
この記事の内容は、Alibaba Cloud + docker を使用して簡単な Node.js サービスを実装することです。必要な友人はそれを参照できます
http://120.77.148.92/point_info
http://120.77.148.92/img/mice.png

 主な手順
主な手順
4. . dockerfile を使用してイメージを作成し、サービスを構築します
nodejs サービス コード
以下:
var express = require('express');
var fs = require("fs");
var sqlite3 = require('sqlite3');
var multiparty = require('connect-multiparty');
var app = express();
app.use(express.static('public'));
app.use(multiparty({uploadDir: './public/img'}));
app.get('/', function (req, res) {
res.send('Hello World');
});
app.get('/device', function (req, res) {
var db = new sqlite3.Database("server.db");
db.all("SELECT * FROM device", function (err, row) {
res.send(row);
db.close();
});
});
app.get('/device_data', function (req, res) {
var db = new sqlite3.Database("server.db");
db.all("SELECT * FROM device_data", function (err, row) {
res.send(row);
db.close();
});
});
app.get('/point_info', function (req, res) {
var db = new sqlite3.Database("server.db");
db.all("SELECT * FROM point_info", function (err, row) {
res.send(row);
db.close();
});
});var multipartMiddleware = multiparty();
app.post('/info_post', multipartMiddleware, function (req, res) {
console.log(req.body, req.files);
var body = req.body;
var name = body.upload_name;
var type = body.upload_type;
var longitude = body.longitude;
var latitude = body.latitude;
var address = body.upload_address;
var time = body.upload_time;
var description = body.upload_description;
var status = body.approval_status;
var fileName = req.files.file.path.substring(11);
var resource = "http://" + req.headers.host + "/img/" + fileName;
console.log(resource); var db = new sqlite3.Database("server.db"); var add = db.prepare("INSERT OR REPLACE INTO point_info " + "(ID,upload_name, upload_type,longitude,latitude,upload_address,upload_time,upload_description," + "approval_status,upload_resource) VALUES (?,?,?,?,?,?,?,?,?,?)");
add.run(null, name, type, longitude, latitude, address, time, description, status, resource);
add.finalize();
db.close();
res.end(JSON.stringify("success"));
});
app.get('/change_status', function (req, res) {
console.log(req.query);
var query = req.query;
var id = query.id;
var status = query.status;
var db = new sqlite3.Database("server.db");
var modify = db.prepare("UPDATE point_info set approval_status=? where id =?");
modify.run(status, id);
res.send("success");
modify.finalize();
db.close();
});var server = app.listen(80, function () {
var host = server.address().address;
var port = server.address().port;
console.log("应用实例,访问地址为 http://%s:%s", host, port);
var db = new sqlite3.Database("server.db");
setInterval(function () {
console.log("change device_data");
for (var i = 0; i < 30; i++) {
const modify = db.prepare("UPDATE device_data " +
"set rain_time = ?," +
"rain_fall = ?," +
"rain_level = ?," +
"water_speed = ?," +
"water_level = ?," +
"wind_speed = ?," +
"gas_warn = ?," +
"general_level = ? " +
"where id = ? ");
modify.run(Math.random() * 10,Math.random() * 10,Math.random() * 10,Math.random() * 10,
Math.random() * 10,Math.random() * 10,Math.random() * 10,Math.random() * 10,i);
modify.finalize();
}
},3000)
});
 dockefile を通じてイメージを作成し、サービスを構築します
dockefile を通じてイメージを作成し、サービスを構築します dockerfile の内容は次のとおりです:
dockerfile の内容は次のとおりです:
FROM node COPY ./project /home WORKDIR /home/FloodServer EXPOSE 80CMD npm install
COPY ./project /home: 現在のディレクトリのプロジェクト フォルダー内のすべてのファイル (.dockerignore によって除外されたパスを除く) をイメージ ファイルの /home ディレクトリにコピーします。
WORKDIR /home/FloodServer: 次の作業パスを /home/FloodServer として指定します。EXPOSE 80: コンテナのポート 80 を公開し、このポートへの外部接続を許可します。-t パラメーターはイメージ ファイルの名前を指定するために使用され、後でコロンを使用してラベルを指定できます。CMD npm install: コンテナーの起動後に npm install を実行して依存関係をインストールします。
この時点で、カレントディレクトリにはdockerfileファイルと先ほど書いたnodejsサービスコードが存在します。
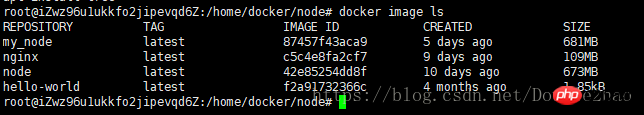
dockerfile を作成した後、次のコードを実行してイメージを構築します:docker image -t build my_nodeログイン後にコピー
ビルドが完了したら、docker image ls コマンドを使用してイメージを表示できます。
イメージが構築されたら、イメージを通じてコンテナを直接作成します。手順は次のとおりです:
docker run -p 80:80 -it my_node /bin/bash
 各パラメータの意味は次のとおりです:
-p パラメータ: コンテナの 80 ポートは次のとおりです。ローカル マシンの 80 ポートにマッピングされます。
各パラメータの意味は次のとおりです:
-p パラメータ: コンテナの 80 ポートは次のとおりです。ローカル マシンの 80 ポートにマッピングされます。 -it パラメーター: コンテナーのシェルが現在のシェルにマップされ、ローカル ウィンドウに入力したコマンドがコンテナーに渡されます。
my_node: イメージ ファイルの名前 (タグがある場合は、そのタグも指定する必要があります。デフォルトは最新のタグです)。/bin/bash: コンテナーの起動後に内部で実行される最初のコマンド。ここでは、ユーザーがシェルを使用できるようにするために Bash を起動しています。
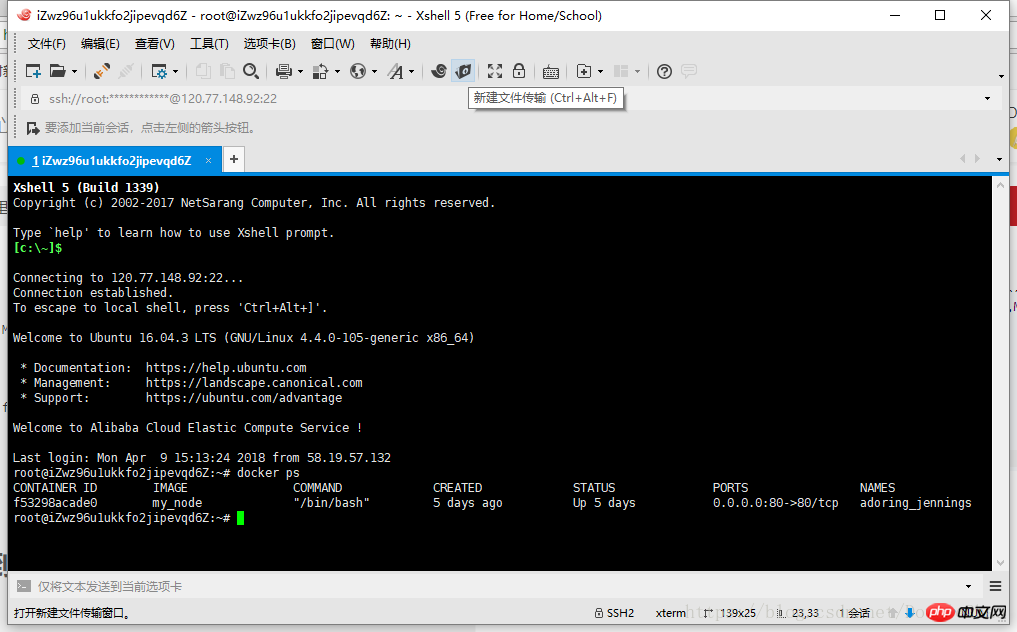
コンテナを構築した後、コンテナのシェルは現在のシェルにマッピングされ、サービスはノードserver.jsを介して直接実行され、サービスは正常に構築されます。
以上がAlibaba Cloud + Docker を使用して単純な Node.js サービスを実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。