JS プロトタイプとプロトタイプ チェーンの最も詳細な紹介
この記事で共有する内容は、JS プロトタイプとプロトタイプ チェーンについての最も詳細な紹介です。必要な友人はそれを参照できます。1. __proto__
JS はオブジェクトを作成します。オブジェクトまたは関数オブジェクト) には、__proto__ という組み込みプロパティがあり、それを作成したコンストラクターのプロトタイプ オブジェクトを指すために使用されます。 オブジェクト person1 には
__proto__ 属性があり、それを作成したコンストラクターは Person で、コンストラクターのプロトタイプ オブジェクトは Person.prototype であるため、person1. __proto__ == person.prototype以下の図をご覧ください:

__proto__ 的内置属性,用于指向创建它的构造函数的原型对象。
对象 person1 有一个 __proto__属性,创建它的构造函数是 Person,构造函数的原型对象是 Person.prototype ,所以:person1.__proto__ == Person.prototype
请看下图:

《JavaScript 高级程序设计》的图 6-1
根据上面这个连接图,我们能得到:
Person.prototype.constructor == Person; person1.__proto__ == Person.prototype; person1.constructor == Person;
不过,要明确的真正重要的一点就是,这个连接存在于实例(person1)与构造函数(Person)的原型对象(Person.prototype)之间,而不是存在于实例(person1)与构造函数(Person)之间。
注意:因为绝大部分浏览器都支持__proto__属性,所以它才被加入了 ES6 里(ES5 部分浏览器也支持,但还不是标准)。
二. 构造器
熟悉 Javascript 的童鞋都知道,我们可以这样创建一个对象:
var obj = {}它等同于下面这样:
var obj = new Object()
obj 是构造函数(Object)的一个实例。所以:
obj.constructor === Object obj.__proto__ === Object.prototype
新对象 obj 是使用 new 操作符后跟一个构造函数来创建的。构造函数(Object)本身就是一个函数(就是上面说的函数对象),它和上面的构造函数 Person 差不多。只不过该函数是出于创建新对象的目的而定义的。所以不要被 Object 吓倒。
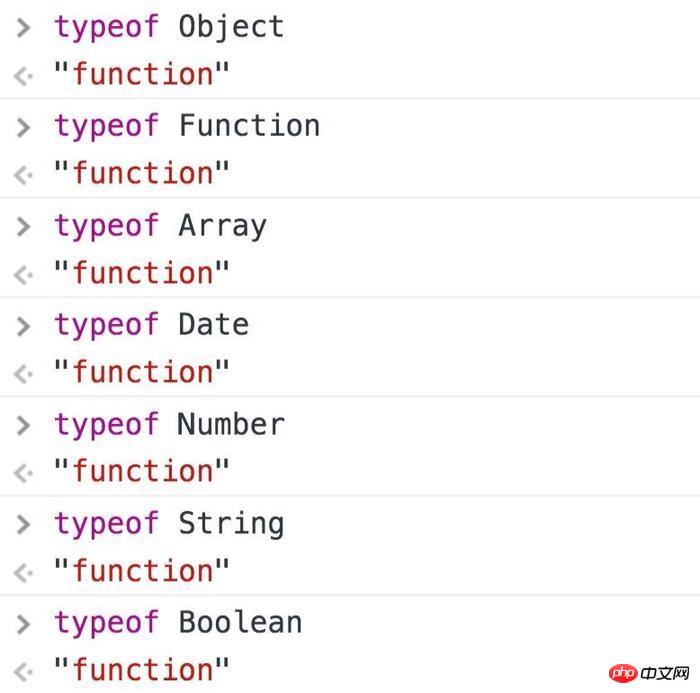
同理,可以创建对象的构造器不仅仅有 Object,也可以是 Array,Date,Function等。
所以我们也可以构造函数来创建 Array、 Date、Function
var b = new Array(); b.constructor === Array; b.__proto__ === Array.prototype;var c = new Date(); c.constructor === Date; c.__proto__ === Date.prototype;var d = new Function(); d.constructor === Function; d.__proto__ === Function.prototype;
这些构造器都是函数对象:

函数对象
三. 原型链
小测试来检验一下你理解的怎么样:
person1.__proto__是什么?Person.__proto__是什么?Person.prototype.__proto__是什么?Object.__proto__是什么?Object.prototype__proto__是什么?
答案:
第一题:
因为 person1.__proto__ === person1 的构造函数.prototype
因为 person1的构造函数 === Person
所以 person1.__proto__ === Person.prototype
第二题:
因为 Person.__proto__ === Person的构造函数.prototype
因为 Person的构造函数 === Function
所以 Person.__proto__ === Function.prototype
第三题:Person.prototype 是一个普通对象,我们无需关注它有哪些属性,只要记住它是一个普通对象。
因为一个普通对象的构造函数 === Object
所以 Person.prototype.__proto__ === Object.prototype
第四题,参照第二题,因为 Person 和 Object 一样都是构造函数
第五题:Object.prototype 对象也有proto属性,但它比较特殊,为 null 。因为 null 处于原型链的顶端,这个只能记住。Object.prototype.__proto__ === null
「JavaScript 高度なプログラミング」の図 6-1
🎜 上記の接続図によれば、次のものが得られます。 🎜rrreee🎜ただし、明確にしておくべき本当に重要なことは、この接続はインスタンス (person1) とプロトタイプ オブジェクト (person.prototype) の間に存在するということです。インスタンス (person1) とコンストラクター (person) の間ではなく、 🎜🎜注: ほとんどのブラウザーは __proto__ 属性をサポートしているため、これは ES6 に追加されました (一部の ES5 ブラウザーもサポートしていますが、まだ標準ではありません)。 🎜🎜2. コンストラクター🎜🎜 Javascript に詳しい人なら誰でも、次のようなオブジェクトを作成できることを知っています:🎜rrreee🎜これは次と同等です:
🎜rrreee🎜obj はコンストラクター (オブジェクト) ) インスタンス。つまり、
🎜rrreee🎜 新しいオブジェクト obj は、new 演算子の後にコンストラクターを使用して作成されます。コンストラクター (Object) 自体は関数 (前述の関数オブジェクト) であり、上記のコンストラクター person と同様です。この関数は新しいオブジェクトを作成する目的で定義されているというだけです。したがって、Object に怯える必要はありません。 🎜
🎜同様に、オブジェクトを作成できるコンストラクターはObjectだけでなく、Array、Date、Functionなどもあります。
したがって、コンストラクターを使用して配列、日付、関数を作成することもできます🎜rrreee🎜これらのコンストラクターは関数オブジェクトです:🎜
 🎜
🎜
関数オブジェクト🎜🎜3. プロトタイプチェーン🎜🎜小さなテストが予定されていますチェックあなたの理解: 🎜
- 🎜
person1.__proto__とは何ですか? 🎜 - 🎜
person.__proto__それは何ですか? 🎜 - 🎜
person.prototype.__proto__それは何ですか? 🎜 - 🎜
Object.__proto__とは何ですか? 🎜 - 🎜
Object.prototype__proto__とは何ですか? 🎜
最初の質問:
なぜなら
person1.__proto__ ===constructor.prototype of person1なぜなら person1 のコンストラクター === person
つまり、
person1.__proto__ === person.prototype🎜🎜 2 番目の質問:なぜなら、
person .__proto__ == = 人のコンストラクター .prototype人のコンストラクター === 関数なので、
person.__proto__ === 関数 .prototype です🎜🎜質問 3: person.prototype は通常のオブジェクトであることを覚えていれば、そのプロパティに注意を払う必要はありません。 通常のオブジェクトのコンストラクター === Object
つまり、
person.prototype.__proto__ === Object.prototype です🎜🎜 4 番目の質問については、2 番目の質問を参照してください。なぜなら、 Person と Object はどちらもコンストラクターだからです🎜🎜 質問 5: Object.prototype オブジェクトにも proto 属性がありますが、これは特殊であり、null です。 null はプロトタイプ チェーンの先頭にあるため、これは記憶することしかできません。 Object.prototype.__proto__ === null🎜以上がJS プロトタイプとプロトタイプ チェーンの最も詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 原神バージョン 4.4 の新しいマップの紹介
Jan 31, 2024 pm 06:36 PM
原神バージョン 4.4 の新しいマップの紹介
Jan 31, 2024 pm 06:36 PM
原神 バージョン 4.4 の新しいマップの紹介. 皆さん、原神 4.4 バージョンでは、立月のシー ランタン フェスティバルも始まりました. 同時に、バージョン 4.4 では神羽渓谷と呼ばれる新しいマップ エリアが開始されます。提供された情報によると、沈雨谷は実際には喬営村の一部ですが、プレイヤーはそれを沈雨谷と呼ぶことに慣れています。それでは、新しい地図をご紹介します。原神バージョン 4.4 の新マップのご紹介です。バージョン 4.4 では、立月北部に「陳兪渓谷・上谷」、「陳兪渓谷・南嶺」、「来新山」がオープンします。谷・上谷」。 ※魔神クエスト・第3幕「ドラゴンと自由の歌」プロローグをクリアすると、テレポートアンカーポイントが自動で解放されます。 2. 喬営荘 暖かい春風が再び陳嶼の山野を撫でるとき、香りのよい




