Yuansheng js は抽選機能を実装します
今回は、抽選機能を実装するための Yuanshengjs を紹介します。 Yuanshengjs で抽選機能を実装する際の注意点は次のとおりです。
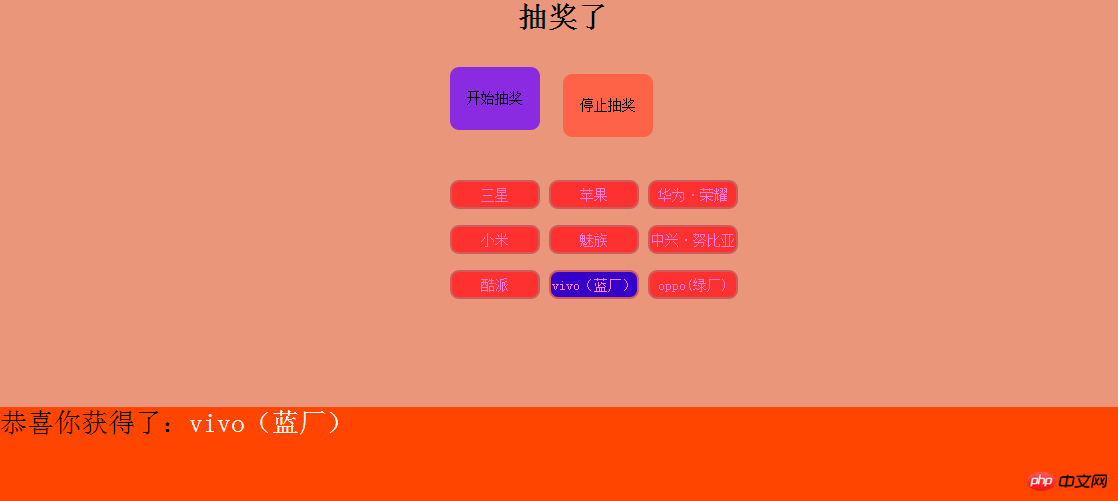
レンダリング:

<!DOCTYPE html><htmllang="en"><head> <metacharset="UTF-8"> <title>随机抽奖</title> <style> *{margin: 0;padding: 0;} body{ background:darksalmon; } h1,#ks,#js{ text-align: center; } #ks{ width: 100px; height: 70px; background: blueviolet; border-radius: 10px; line-height: 70px; margin:3% 0 0 40%; } #ks:hover{ width: 100px; height: 70px; background: tomato; border-radius: 10px; line-height: 70px; } #js{ width: 100px; height: 70px; background: blueviolet; border-radius: 10px; line-height: 70px; margin:-5% 0 0 50%; } #js:hover{ width: 100px; height: 70px; background: tomato; border-radius: 10px; line-height: 70px; } .jp{ border:3px solid #CD5C5C; border-radius:10px; width:95px; height:23px; background:#ff3030; padding-top:5px; text-align:center; color: #ff7ee1; } #jp{ width: 100%; height: 200px; background: orangered; position: absolute; margin-top: 300px; } #jp span{ font-size: 30px; } #tx{ font-size: 60px; color: #fff; } </style></head><body> <h1 id="抽奖了">抽奖了</h1> <pid="ks"onclick="ks()">开始抽奖</p><!--如何通过一个按钮实现开始和关闭?--> <pid="js"onclick="gb()">停止抽奖</p> <pid="jp"><span>恭喜你获得了:</span><spanid="tx"></span></p><script> var arr=["三星","苹果","华为・荣耀","小米","魅族","中兴・努比亚","酷派","vivo(蓝厂)","oppo(绿厂)"]; //循环添加的数组 var lieshu=3;//列数 console.log(arr.length); console.log("可以分:"+arr.length/lieshu+"行"); for(var i=0;i<arr.length/lieshu;i++){//控制行数 for(varj=0;j<lieshu;j++){//控制列 if(i*lieshu+j<arr.length){ console.log("循环最内层:"+i*lieshu+j); document.write("<p id=\"jiang"+(i*lieshu+j)+"\" class=\"jp\" style =\"" + "position:absolute;left:"+(j*110+500)+"px;" +"top:" +(i*50+200)+"px;\">"+ arr[i*lieshu+j]+"</p>"); /* document.write 网页内写文件 i*lieshu+j 为个数 * (j*110+500) 110 为列边距 500为整个表格;列偏移 * (i*40+300) 40 行间距 300为整个表格;列偏移 * * */ } } } var bs=-1;//用于循环过后变色 var t; function ks(){ /* 开始变色的方法*/ if(bs!=-1){ document.getElementById("jiang"+bs).style.background="#ff3030"; } var shuijisu=Math.floor(Math.random()*arr.length);//生成arr.length个 随机数向下取证 document.getElementById("jiang"+shuijisu).style.background="#3500cc"; bs =shuijisu;//shuijisu 代指添加元素的下表 t =setTimeout("ks()",100); }function gb() { clearTimeout(t); document.getElementById("tx").innerHTML =document.getElementById("jiang"+bs).innerHTML;//修改id="tx"类的值 }</script></body></html> この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 recommened読書:
Gular2開発コンポーネント段階的な説明
jsは、簡単な4つの算術操作を実装していますhttp Http Hijacked Floating Ads
以上がYuansheng js は抽選機能を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7648
7648
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 Doubaoアプリにはどのような機能がありますか?
Mar 01, 2024 pm 10:04 PM
Doubaoアプリにはどのような機能がありますか?
Mar 01, 2024 pm 10:04 PM
DoubaoアプリにはAI作成機能がたくさんあると思いますが、Doubaoアプリにはどのような機能があるのでしょうか?ユーザーはこのソフトウェアを使用して、絵画を作成したり、AI とチャットしたり、ユーザー向けの記事を生成したり、全員が曲を検索できるようにしたりすることができます。今回のDoubaoアプリの機能紹介では、具体的な操作方法をお伝えすることができますので、具体的な内容は以下の通りですので、ぜひご覧ください! Doubao アプリにはどのような機能がありますか? 回答: 絵を描いたり、チャットしたり、記事を書いたり、曲を検索したりできます。機能紹介: 1. 質問クエリ: AI を使用して質問に対する回答をより迅速に見つけることができ、あらゆる種類の質問をすることができます。 2. 画像生成: AI を使用して、一般的な要件を全員に伝えるだけで、全員に異なる画像を作成できます。 3. AIチャット:ユーザーのためにチャットできるAIを作成できます。
 vivox100sとx100の違い:性能比較と機能分析
Mar 23, 2024 pm 10:27 PM
vivox100sとx100の違い:性能比較と機能分析
Mar 23, 2024 pm 10:27 PM
vivox100s と x100 携帯電話はどちらも vivo の携帯電話製品ラインの代表的なモデルであり、それぞれ異なる時代における vivo のハイエンド技術レベルを代表するものであるため、2 つの携帯電話にはデザイン、性能、機能に一定の違いがあります。この記事では、消費者が自分に合った携帯電話をより適切に選択できるように、これら 2 つの携帯電話を性能比較と機能分析の観点から詳しく比較します。まずはvivox100sとx100の性能比較を見てみましょう。 vivox100s には最新の機能が搭載されています。
 セルフメディアとは一体何でしょうか?その主な特徴と機能は何ですか?
Mar 21, 2024 pm 08:21 PM
セルフメディアとは一体何でしょうか?その主な特徴と機能は何ですか?
Mar 21, 2024 pm 08:21 PM
インターネットの急速な発展に伴い、セルフメディアという概念が人々の心に深く根付いてきました。では、セルフメディアとは一体何でしょうか?その主な特徴と機能は何ですか?次に、これらの問題を 1 つずつ検討していきます。 1. セルフメディアとは何ですか? We-media は、その名前が示すように、あなたがメディアであることを意味します。これは、個人またはチームがインターネット プラットフォームを通じてコンテンツを独自に作成、編集、公開、配布できる情報媒体を指します。新聞、テレビ、ラジオなどの従来のメディアとは異なり、セルフメディアはよりインタラクティブでパーソナライズされており、誰もが情報の制作者および発信者になることができます。 2. セルフメディアの主な特徴と機能は何ですか? 1. 敷居が低い: セルフメディアの台頭により、メディア業界への参入の敷居が低くなり、煩わしい機材や専門チームは必要なくなりました。
 Excel宝くじアプレットの作り方
Mar 20, 2024 am 11:40 AM
Excel宝くじアプレットの作り方
Mar 20, 2024 am 11:40 AM
私たちは日々の仕事の中で、くじを引く必要があることがたくさんありますが、従来は紙の数字を使ってランダムに数字を引く方法が主流でしたが、電子ソフトの発達により、コンピュータを使ってくじを引くことができるようになりました。今日はExcel宝くじアプレットの作り方です。 1. まず、Excel ソフトウェアを開き、作成したテーブルを開きます (テーブルには私たちの名前が含まれている必要があります)。 2. 次に、下図に示すように、右側のセルを結合して、今夜幸運な人を黒で塗りつぶし、下のセルを結合して赤で塗りつぶします。 3. 次に、下の図に示すように、赤い領域に randbetween 関数を入力し、最初の行を 2 に、最後の行を 7 に設定します。 4. 次に、前に ind を入力します。
 小紅書アカウント管理ソフトウェアの機能は何ですか?小紅書アカウントを操作するにはどうすればよいですか?
Mar 21, 2024 pm 04:16 PM
小紅書アカウント管理ソフトウェアの機能は何ですか?小紅書アカウントを操作するにはどうすればよいですか?
Mar 21, 2024 pm 04:16 PM
小紅書が若者の間で人気になるにつれ、ますます多くの人がこのプラットフォームを使用して、自分の経験や人生の洞察のさまざまな側面を共有し始めています。複数の小紅書アカウントを効果的に管理する方法が重要な問題となっています。この記事では、Xiaohongshu アカウント管理ソフトウェアの機能のいくつかについて説明し、Xiaohongshu アカウントをより適切に管理する方法を探ります。ソーシャルメディアが成長するにつれて、多くの人が複数のソーシャルアカウントを管理する必要があることに気づきます。これは小紅書ユーザーにとっても課題です。小紅書アカウント管理ソフトウェアの中には、コンテンツの自動公開、スケジュールされた公開、データ分析、その他の機能など、ユーザーが複数のアカウントをより簡単に管理できるようにするものがあります。これらのツールを通じて、ユーザーはアカウントをより効率的に管理し、アカウントの露出と注目を高めることができます。さらに、Xiaohongshu アカウント管理ソフトウェアには、
 PHP のヒント: 前のページに戻る関数をすばやく実装する
Mar 09, 2024 am 08:21 AM
PHP のヒント: 前のページに戻る関数をすばやく実装する
Mar 09, 2024 am 08:21 AM
PHP のヒント: 前のページに戻る機能をすばやく実装する Web 開発では、前のページに戻る機能を実装する必要があることがよくあります。このような操作により、ユーザー エクスペリエンスが向上し、Web ページ間の移動が容易になります。 PHP では、いくつかの簡単なコードを通じてこの機能を実現できます。この記事では、前のページに戻る機能を素早く実装する方法と、具体的な PHP コード例を紹介します。 PHP では、$_SERVER['HTTP_REFERER'] を使用して前のページの URL を取得できます。
 ディスカスとは何ですか? Discuzの定義と機能紹介
Mar 03, 2024 am 10:33 AM
ディスカスとは何ですか? Discuzの定義と機能紹介
Mar 03, 2024 am 10:33 AM
「Discuz の探索: 定義、機能、およびコード例」 インターネットの急速な発展に伴い、コミュニティ フォーラムは人々が情報を取得し、意見を交換するための重要なプラットフォームになりました。多くのコミュニティ フォーラム システムの中でも、Discuz は中国でよく知られたオープン ソース フォーラム ソフトウェアとして、大多数の Web サイト開発者や管理者に好まれています。それで、ディスカスとは何ですか?どのような機能があり、Web サイトにどのように役立つのでしょうか?この記事では、Discuz について詳しく紹介し、読者がDiscuz についてさらに学ぶのに役立つ具体的なコード例を添付します。
 LinuxにおけるGDMの機能と機能を詳しく解説
Mar 01, 2024 pm 04:18 PM
LinuxにおけるGDMの機能と機能を詳しく解説
Mar 01, 2024 pm 04:18 PM
Linux での GDM の機能と機能の詳細な説明 Linux オペレーティング システムでは、GDM (GNOMEDisplayManager) は、ユーザーがシステムにログインおよびログアウトするためのインターフェイスを提供するグラフィカル ログイン マネージャーです。 GDM は通常、GNOME デスクトップ環境の一部ですが、他のデスクトップ環境でも使用できます。 GDM の役割は、ログイン インターフェイスを提供するだけでなく、ユーザー セッション管理、スクリーン セーバー、自動ログイン、その他の機能も含まれます。 GDM の機能には主に次の側面が含まれます。




