
jsオリジンポリシーの影響により、特定のドメイン名で別のドメイン名をリクエストしたり、同じドメイン名で異なるポートでURLをリクエストした場合、許可されないクロスドメインリクエストとなります。
では、この時点で問題をどのように解決することが多いでしょうか。少し整理してみました。
1.JavaScript
ネイティブ JS (jQuery と ajax サポートなし) の場合、通常、クライアント コードは次のようになります (localhost:8080 のポートの下で http://localhost:8080/webs/i.mediapower.mobi/wutao であると仮定します)。 /index.html ページの body タグの下に次のコードを追加します):
<script>
var xhr = new XMLHttpRequest();
xhr.open("get", "http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js", true);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);
}
};
xhr.send(null);
</script>
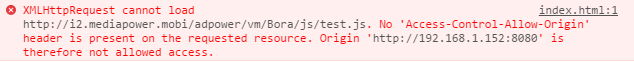
保存し、ブラウザで http://localhost:8080/webs/i.mediapower.mobi/wutao/index.html を開き、コンソールを開きます:

ブラウザは容赦なく同一オリジン制限エラーをポップアップ表示します。これは、ドメインをまたがって URL のデータをリクエストできないことを意味します。
そこで、まず最初の戦略を採用し、HTML の script タグを使用して js スクリプトを挿入します。
(1) script タグを介して参照し、必要な src の URL アドレスを書き留めます。 例:
<script>
var callbackfunction = function(data) {
console.log('我是跨域请求来的数据-->' + data.name);
};
</script>
<script src="http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js?callback=callbackfunction"></script>
ここではコールバック関数を定義し、script タグの src 属性を使用してドメイン間でデータをリクエストします。その後、test.js の内容が合意されており、次のように記述する必要があります。
callbackfunction({"name":"wwwwwwww"});
保存して、index.html を開いて更新します:

(2) スクリプト タグを動的に追加して、スクリプトを動的にロードし、HTML の解析時にリモート データを要求することもできます。
<script>
var callbackfunction = function(data) {
console.log('我是跨域请求来的数据-->' + data.name);
};
var script = document.createElement('script'),
body = document.getElementsByTagName('body');
script.src = 'http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js?callback=callbackfunction';
body[0].appendChild(script);
</script>

jQuery の 2.$.ajax()
たとえば、jQuery を使用してクロスドメイン データをリクエストする場合を想像してください (今はまだ、index.html です)。
<script src="js/jquery-1.11.3.js"></script>
<script>
$(function(){
$.get('http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js',function(data){
console.log(data);
})
})
</script>jQuery は ajax メソッドをカプセル化しているので、それを使用しないのはなぜでしょうか。これを使用しない場合、コードは次のとおりです。
<script src="js/jquery-1.11.3.js"></script>
<script>
$(function(){
$.ajax({
async: false,
type: "GET",
dataType: 'jsonp',
jsonp: 'callback',
jsonpCallback: 'callbackfunction',
url: "http://i2.mediapower.mobi/adpower/vm/Bora/js/test.js",
data: "",
timeout: 3000,
contentType: "application/json;utf-8",
success: function(msg) {
console.log(msg);
}
});
})
</script>

3.postMessage iframe
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>testa</title>
</head>
<script>
window.onload = function() {
document.getElementById('ifr').contentWindow.postMessage('我是要经过传递的数据', 'http://i2.mediapower.mobi/adpower/vm/Bora/testb.html');
};
</script>
<body>
<iframe id="ifr" src="http://i2.mediapower.mobi/adpower/vm/Bora/testb.html"></iframe>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>testb</title>
</head>
<script>
window.addEventListener('message', function(event) {
// 通过origin属性判断消息来源地址
if (event.origin === 'http://192.168.1.152:8080') {
alert(event.data);
}
}, false);
</script>
<body>
123
</body>
</html>

上記は、一般的に使用される 3 つの JS クロスドメイン リクエスト データ メソッドです。学習に役立つことを願っています。