WeChat アプレットで通話録音と録音再生を行う方法
今回は、WeChatアプレットで録音を呼び出す方法と録音を再生する方法を説明します。WeChatアプレットが録音を呼び出すときの注意事項を実際のケースで見てみましょう。
ミニプログラムは 2 つの録音 API を提供します
旧バージョン録画機能
まず録音を開始し、次に録音を停止して audio
の一時アドレスにプルします 録音開始:
var that = this;
wx.startRecord({
success: function (res) {
// 调用了停止录音接口就会触发这个函数,res.tempFilePath为录音文件临时路径
var tempFilePath = res.tempFilePath
that.setData({
src: tempFilePath
})
},
fail: function (res) {
//录音失败的处理函数
}
})録音を停止:
wx.stopRecord()
録音を再生します:
wx.playVoice({
filePath: src // src可以是录音文件临时路径
})新バージョン収録
グローバルに一意の録音マネージャーを取得すると、録音はそれに依存し、録音の再生には内部オーディオ コンテキスト innerAudioContext オブジェクト が必要です。
唯一のグローバル レコーディング マネージャーを入手:
var that = this;
this.recorderManager = wx.getRecorderManager();
this.recorderManager.onError(function(){
// 录音失败的回调处理
});
this.recorderManager.onStop(function(res){
// 停止录音之后,把录取到的音频放在res.tempFilePath
that.setData({
src: res.tempFilePath
})
console.log(res.tempFilePath )
});録音開始:
this.recorderManager.start({
format: 'mp3' // 如果录制acc类型音频则改成aac
});録音終了:
this.recorderManager.stop()
音声の再生:
this.innerAudioContext = wx.createInnerAudioContext();
this.innerAudioContext.onError((res) => {
// 播放音频失败的回调
})
this.innerAudioContext.src = this.data.src; // 这里可以是录音的临时路径
this.innerAudioContext.play()この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がWeChat アプレットで通話録音と録音再生を行う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 AirPlay を使用してビデオをストリーミングしたり、iPhone または iPad 画面をミラーリングする方法
Jul 14, 2023 pm 07:53 PM
AirPlay を使用してビデオをストリーミングしたり、iPhone または iPad 画面をミラーリングする方法
Jul 14, 2023 pm 07:53 PM
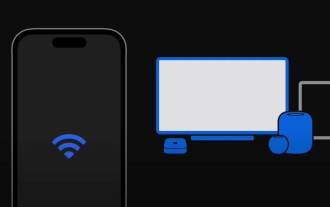
このクイックガイドでは、Apple の革新的なワイヤレス ストリーミング機能である AirPlay を使用して、コンテンツを簡単に共有および表示する方法を説明します。 Wi-Fi を使用して iPhone または iPad を AirPlay 対応の Apple TV、スマート TV、スピーカー、Mac、および特定のサードパーティ製スピーカーやスマート TV に接続し、シームレスなデータ転送を行うことができます。 AirPlay はピアツーピア ベースで動作し、ローカル ネットワーク経由で Apple デバイスを接続します。オーディオとビデオのストリーミング用のリアルタイム トランスポート プロトコル (RTP) やデバイス検出用の Bonjour などのテクノロジーを組み合わせて使用します。簡単に言えば、AirPlay を使用すると、デバイスはデータのストリームを送信し、
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 iPhoneで通話を録音する方法 iPhoneで着信通話を録音する方法
Feb 22, 2024 pm 05:52 PM
iPhoneで通話を録音する方法 iPhoneで着信通話を録音する方法
Feb 22, 2024 pm 05:52 PM
電話をかけた後、長押ししてコントロールセンターの画面を録画し、マイクをオンにして録画します。チュートリアルの適用モデル: iPhone13 システム: IOS15.3 分析 1 まず、携帯電話のデスクトップで電話機能を見つけてクリックします。 2 次に、最初に番号をダイヤルし、画面を下にスワイプしてコントロール センターを表示します。 3 次に、コントロールセンターの画面録画アイコンを長押しします。 4. 次に、ポップアップ ページをクリックしてマイクをオンにします。 5 次に、マイクがオンになったら、[録音開始] オプションをクリックします。 6. 録音時間が開始されるのを確認したら、通話インターフェイスに戻ることができます。 7. 通話が終了したら、再度コントロール センターに入り、録音ボタンをクリックして録音を停止します。 8最終的な通話録音は、画面録画の形式でフォトアルバムに保存されます。補足:iPhoneに通話録音機能がない理由1が重要
 Vivo Phone で録音するための簡単な手順
Mar 26, 2024 pm 09:11 PM
Vivo Phone で録音するための簡単な手順
Mar 26, 2024 pm 09:11 PM
1. まず、vivo Phone のデスクトップで [Recorder] を見つけてクリックします。 2. 左下隅にある赤い録音ボタンをクリックして録音を開始します。 3. 録音が完了したら、右下隅のボタンをクリックして録音を終了し、保存します。
 小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
ミニプログラムはreactを利用することができます 使い方: 1. 「react-reconciler」に基づいてレンダラーを実装し、DSLを生成します; 2. DSLを解析してレンダリングするためのミニプログラムコンポーネントを作成します; 3. npmをインストールし、開発者ビルドを実行しますツール内の npm; 4. パッケージを独自のページに導入し、API を使用して開発を完了します。
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 Honor v30pro で指定した番号との通話の自動録音を設定する方法
Mar 23, 2024 am 09:16 AM
Honor v30pro で指定した番号との通話の自動録音を設定する方法
Mar 23, 2024 am 09:16 AM
1. クリックしてダイヤル インターフェイスを開きます。 2. 右上の 3 つの点をクリックし、ポップアップ オプションで [設定] をクリックします。 3. をクリックすると、通話が自動的に録音されます。 4. 自動通話録音機能をオンにして、自動録音オブジェクトをクリックし、ポップアップ オプションで指定した番号をクリックします。 5. 指定した数値を設定するだけです。




