JS デザインパターンの超詳細な紹介
<br>
この記事の内容は、js デザイン パターンについての非常に詳細な紹介です。必要な方は参考にしてください。
js デザイン パターン
<br>学習ノート
| 3387 ヒット目次<br>
前書き- シングルモード
- ファクトリーモード
- イテレータパターン
- デコレーターパターン
-
戦略モード - 外観モード
- エージェントモード
- 仲介モード
- オブザーバーモード
- はじめに
この記事は「JavaScriptモード」について説明しています", だからたくさんあるでしょう内容は本と同じです。本を持っている友達は直接読むことができます。私の記憶習慣は本を書き写すことなので、まずは書き写してからブログに載せます。 <br>
シングル モード シングルトン モードの考え方は、特定のクラスのインスタンスが 1 つだけ存在することを保証することです。つまり、同じクラスを 2 回目に使用してオブジェクトを作成するときに、正確に初めて作成したときと同じオブジェクト。 方法1<br/> |
<br/> ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー | function Universe(){
var instance=this; //缓存this
this.xx="xx";
Universe=function(){ //重写此构造函数
return instance;
}
}
var uni=new Universe();
var uni2=new Universe();
uni===uni2; //trueログイン後にコピー <br/> |
缺点
因为重写了构造函数,constructor 还是指向了老的构造函数,且实例化后在添加原型属性也是不一样的。如下
<br/> ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー | var uni = new Universe(); Universe.prototype.a = 1 var uni2 = new Universe(); console.log(uni === uni2) //true console.log(uni.a) //undefinded console.log(uni2.a) //undefinded console.log(uni.constructor === Universe); //false ログイン後にコピー <br/> |
方法三
解决方法二问题。
<br/> ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー <br/> | function Universe(){
var instance;
Universe=function Universe(){
return instance ;
}
Universe.prototype=this; //保存原型属性
instance=new Universe();
instance.constructor=Universe;
instance.xx="xx";
}ログイン後にコピー <br/> |
方法四
自运行函数。
<br/> ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー | var Universe;
(function(){
var instance;
Universe=function Universe(){
if(instance){
return instance;
}
instance=this;
this.xx="xx";
}
})();
var uni = new Universe();
Universe.prototype.a = 1
var uni2 = new Universe();
console.log(uni === uni2) //true
console.log(uni.a) //1
console.log(uni2.a) //1
console.log(uni.constructor === Universe); //trueログイン後にコピー <br/> |
工厂模式
工厂模式是为了创建对象。
例子
公共构造函数 CarMaker
名为factory的CarMaker静态方法来创建car对象
<br/> ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー | var corolla=CarMaker.factory('compact'); var solstice=CarMaker.factory('convertible'); var cherokee=CarMaker.factory('suv'); corolla.drive() //I have 4 doors solstice.drive() //I have 2 doors cherokee.drive() //I have 6 doors ログイン後にコピー <br/> |
实现
<br/> ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー <br/> | <br/> ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー function CarMaker() {}
CarMaker.prototype.drive = function() {
return "I have " + this.doors + " doors";
}
CarMaker.compact = function() {
this.doors = 4;
}
CarMaker.convertible = function() {
this.doors = 2
}
CarMaker.suv = function() {
this.doors = 6;
}
CarMaker.factory = function(type) {
if (typeof CarMaker[type] !== "function") {
throw "Error"
}
if (typeof CarMaker[type].prototype.drive !== "function") {
CarMaker[type].prototype = new CarMaker();
}
var newCar = new CarMaker[type]();
return newCar;
}
var corolla = CarMaker.factory('compact');
console.log(corolla.drive()); //I have 4 doorsログイン後にコピー <br/> |
内置工厂对象
Object() 构造函数即为内置工厂对象。
迭代器模式
有一个包含某种数据集合的对象,该数据可能存储在一个复杂数据结构内部,而要提供一个简单方法讷讷感访问到数据结构中没一个元素。
next() 下一个
hasNext() 是否有下一个
reWind() 重置指针
current() 返回当前
<br/> ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー <br/> | var agg = (function() {
var index = 0;
var data = [1, 2, 3, 4, 5, 6];
var length = data.length;
return {
next: function() { //这里是从第一个数据开始输出 本例中为 1
if (!this.hasNext()) {
return null;
}
var element = data[index];
index++;
return element;
},
hasNext: function() {
return index < length;
},
reWind: function() {
index = 0;
},
current: function() {
return data[index];
}
}
})();
while (agg.hasNext()) {
console.log(agg.next()); //1,2,3,4,5,6
}
agg.reWind(); //此时重置指针到0ログイン後にコピー <br/> |
装饰者模式
可以在运行时候添加附加功能到对象中,他的一个方便特征在于其预期行为的可定制和可配置特性。
例子 假设在开发一个销售商品的Web应用,每一笔信销售都是一个人新的 sale 对象。该对象“知道”有关项目的价格,并可以通过 getPrice() 方法返回加个。<br/>根据不同情况,可以用额外的功能装饰此对象。<br/>假设客户在魁北克省,买房需要支付联邦税和魁北克省税,则此时需要调用联邦税装饰者和魁北克省税装饰者。
<br/> ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー | var sale=new Sale(100);
sale=sale.decorate("fedtax"); //联邦税
sale=sale.decorate("quebec"); //魁北克省税
sale=sale.decorate("miney"); //转为美元格式
sale.getPrice(); //返回价格ログイン後にコピー <br/> |
并且装饰是可选的,例如不再魁北克省有可能没有省税。
方法一
<br/> ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー | function Sale(price) {
this.price = price;
}
Sale.prototype.getPrice = function() {
return this.price;
};
Sale.decorators = {}; //储存装饰者的对象
//装饰者
Sale.decorators.fedtax = {
getPrice: function() {
var price = this.uber.getPrice();
return price * 0.8; //对price进行处理
},
}
Sale.decorators.quebec = {
getPrice: function() {
var price = this.uber.getPrice();
return price * 0.7; //对price进行处理
},
}
Sale.decorators.money = {
getPrice: function() {
var price = this.uber.getPrice();
return "$" + price * 0.9; //对price进行处理
},
}
/*decorate() 方法
调用装饰者方法 sale.=sale.decorate("fedtax");
fedtax字符串对应 Sale.decorators中的对象属性。新装饰对象 newobj 将继承目前我们所拥有的对象,这就是ixiangthis
为了完成继承部分代码,此时需要一个临时构造函数,先设置 newobj 的 uber 属性,以便于自对象可以访问到父对象。之后从装饰者中
将所有的额外属性复制到新装饰的对象 newobj 中,最后返回 newobj。
*/
Sale.prototype.decorate = function(decorate) {
var F = function() {};
var overrides = this.constructor.decorators[decorate]; //获取装饰者对象
F.prototype = this;
var newobj = new F();
newobj.uber = F.prototype;
for (var key in overrides) {
if (overrides.hasOwnProperty) { //判断对象是不是自身的
newobj[key] = overrides[key];
}
}
return newobj;
};
var sale = new Sale(100);
sale = sale.decorate("fedtax"); //联邦税
sale = sale.decorate("quebec"); //魁北克省税
sale = sale.decorate("money"); //转为美元格式
console.log(sale.getPrice()); //$50.4ログイン後にコピー <br/> |
方法二
此方法使用列表实现,而且相对来说比较好理解一点。本质就是把装饰者名称保存到一个列表中并且一次调用此列表中的方法。
<br/> ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー <br/> | function Sale(price) {
this.price = price;
this.decorateList = [];
}
Sale.decorators = {};
Sale.decorators.fedtax = {
getPrice: function(price) {
var price = this.uber.getPrice();
return price * 0.8; //对price进行处理
},
}
Sale.decorators.quebec = {
getPrice: function(price) {
var price = this.uber.getPrice();
return price * 0.7; //对price进行处理
},
}
Sale.decorators.money = {
getPrice: function(price) {
var price = this.uber.getPrice();
return "$" + price * 0.9; //对price进行处理
},
}
Sale.prototype.decorate = function(decorator) {
this.decorateList.push(decorator);
};
Sale.prototype.getPrice = function() {
var price = this.price;
this.decorateList.forEach(function(name) {
price = Sale.decorators[name].getPrice(price);
});
return price;
};
var sale = new Sale(100);
sale = sale.decorate("fedtax"); //联邦税
sale = sale.decorate("quebec"); //魁北克省税
sale = sale.decorate("money"); //转为美元格式
console.log(sale.getPrice()); //$50.4ログイン後にコピー <br/> |
策略模式
策略模式支持在运行时候选择算法。例如用在表单验证问题上,可以创建一个具有 validate() 方法的验证器对象,无论表单具体类型是什么,该方法都会被调用,<br/>并且返回结果或者错误信息。
<br/> ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー <br/> | var validator = {
// 所有可以的验证规则处理类存放的地方,后面会单独定义
types: {},
// 验证类型所对应的错误消息
messages: [],
// 当然需要使用的验证类型
config: {},
// 暴露的公开验证方法
// 传入的参数是 key => value对
validate: function (data) {
var i, msg, type, checker, result_ok;
// 清空所有的错误信息
this.messages = [];
for (i in data) {
if (data.hasOwnProperty(i)) {
type = this.config[i]; // 根据key查询是否有存在的验证规则
checker = this.types[type]; // 获取验证规则的验证类
if (!type) {
continue; // 如果验证规则不存在,则不处理
}
if (!checker) { // 如果验证规则类不存在,抛出异常
throw {
name: "ValidationError",
message: "No handler to validate type " + type
};
}
result_ok = checker.validate(data[i]); // 使用查到到的单个验证类进行验证
if (!result_ok) {
msg = "Invalid value for *" + i + "*, " + checker.instructions;
this.messages.push(msg);
}
}
}
return this.hasErrors();
},
// helper
hasErrors: function () {
return this.messages.length !== 0;
}
};
//然后剩下的工作,就是定义types里存放的各种验证类了
// 验证给定的值是否不为空
validator.types.isNonEmpty = {
validate: function (value) {
return value !== "";
},
instructions: "传入的值不能为空"
};
// 验证给定的值是否是数字
validator.types.isNumber = {
validate: function (value) {
return !isNaN(value);
},
instructions: "传入的值只能是合法的数字,例如:1, 3.14 or 2010"
};
// 验证给定的值是否只是字母或数字
validator.types.isAlphaNum = {
validate: function (value) {
return !/[^a-z0-9]/i.test(value);
},
instructions: "传入的值只能保护字母和数字,不能包含特殊字符"
};
//使用的时候,我们首先要定义需要验证的数据集合,然后还需要定义每种数据需要验证的规则类型,代码如下:
var data = {
first_name: "Tom",
last_name: "Xu",
age: "unknown",
username: "TomXu"
};
validator.config = {
first_name: 'isNonEmpty',
age: 'isNumber',
username: 'isAlphaNum'
};
//最后获取验证结果
validator.validate(data);
if (validator.hasErrors()) {
console.log(validator.messages.join("\n"));
}ログイン後にコピー <br/> |
策略模式定义及例子实现参考与《javascript模式》及 汤姆大叔的博客
外观模式
外观模式即让多个方法一起被调用
例如。 stopPropagation() 和 preventDefault() 兼容性一起调用。
<br/> ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー <br/> | var myEvent = {
stop: function(e) {
if (typeof e.preventDefault() === "function") {
e.preventDefault();
}
if (typeof e.stopPropagation() === "function") {
e.stopPropagation();
}
//for IE
if (typeof e.returnValue === "boolean") {
e.returnValue = false;
}
if (typeof e.cancelBubble === "boolean") {
e.cancelBubble = true;
}
}
}ログイン後にコピー <br/> |
代理模式
在代理模式中,一个对象充当另外一个对象的接口,和外观模式区别是:外观模式是合并调用多个方法。<br/>代理模式是介于对象的客户端和对象本身之间,并且对该对象的访问进行保护。
包裹例子
现在有个包裹,卖家要把这个包裹寄给gary,则需要通过快递公司寄过来,此时快递公司就是一个 proxy
<br/> ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー <br/> | var package = function(receiver) {
this.receiver = receiver;
}
var seller = function(package) {
this.package = package;
this.send = function(gift) {
return package.receiver + "你的包裹:" + gift;
}
}
var express = function(package) {
this.package = package;
this.send = function(packageName) {
return new seller(package).send(packageName);
}
}
//调用
var ems = new express(new package("gary"));
console.log(ems.send("键盘")); //gary你的包裹:键盘ログイン後にコピー <br/> |
论坛权限管理例子
本例子参考与 大熊君
权限列表
发帖 1
帖子审核 2
删帖 3
留言、回复 4
| 用户 | 代码 | 权限 |
|---|---|---|
| 注册用户 | 001 | 1 4 |
| 论坛管理员 | 002 | 2 3 4 |
| 系统管理员 | 003 | 1 2 3 4 |
| 游客 | 000 | null |
用户类
<br/> ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー <br/> | function User(name, code) {
this.name = name;
this.code = code;
}
User.prototype.getName = function() {
return this.name;
};
User.prototype.getCode = function() {
return this.code;
};
User.prototype.post = function() {
//发帖功能
};
User.prototype.remove = function() {
// 删帖功能
};
User.prototype.check = function() {
//审核
};
User.prototype.comment = function() {
//留言回复
};ログイン後にコピー <br/> |
论坛类
<br/> ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー <br/> | function Forum(user) {
this.user=user;
}
Forum.prototype.getUser = function () {
return this.user;
};
Forum.prototype.post = function () {
var code=this.user.getCode();
if(code=="001"||code=="003"){
return this.user.post();
}else{
return false;
}
};
Forum.prototype.remove = function () {
var code=this.user.getCode();
if(code=="002"||code=="003"){
return this.user.remove();
}else{
return false;
}
};
Forum.prototype.check = function () {
var code=this.user.getCode();
if(code=="002"||code=="003"){
return this.user.check();
}else{
return false;
}
};
Forum.prototype.comment = function () {
var code=this.user.getCode();
if(code=="001"||code=="002"||code=="003"){
return this.user.comment();
}else{
return false;
}
};ログイン後にコピー <br/> |
运行
<br/> ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー <br/> | new Forum(new User("administartor","003"));ログイン後にコピー <br/> |
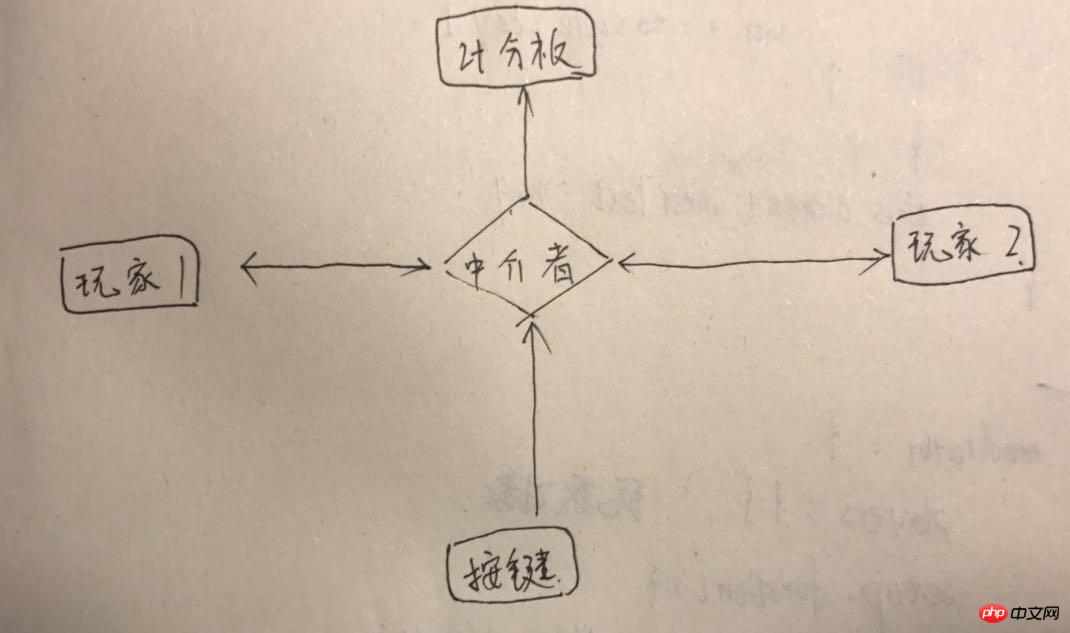
中介者模式
中介者模式可以让多个对象之间松耦合,并降低维护成本
例如:游戏程序,两名玩家分别给与半分钟时间来竞争决出胜负(谁按键的次数多胜出,这里玩家1按1,玩家2按0)
计分板(scoreboard)
中介者 (mediator)
中介者知道所有其他对象的信息。他与输入设备(此时是键盘)进行通信并处理键盘上的按键时间,之后还将消息通知玩家。玩家玩游戏同时(每一分都更新自己分数)还要<br/>通知中介者他所做的事情。中介者将更新后的分数传达给计分板。
除了中介者莫有对象知道其他对象。
JS デザインパターンの超詳細な紹介

<br/> ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー ログイン後にコピー <br/> | function Player(name) {
this.points = 0;
this.name = name;
}
Player.prototype.play = function() {
this.points += 1;
mediator.played();
};
var scoreboard = {
element: "这里是获取的element用于展示分数",
update: function(score) { //更新分数
var msg;
for (var key in score) {
if (score.hasOwnProperty(key)) {
msg += score[key];
}
}
this.element.innerText = msg;
},
}
var mediator = {
players: {}, //玩家对象
setup: function() {
var players = this.players;
players.home = new Player("home");
players.guest = new Player('guest');
},
played: function() {
var players = this.players;
var score = {
home: players.home.points,
guest: players.guest.points
}
},
keypress: function(e) {
e = e || window.event;
if (e.which === 49) { //or keycode 对应按键 1
mediator.players.home.play();
return;
}
if (e.which === 48) { // 对应按键 0
mediator.player.guest.play();
return;
}
},
}
//运行
mediator.setup();
window.onkeypress = mediator.keypress;
setTimeout(function() { //设置30秒游戏时间
window.onkeypress = null;
alert("game end");
}, 30000);ログイン後にコピー <br> |
Observer パターン
Observer パターンは JavaScript で非常に広く使用されています。すべてのブラウザー時間はこのモードの実装であり、node.js 内のイベントもこのモードの実装です。 <br>このモードの別名は 订阅/发布模式 です。このパターンを設計する理由は、疎結合を促進するためです。このパターンでは、あるオブジェクトが別のオブジェクトのメソッドを呼び出すのではなく、あるオブジェクトが別のオブジェクトの<br>特定のアクティビティにサブスクライブし、状態が適応された後に通知を受け取ります。したがって、サブスクライバーはオブザーバーにもなり、観察されるオブジェクトはパブリッシャーまたはトピックになります。重要なイベントが発生すると、パブリッシャーはすべてのサブスクライバーに通知 (呼び出し) し、多くの場合、イベント オブジェクトの形式でメッセージを配信します。 <br><br>概要
1. シングルトンモード
1 つのクラスに対して 1 つのオブジェクトのみを作成します。
2. ファクトリ パターン
文字列に基づいて指定された型に基づいて実行時にオブジェクトを作成するメソッド。
3. Iterator パターン
複雑なカスタム データ構造を横断または操作するための API を提供します。
4. デコレータ パターン
事前定義されたデコレータ オブジェクトから機能を追加することで、実行時にオブジェクトを調整します
5. 戦略パターン
特定のタスク インターフェイスを処理するための最適な戦略に依存する点は同じです。
6. 外観モード
は、一般的なメソッドを新しいメソッドにパッケージ化することで、より便利な API を提供します。
7. プロキシ パターン
は、オブジェクトをラップすることによってオブジェクトへのアクセスを制御するか、
本当に必要な場合にのみアクセスを実行し、高い操作オーバーヘッドを回避することです。<br>8. ターミネーター パターン
オブジェクト同士が直接「会話」するのではなく、仲介者を介して相互に通信し、
それによって疎結合を形成します。<br>9. オブザーバーパターン
「オブザーバブル」オブジェクトを作成することで、関心のあるイベントが発生したときに、すべてのオブザーバー
に時刻を通知することができ、疎結合を形成します。以上がJS デザインパターンの超詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1237
1237
 24
24
 Java フレームワークにおけるデザイン パターンとアーキテクチャ パターンの違い
Jun 02, 2024 pm 12:59 PM
Java フレームワークにおけるデザイン パターンとアーキテクチャ パターンの違い
Jun 02, 2024 pm 12:59 PM
Java フレームワークにおけるデザイン パターンとアーキテクチャ パターンの違いは、デザイン パターンがソフトウェア設計における一般的な問題に対する抽象的な解決策を定義し、ファクトリ パターンなどのクラスとオブジェクト間の相互作用に焦点を当てていることです。アーキテクチャ パターンは、階層化アーキテクチャなどのシステム コンポーネントの編成と相互作用に焦点を当てて、システム構造とモジュールの間の関係を定義します。
 Java デザイン パターンにおけるデコレータ パターンの分析
May 09, 2024 pm 03:12 PM
Java デザイン パターンにおけるデコレータ パターンの分析
May 09, 2024 pm 03:12 PM
デコレータ パターンは、元のクラスを変更せずにオブジェクトの機能を動的に追加できる構造設計パターンです。抽象コンポーネント、具象コンポーネント、抽象デコレータ、具象デコレータの連携によって実装され、ニーズの変化に合わせてクラス機能を柔軟に拡張できます。この例では、ミルクとモカのデコレーターが総額 2.29 ドルで Espresso に追加されており、オブジェクトの動作を動的に変更するデコレーター パターンの力を示しています。
 PHP設計パターンの実践事例分析
May 08, 2024 am 08:09 AM
PHP設計パターンの実践事例分析
May 08, 2024 am 08:09 AM
1. ファクトリ パターン: オブジェクト作成とビジネス ロジックを分離し、ファクトリ クラスを通じて指定された型のオブジェクトを作成します。 2. オブザーバー パターン: サブジェクト オブジェクトが状態の変化をオブザーバー オブジェクトに通知できるようにし、疎結合とオブザーバー パターンを実現します。
 デザインパターンがコードメンテナンスの課題にどのように対処するか
May 09, 2024 pm 12:45 PM
デザインパターンがコードメンテナンスの課題にどのように対処するか
May 09, 2024 pm 12:45 PM
デザイン パターンは、再利用可能で拡張可能なソリューションを提供することで、コード メンテナンスの課題を解決します。 オブザーバー パターン: オブジェクトがイベントをサブスクライブし、イベントが発生したときに通知を受信できるようにします。ファクトリ パターン: 具象クラスに依存せずにオブジェクトを作成するための集中的な方法を提供します。シングルトン パターン: クラスには、グローバルにアクセス可能なオブジェクトの作成に使用されるインスタンスが 1 つだけ存在することが保証されます。
 Guice フレームワークでのデザイン パターンの適用
Jun 02, 2024 pm 10:49 PM
Guice フレームワークでのデザイン パターンの適用
Jun 02, 2024 pm 10:49 PM
Guice フレームワークは、次のような多くの設計パターンを適用します。 シングルトン パターン: @Singleton アノテーションによってクラスのインスタンスが 1 つだけであることを保証します。ファクトリ メソッド パターン: @Provides アノテーションを使用してファクトリ メソッドを作成し、依存関係の注入中にオブジェクト インスタンスを取得します。戦略モード: アルゴリズムをさまざまな戦略クラスにカプセル化し、@Named アノテーションを通じて特定の戦略を指定します。
 PHP デザイン パターン: テスト駆動開発の実践
Jun 03, 2024 pm 02:14 PM
PHP デザイン パターン: テスト駆動開発の実践
Jun 03, 2024 pm 02:14 PM
TDD は、高品質の PHP コードを作成するために使用されます。その手順には、テスト ケースを作成し、期待される機能を記述し、テスト ケースを失敗させることが含まれます。過度な最適化や詳細な設計を行わずに、テスト ケースのみが通過するようにコードを記述します。テスト ケースが合格したら、コードを最適化およびリファクタリングして、可読性、保守性、およびスケーラビリティを向上させます。
 Java 設計パターンにおけるアダプター パターンの素晴らしい使用法
May 09, 2024 pm 12:54 PM
Java 設計パターンにおけるアダプター パターンの素晴らしい使用法
May 09, 2024 pm 12:54 PM
アダプター パターンは、互換性のないオブジェクトが連携できるようにする構造設計パターンであり、オブジェクトがスムーズに対話できるように、あるインターフェイスを別のインターフェイスに変換します。オブジェクト アダプタは、適応されたオブジェクトを含むアダプタ オブジェクトを作成し、ターゲット インターフェイスを実装することにより、アダプタ パターンを実装します。実際のケースでは、クライアント (MediaPlayer など) はアダプター モードを通じて高度な形式のメディア (VLC など) を再生できますが、クライアント自体は通常のメディア形式 (MP3 など) のみをサポートします。
 Spring MVCフレームワークでのデザインパターンの適用
Jun 02, 2024 am 10:35 AM
Spring MVCフレームワークでのデザインパターンの適用
Jun 02, 2024 am 10:35 AM
SpringMVC フレームワークは次の設計パターンを使用します: 1. シングルトン モード: Spring コンテナーを管理します。 2. ファサード モード: コントローラー、ビュー、およびモデルの対話を調整します。 3. ストラテジ モード: リクエストに基づいてリクエスト ハンドラーを選択します。 : アプリケーション イベントを公開し、リッスンします。これらの設計パターンは SpringMVC の機能と柔軟性を強化し、開発者が効率的で保守可能なアプリケーションを作成できるようにします。




