にアップグレードします。 2. チェックボックスのプラグイン構成を変更し、cascade_to_disabled を false に設定します (注: 構成スクリプトは jstree.min.js の後に配置する必要があります)
<script src="./../../dist/jstree.min.js"></script>
<script>
$.jstree.defaults.checkbox = {
visible: true,
three_state: true,
whole_node: true,
keep_selected_style: true,
cascade: '',
tie_selection: true,
/**
* This setting controls if cascading down affects disabled checkboxes
* @name $.jstree.defaults.checkbox.cascade_to_disabled
* @plugin checkbox
*/
cascade_to_disabled : false,
cascade_to_hidden : true
};
$('#data').jstree({
'core' : {
'data' : [
{ "text" : "Root node", "children" : [
{ "text" : "Child node 1", "state": { "disabled": true } },
{ "text" : "Child node 2" },
{ "text" : "Child node 3" },
{ "text" : "Child node 4" },
{ "text" : "Child node 5" },
{ "text" : "Child node 6" }
]}
]
}
,"plugins" : [ "checkbox" ]
});
</script>この記事のケースを読んだ後は、この方法を習得したと思います。さらにエキサイティングな情報がある場合は、php 中国語 Web サイトのその他の関連記事にご注目ください。
推奨読書:
Swiper でカスタム ページネーターを使用する手順の詳細な説明vue.js mint-ui カルーセル コンポーネントの使用方法
以上がJstree が親ノードを選択すると、無効化された子ノードも選択されますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 106
106
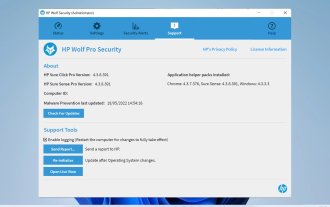
 Windows 11 で HP Wolf Security を無効にして削除する方法
Dec 14, 2023 pm 06:49 PM
Windows 11 で HP Wolf Security を無効にして削除する方法
Dec 14, 2023 pm 06:49 PM
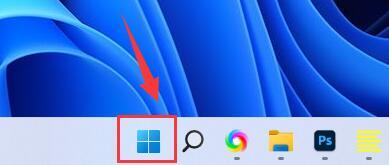
通常、HP デバイスにはセキュリティ ソフトウェアがプリインストールされており、多くの人が Windows 11 で HPWolfSecurity を無効にする方法を疑問に思っています。その理由は、このソフトウェアが特定の問題を引き起こしたり、他のアプリケーションと競合したりする可能性があるためです。そこで、今日はそれを無効にする方法を説明します。 HPWolfSecurity はブロートウェアですか?これは HP の正規のアプリケーションですが、プリインストールされていることが多く、パフォーマンスの問題や他のセキュリティ ソフトウェアとの競合を引き起こすため、多くの人がこれをブロートウェアとみなしています。 Windows 11 で HPWolfSecurity を無効にする方法は? 1. システム トレイ アイコンを使用して、システム トレイで HPWolfSecurity を見つけます。
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 Win11 でラップトップのキーボードを無効にし、外付けキーボードのみを使用する方法
Jan 29, 2024 pm 08:48 PM
Win11 でラップトップのキーボードを無効にし、外付けキーボードのみを使用する方法
Jan 29, 2024 pm 08:48 PM
win11でラップトップの内蔵キーボードを無効にして、外付けキーボードのみを使用する方法は?詳細: win11 コンピューターを使用する場合は外付けキーボードを使用する必要がありますが、多くのユーザーはラップトップの内蔵キーボードを無効にして外付けキーボードのみを使用することを選択します。ユーザーは検索バーの下にある cmd を直接クリックして、操作を実行できます。このサイトでは、win11 でラップトップの内蔵キーボードを無効にし、外部キーボードのみを使用する方法をユーザーに詳しく紹介します。 Win 11 でノートパソコンの内蔵キーボードを無効にし、外付けキーボードのみを使用する方法の詳細な説明 1. コンピューターの下部にある [スタート] メニューをクリックするか、検索します。 3. cmd と入力し、右側をクリックして管理者として実行します。 5. 再起動する場合は、この場所に戻って「scconfigi804」と入力します。
 EdgeブラウザのJSスクリプトを無効化する方法
Jan 07, 2024 am 11:17 AM
EdgeブラウザのJSスクリプトを無効化する方法
Jan 07, 2024 am 11:17 AM
新しいバージョンの Edge ブラウザに慣れていない友人も多く、たとえば、JS スクリプトを無効にする方法がわかりません。今日は、Edge ブラウザで JS スクリプトを無効にする方法を紹介します。一緒に学びましょう。 Edge ブラウザー JS スクリプト: 1. ブラウザーを開き、右上隅にある 3 つの点をクリックして、「設定」を選択します。 2. 左側のタスクバーの「詳細設定」をクリックします。 3. 下にスクロールして [Web サイトのアクセス許可] を見つけ、[アクセス許可の管理] をクリックします。 4. 「サイトのアクセス許可」で「JavaScript」を見つけます。 5.後ろにあるスイッチをオフにします。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは




