WeChat パブリック アカウント開発に関するチュートリアル 4 を完了する
この記事の内容は、WeChat パブリック アカウントの開発に関する完全なチュートリアルです。
仕事の必要があるので、それを皆さんと共有します。過去 2 年間、WeChat パブリック アカウントには多くのアカウントと小規模なプログラムがあり、多くのプロジェクトが作成されました。だからこそ、私は包括的な制作チュートリアルを書くつもりです。もちろん、最良のチュートリアルは WeChat 作業プラットフォームのドキュメントです。ここでは私の作品の制作過程についてお話します。私はすべての関連記事のソース コードを自分の github でホストしています。フォローを歓迎します: アドレスクリックしてリンクを開きます。チュートリアルを始めましょう。このセクションでは、Web ページの認証の作成について説明します。今回は、WeChat パブリック アカウントのテスト アカウントを使用してこの機能を完了します。
1. Web ページの認証:
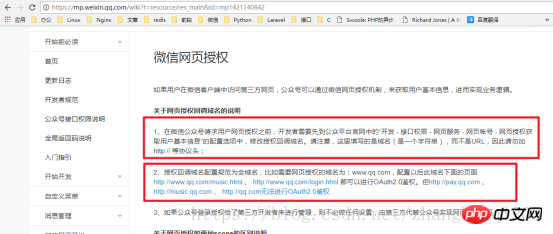
WeChat ドキュメント:

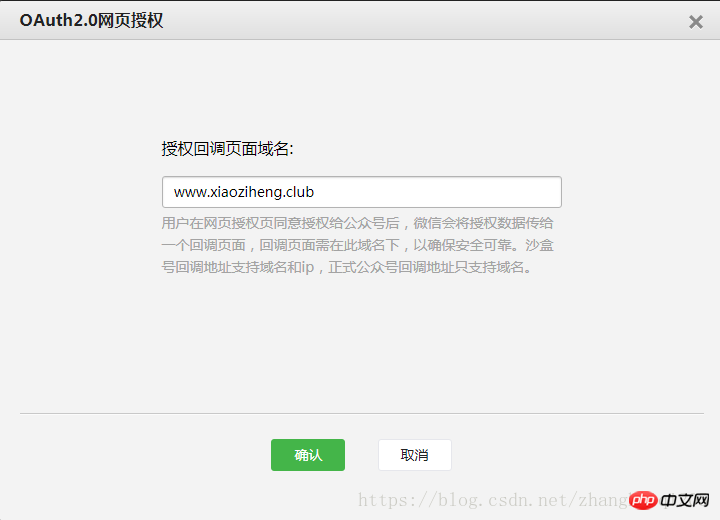
コールバック ドメインの設定:


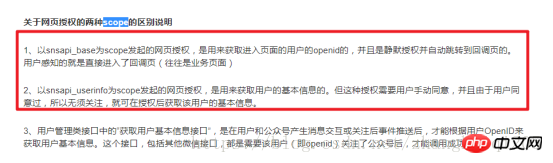
1.1: Web ページ作成者の 2 つの方法化:

_Snsapi_base
Oopenid のみを取得してユーザーの基本情報を取得しますが、ユーザーは手動で認証する必要があります 1.2:
AboutAccess_token 注:

access_token は、Web ページ認証プロセス中にのみ使用できます。他のインターフェースで使用する
access_tokenには、基本インターフェースから取得した値を使用する必要があります。 1.3Webページ認証プロセス全体:
1 ステップ1: ユーザーは
コードを認証して取得することに同意します(
) 2 ステップ 2: Web ページの認証と引き換えにコード
を使用しますaccess_token (ユーザーは WeChat を認証することに同意し、設定されたコールバック アドレスを要求します)3 ステップ 3: 更新access_token
(必要な場合)4 Jump アドレスの機能は次のとおりです:
2.2ブートジャンプを実装する最初のステップ コードは次のとおりです。
// 引导跳转的方式
public function auth($action_name, $controller_name)
{
// var_dump($action_name, $controller_name);
$bak = urlencode("http://www.xiaoziheng.club/home/".$controller_name."/".$action_name);
$redirecr_uri =urlencode('http://www.xiaoziheng.club/home/demo/getcode?bak='.$bak);
$url ="https://open.weixin.qq.com/connect/oauth2/authorize?appid=".$this->appid."&redirect_uri="
.$redirecr_uri."&response_type=code&scope=snsapi_userinfo&state=".time()."#wechat_redirect";
header('Location:'.$url);
}2 つのパラメータは次のとおりです: ジャンプ アドレスのコントローラーとメソッド:
public function __construct(Request $request)
{
parent::__construct();
$this->accessToken = get_access_token();
//获得方法
$action_name =$request->action();
//获得控制器
$controller_name = $request->controller();
if(!cookie('user')){
if($action_name !='getcode'){
$this->auth($action_name, $controller_name);
}
}
}ブート メソッドでは、getcode の値を取得します: 関数は次のとおりです。 : これには、2 番目、3 番目、4 番目のステップの実装方法が含まれています:
public function getcode(Request $request)
{
$code = $_GET['code'];
if(!$code){
echo '微信服务器故障';
exit;
}
// 第二步:通过code换取网页授权中的access_token
$url ="https://api.weixin.qq.com/sns/oauth2/access_token?appid=".$this->appid."&secret=".$this->appsecret
."&code=".$code."&grant_type=authorization_code";
$result =file_get_contents($url);
$result = json_decode($result,true);
if(!$result){
echo '微信服务器故障';
exit;
}
// 第三步:获取用户的基本信息,此操作仅限scope为snspai_userinfo
$url ="https://api.weixin.qq.com/sns/userinfo?access_token=".$result['access_token']."&openid="
.$result['openid']."&lang=zh_CN";
$result =file_get_contents($url);
$result = json_decode($result,true);
$userInfo = db('user')->where("openid","=",$result['openid'])->find();
if(!$userInfo){
echo '操作数据可以';
$data = [
'nickname' =>$result['nickname'] ,
'openid'=>$result['openid'],
'headimgurl'=>$result['headimgurl']
];
db('user')->insert($data);
$userInfo = $result;
}
// 第四步骤:跳转回跳转地址
$bak = $_GET['bak'];
cookie('user',$userInfo);
header('Location:'.$bak);
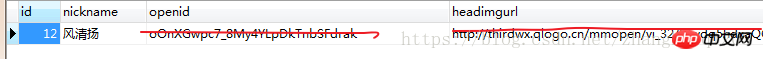
}実装の過程で、要求されたユーザー情報をデータベースに保存します。データベースに値があるかどうかが判断されます:
Alibaba Cloud 上にサーバーをセットアップし、取得されたデータは次のとおりです:

Web ページの認証結果は図のようになります。 :


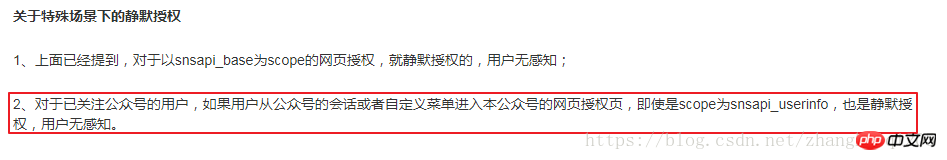
注意事項と重要なポイント:

これが、上記のテスト結果に確認プロンプト ボックスが表示されない理由であり、各パラメーターをよく理解する必要があります。インターフェイスで学習します。各パラメータの意味、および WeChat の OAuth2.0 プロトコルの理解: このプロトコルに関する優れた記事は次のとおりです: クリックしてリンクを開きます
実際、WeChat のドキュメントを注意深く読み、開発時に注意する限り、次のセクションでは、リソース ファイルのアップロードに関する知識ポイントについて説明します...
関連する推奨事項:
WeChat パブリック アカウント開発に関するチュートリアル 3 を完了します。
WeChat パブリック アカウントの開発 チュートリアル 2 を完了する
WeChat パブリック アカウントの開発に関するチュートリアル 1 を完了する
以上がWeChat パブリック アカウント開発に関するチュートリアル 4 を完了するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7644
7644
 15
15
 1392
1392
 52
52
 91
91
 11
11
 34
34
 152
152
 Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewu APP は現在非常に人気のあるブランド ショッピング ソフトウェアですが、ほとんどのユーザーは Dewu APP の機能の使い方を知りません。最も詳細な使用方法のチュートリアル ガイドは以下にまとめられています。次に、エディターがユーザーに提供する Dewuduo の概要です。機能の使い方チュートリアルですので、興味のある方はぜひご覧ください! Dewu の使い方チュートリアル [2024-03-20] Dewu の分割購入方法 [2024-03-20] Dewu クーポンの入手方法 [2024-03-20] Dewu マニュアルのカスタマーサービスの検索方法 [2024-03- 20] デューのピックアップコード確認方法 [2024-03-20] デューの購入場所 [2024-03-20] デューのVIP開放方法 [2024-03-20] デューの返品・交換申請方法
 おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
おすすめのAI支援プログラミングツール4選
Apr 22, 2024 pm 05:34 PM
この AI 支援プログラミング ツールは、急速な AI 開発のこの段階において、多数の有用な AI 支援プログラミング ツールを発掘しました。 AI 支援プログラミング ツールは、開発効率を向上させ、コードの品質を向上させ、バグ率を減らすことができます。これらは、現代のソフトウェア開発プロセスにおける重要なアシスタントです。今日は Dayao が 4 つの AI 支援プログラミング ツールを紹介します (すべて C# 言語をサポートしています)。皆さんのお役に立てれば幸いです。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot は、より少ない労力でより迅速にコードを作成できるようにする AI コーディング アシスタントであり、問題解決とコラボレーションにより集中できるようになります。ギット
 夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏の雨の後には、美しく魔法のような特別な天気の風景、虹がよく見られます。これも写真撮影ではなかなか出会えない光景で、とてもフォトジェニックです。虹が現れるにはいくつかの条件があります。まず、空気中に十分な水滴があること、そして、低い角度から太陽が当たることです。そのため、雨が上がった午後が最も虹が見えやすいのです。ただし、虹の発生は天候や光などの条件に大きく左右されるため、一般に虹の持続時間は短く、見頃や撮影に最適な時間はさらに短くなります。では、虹に遭遇したとき、どうすれば虹を適切に記録し、高品質の写真を撮ることができるでしょうか? 1. 虹を探す 上記の条件に加えて、虹は通常、太陽光の方向に現れます。つまり、太陽が西から東に輝いている場合、虹は東に現れやすくなります。
 Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語を使用してモバイル アプリケーションを開発する方法を学ぶ
Mar 28, 2024 pm 10:00 PM
Go 言語開発モバイル アプリケーション チュートリアル モバイル アプリケーション市場が活況を続ける中、ますます多くの開発者が Go 言語を使用してモバイル アプリケーションを開発する方法を検討し始めています。シンプルで効率的なプログラミング言語として、Go 言語はモバイル アプリケーション開発でも大きな可能性を示しています。この記事では、Go 言語を使用してモバイル アプリケーションを開発する方法を詳しく紹介し、読者がすぐに始めて独自のモバイル アプリケーションの開発を開始できるように、具体的なコード例を添付します。 1. 準備 始める前に、開発環境とツールを準備する必要があります。頭
 どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
どのAIプログラマーが一番優れているでしょうか? Devin、Tongyi Lingma、SWE エージェントの可能性を探る
Apr 07, 2024 am 09:10 AM
世界初の AI プログラマー Devin の誕生から 1 か月も経たない 2022 年 3 月 3 日、プリンストン大学の NLP チームはオープンソース AI プログラマー SWE-agent を開発しました。 GPT-4 モデルを利用して、GitHub リポジトリの問題を自動的に解決します。 SWE ベンチ テスト セットにおける SWE エージェントのパフォーマンスは Devin と同様で、平均 93 秒かかり、問題の 12.29% を解決しました。専用端末と対話することで、SWE エージェントはファイルの内容を開いて検索したり、自動構文チェックを使用したり、特定の行を編集したり、テストを作成して実行したりできます。 (注: 上記の内容は元の内容を若干調整したものですが、原文の重要な情報は保持されており、指定された文字数制限を超えていません。) SWE-A
 WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
1. まずWeChatを開きます。 2. 右上隅の[+]をクリックします。 3. QR コードをクリックして支払いを受け取ります。 4. 右上隅にある 3 つの小さな点をクリックします。 5. クリックして支払い到着の音声リマインダーを閉じます。
 photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
PhotoshopCS は Photoshop Creative Suite の略で、Adobe 社が開発したソフトウェアで、グラフィック デザインや画像処理に広く使用されています。PS を学習する初心者として、今日は photoshopcs5 とはどのようなソフトウェアなのか、そして photoshopcs5 の使い方を説明しましょう。 1. photoshop cs5 とはどのようなソフトウェアですか? Adobe Photoshop CS5 Extended は、映画、ビデオ、マルチメディア分野の専門家、3D やアニメーションを使用するグラフィックおよび Web デザイナー、エンジニアリングおよび科学分野の専門家に最適です。 3D イメージをレンダリングし、それを 2D 合成イメージに結合します。動画を簡単に編集
 専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
スマートフォンの継続的な発展に伴い、携帯電話の機能はますます強力になり、その中でも長時間の写真を撮る機能は、多くのユーザーが日常生活で使用する重要な機能の1つになりました。長いスクリーンショットは、ユーザーが長い Web ページ、会話記録、または写真を一度に保存して、簡単に表示したり共有したりできるようにするのに役立ちます。数ある携帯電話ブランドの中でも、ファーウェイの携帯電話はユーザーから高く評価されているブランドの一つでもあり、長い写真のトリミング機能も高く評価されています。この記事では、ファーウェイの携帯電話で長い写真を撮る正しい方法と、ファーウェイの携帯電話をより良く活用するための専門的なヒントを紹介します。




