PyQt5 で毎日学習する必要があるラベル付きのチェックボックス
この記事では、PyQt5 で毎日学習する必要があるチェック ボックスに関する関連情報を主に詳しく紹介します。興味のある方は参考にしてください。
QCheckBox は、on と close の 2 つの状態を持つコントロールです。ラベルが付いたチェックボックスです。チェックボックスは、アプリケーションが有効または無効にできる機能を表すためによく使用されます。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
在这个例子中,一个QCheckBox控件用于切换窗口的标题。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年8月3日
"""
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QCheckBox
from PyQt5.QtCore import Qt
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
cb = QCheckBox('显示标题', self)
cb.move(20, 20)
cb.toggle()
cb.stateChanged.connect(self.changeTitle)
self.setGeometry(300, 300, 250, 150)
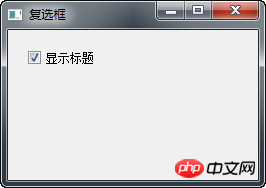
self.setWindowTitle('复选框')
self.show()
def changeTitle(self, state):
if state == Qt.Checked:
self.setWindowTitle('复选框')
else:
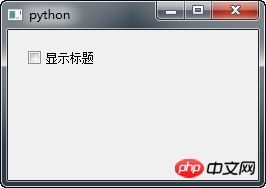
self.setWindowTitle('')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())この例では、ウィンドウのタイトルを切り替えるチェックボックスを作成します。
cb = QCheckBox('显示标题', self)
QCheckBoxでチェックボックスを作成
cb.toggle()
コントロールのタイトルは、チェックボックスの作成時に設定されています。デフォルトでは、チェックボックスはオフになっています。トグルは、チェックボックスがデフォルトで選択されるように設定します。
cb.stateChanged.connect(self.changeTitle)
チェックボックスの状態が変化するstateChanged信号はchangeTitleメソッド(スロット)に接続されています。
def changeTitle(self, state):
if state == Qt.Checked:
self.setWindowTitle('复选框')
else:
self.setWindowTitle('')チェックボックス コントロールの状態は、changeTitle メソッドに渡されたパラメーターの状態に変わります。チェックボックス コントロールが選択されている場合、ウィンドウのタイトルを設定します。それ以外の場合は、タイトル バーを空の文字列に設定します。 (タイトルが空の場合、Python はタイトルを Python として定義します)
プログラムの実行後


関連推奨事項:
PyQt5 はウィンドウ中央揃え効果を作成する方法を毎日学習する必要があります
PyQt5 は必須ですウィンドウを閉じる方法を毎日学習しましょう
PyQt5 は毎日ポップアップ メッセージ ボックスを学習する必要があります
以上がPyQt5 で毎日学習する必要があるラベル付きのチェックボックスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 pyqt5のインストール方法
Nov 30, 2023 pm 02:05 PM
pyqt5のインストール方法
Nov 30, 2023 pm 02:05 PM
pyqt5 のインストール手順: 1. Python と pip がコンピューターにインストールされていることを確認します; 2. ターミナルまたはコマンド プロンプトに「pip install PyQt5」コマンドを入力して、PyQt5 をインストールします; 3. インストールが完了したら、 Python スクリプトの PyQt5 モジュールと開始方法; 4. 「pip install PyQt5.QtGui」コマンドを入力して、いくつかの特定の機能またはコンポーネントをインストールできます; 5. 問題が発生した場合は、pip と setuptools のアップグレードを試みることができます。
 Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
このチュートリアルでは、Windows の Chrome または Edge で開いているすべてのタブで特定のテキストまたは語句を検索する方法を説明します。 Chrome で開いているすべてのタブでテキスト検索を行う方法はありますか?はい。Chrome で無料の外部 Web 拡張機能を使用すると、タブを手動で切り替えることなく、開いているすべてのタブでテキスト検索を実行できます。 TabSearch や Ctrl-FPlus などの一部の拡張機能を使用すると、これを簡単に実現できます。 Google Chrome のすべてのタブでテキストを検索するにはどうすればよいですか? Ctrl-FPlus は、ユーザーがブラウザ ウィンドウのすべてのタブで特定の単語、語句、またはテキストを簡単に検索できるようにする無料の拡張機能です。この展開は
 超完成度! PythonグラフィカルインターフェースフレームワークPyQt5の使い方ガイド!
Apr 13, 2023 am 08:43 AM
超完成度! PythonグラフィカルインターフェースフレームワークPyQt5の使い方ガイド!
Apr 13, 2023 am 08:43 AM
共通 GUI フレームワーク PyQt5: Qt は、クロスプラットフォームの C++ グラフィカル ユーザー インターフェイス ライブラリです。 QT はかつて Nokia が所有していましたが、後にフィンランドのソフトウェア会社 Digia Oyj に売却されました。 PyQt5 は Digia の Qt5 をベースにした Python インターフェイスであり、一連の Python モジュールで構成されています。 PyQt5 自体には 620 を超えるクラスと 6000 の関数とメソッドがあります。 Unix、Windows、Mac OS などの複数のプラットフォームで実行できます。 Pyside6: Pyside は QT Company が公式に提供している Python パッケージで、以前のバージョンは QT5 に相当する Pyside2 でしたが、最新バージョンでは命名ルールが調整され Pysid に変更されました。
 Douyin にタグを追加してトラフィックを集めるにはどうすればよいですか?プラットフォーム上のどのタグがトラフィックを引き付けるのが最も簡単ですか?
Mar 22, 2024 am 10:28 AM
Douyin にタグを追加してトラフィックを集めるにはどうすればよいですか?プラットフォーム上のどのタグがトラフィックを引き付けるのが最も簡単ですか?
Mar 22, 2024 am 10:28 AM
人気のショートビデオソーシャルプラットフォームとして、Douyin は巨大なユーザーベースを持っています。 Douyin クリエイターにとって、タグを使用してトラフィックを集めるのは、コンテンツの露出を増やして注目を集める効果的な方法です。では、Douyin はトラフィックを集めるためにタグをどのように使用しているのでしょうか?この記事では、この質問に詳しく答え、関連するテクニックを紹介します。 1. Douyin にタグを追加してトラフィックを集めるにはどうすればよいですか?動画を投稿するときは、必ずコンテンツに関連したタグを選択してください。ユーザーがタグからビデオを見つけやすくするために、これらのタグはビデオのトピックとキーワードをカバーする必要があります。人気のハッシュタグを活用することは、動画の露出を増やす効果的な方法です。現在人気のタグやトレンドを調査し、動画の説明やタグに組み込んでください。これらの人気のあるタグは通常、視認性が高く、より多くの視聴者の注目を集めることができます。 3. ラベル
 TikTokレーベルの後ろにある時計は何ですか? Douyinアカウントにタグを付けるにはどうすればよいですか?
Mar 24, 2024 pm 03:46 PM
TikTokレーベルの後ろにある時計は何ですか? Douyinアカウントにタグを付けるにはどうすればよいですか?
Mar 24, 2024 pm 03:46 PM
Douyin の作品を閲覧していると、タグの後ろに時計のアイコンが表示されることがよくあります。それで、この時計は一体何なのでしょうか?この記事では、「Douyin ラベルの背後にある時計とは何か」についての議論に焦点を当て、Douyin を使用する際に役立つ参考になれば幸いです。 1. Douyin ラベルの後ろにある時計は何ですか? Douyin はいくつかのホットなトピック チャレンジを開始します。ユーザーが参加すると、タグの後に時計アイコンが表示されます。これは、その作品がトピック チャレンジに参加していることを意味し、チャレンジの残り時間が表示されます。休日や特別なイベントなど、時間に敏感な一部のコンテンツの場合、Douyin はラベルの後に時計アイコンを添付して、コンテンツの有効期間をユーザーに思い出させます。 3. 人気のタグ: タグが人気になると、Douyin はタグの後に時計アイコンを追加して、そのタグが人気であることを示します。
 HTML の video 要素を詳しく見る
Feb 24, 2024 pm 08:18 PM
HTML の video 要素を詳しく見る
Feb 24, 2024 pm 08:18 PM
HTMLのvideoタグの詳しい説明 HTML5のvideoタグは、Webページ上で動画を再生するために使用されるタグです。 MP4、WebM、Ogg などのさまざまな形式を使用してビデオをレンダリングできます。この記事では、videoタグの使い方を詳しく紹介し、具体的なコード例を示します。基本構造 video タグの基本構造は次のとおりです。
 DingTalkアプリで外部連絡先タグを削除する方法
Feb 24, 2024 am 08:20 AM
DingTalkアプリで外部連絡先タグを削除する方法
Feb 24, 2024 am 08:20 AM
DingTalk アプリで外部連絡先タグを削除するにはどうすればよいですか? DingTalk には外部連絡先タグを削除する機能がありますが、ほとんどの友人は DingTalk で外部連絡先タグを削除する方法を知りません。次に、エディターがユーザーに提供する DingTalk ガイドです。グラフィカル チュートリアルです。 Ding アプリで外部連絡先タグを削除する方法について説明しています。興味のあるユーザーはぜひご覧ください。 DingTalk アプリで外部連絡先タグを削除する方法 1. まず DingTalk アプリを開き、メイン ページで以下に示すように [管理] 機能をクリックします; 2. 次に、エンタープライズ管理インターフェイスに入り、[外部連絡先] を見つけます; 3. 次に、外部連絡先設定機能ページで、[ラベル管理] サービスを選択します; 4. 次に、メイン連絡先ラベル ページで、削除するラベル グループの種類を選択します; 5. 最後に、赤いラベル グループをクリックします
 html5タグのヘッドとヘッダーの違いは何ですか?
Jan 17, 2022 am 11:10 AM
html5タグのヘッドとヘッダーの違いは何ですか?
Jan 17, 2022 am 11:10 AM
相違点: 1. head タグは、すべての head 要素のコンテナであるドキュメントの先頭を定義するために使用され、header タグはドキュメントのヘッダー (紹介情報) を定義するために使用されます; 2. すべてのブラウザは、 head タグと古いバージョンのブラウザ どのブラウザも header タグをサポートしていません。header タグをサポートするには、IE9 以降などのブラウザが必要です。




