PyQt5で毎日学ばなければならないレイアウト管理
この記事では主に、PyQt5 で毎日学ばなければならないレイアウト管理に関する関連情報を詳しく紹介します。興味のある方は参考にしてください。
GUI プログラミングでは無視できない部分があります。レイアウト管理です。レイアウト管理は、コントロールをアプリケーション ウィンドウにどのように配置するかを制御します。レイアウト管理は 2 つの方法で実行できます。絶対配置またはレイアウト クラス メソッドを使用して、プログラム ウィンドウ内のコントロールの位置を制御できます。
絶対配置
各コントロールはプログラマーが指定した位置に従って配置されます。絶対配置を使用する場合は、次の制限事項に注意してください:
ウィンドウのサイズを変更しても、コントロールのサイズと位置は変わりません
アプリケーションはプラットフォームによって異なる場合があります
-
フォントを変更すると、アプリケーションのレイアウトが破壊される可能性があります
レイアウトを変更する場合は、各コントロールを完全に変更する必要があり、面倒で時間がかかります
次の例は、絶対座標配置方法です。コントロールの。
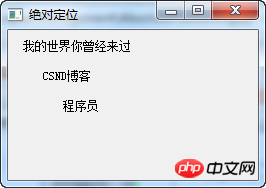
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 这个例子显示了在窗口中使用绝对定位的三个标签。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年7月31日 """ import sys from PyQt5.QtWidgets import QApplication, QWidget, QLabel class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): lbl1 = QLabel('我的世界你曾经来过', self) lbl1.move(15, 10) lbl2 = QLabel('CSND博客', self) lbl2.move(35, 40) lbl3 = QLabel('程序员', self) lbl3.move(55, 70) self.setGeometry(300, 300, 250, 150) self.setWindowTitle('绝对定位') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
この例では、ラベルが使用されています。 x および y 座標値を指定することでそれらを配置します。座標系の原点は、コントロールの左上隅です。 x の値は左から右に増加します。 y 値は上から下に向かって増加します。
lbl1 = QLabel('我的世界你曾经来过', self) lbl1.move(15, 10)
ラベル コントロールは x=15 と y=10 に配置されます。
プログラム実行後

ボックスレイアウトボックスレイアウト
レイアウト管理は、より柔軟で実用的なレイアウトクラスを使用します。これは、コントロールをウィンドウに配置するための推奨される方法です。 QHBoxLayout と QVBoxLayout は、それぞれ水平方向と垂直方向に配置されたコントロールの基本レイアウト クラスです。
想像してみてください。プログラムの右下隅に 2 つのボタンを配置したいとします。このようなレイアウトを作成するには、水平方向と垂直方向の 2 つのボックスを使用します。必要な空きスペースを作成するために、ストレッチ係数を追加します。
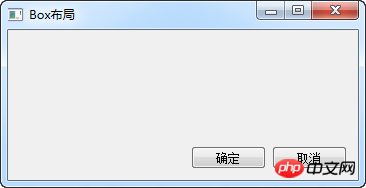
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 在这个例子中,我们在窗口的右下角放置两个按钮。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年7月31日 """ import sys from PyQt5.QtWidgets import (QApplication, QWidget, QPushButton, QVBoxLayout, QHBoxLayout) class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): okButton = QPushButton('确定') cancelButton = QPushButton('取消') hbox = QHBoxLayout() hbox.addStretch(1) hbox.addWidget(okButton) hbox.addWidget(cancelButton) vbox = QVBoxLayout() vbox.addStretch(1) vbox.addLayout(hbox) self.setLayout(vbox) self.setGeometry(300, 300, 350, 150) self.setWindowTitle('Box布局') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
この例では、ウィンドウの右下隅に 2 つのボタンを配置します。アプリケーションウィンドウのサイズを変更すると、ウィンドウは右下隅に固定されます。 HBoxLayout と QVBoxLayout の両方のレイアウトを使用します。
okButton = QPushButton('确定') cancelButton = QPushButton('取消')
ここでは 2 つのボタンを作成しました。
hbox = QHBoxLayout() hbox.addStretch(1) hbox.addWidget(okButton) hbox.addWidget(cancelButton)
水平ボックスレイアウトを作成し、ストレッチ係数を増やし(addStretch)、2つのボタンを追加(addWidget)しました。 2 つのボタンを追加する前にストレッチ係数を追加しました。これにより、2 つのボタンがウィンドウの右側に押し出されます。
vbox = QVBoxLayout() vbox.addStretch(1) vbox.addLayout(hbox)
希望のレイアウトを取得するには、水平レイアウトを垂直レイアウトに配置する必要もあります。垂直ボックスのストレッチ係数により、内部のコントロールを含む水平ボックスがウィンドウの下部に押し込まれます。
self.setLayout(vbox)
最後に、ウィンドウのメインレイアウトを設定します。
プログラム実行後

QGridLayoutグリッドレイアウト
最も一般的に使用されるレイアウトクラスはグリッドレイアウトです。このレイアウトでは、スペースが行と列に分割されます。グリッド レイアウトを作成するには、QGridLayout クラスを使用します。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
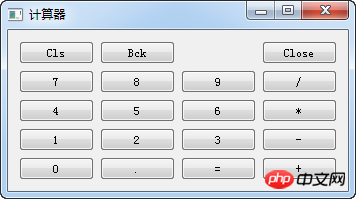
在这个例子中,我们使用网格布局创建一个计算器的框架。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年7月31日
"""
import sys
from PyQt5.QtWidgets import (QApplication, QWidget,
QPushButton, QGridLayout)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
grid = QGridLayout()
self.setLayout(grid)
names = ['Cls', 'Bck', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+',]
positions = [(i, j) for i in range(5) for j in range(4)]
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
self.move(300, 150)
self.setWindowTitle('计算器')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())今回の場合、作成したボタンコントロールをグリッドに配置します。
grid = QGridLayout() self.setLayout(grid)
QGridLayoutをインスタンス化し、アプリケーションウィンドウのレイアウトを設定します。
names = ['Cls', 'Bck', '', 'Close', '7', '8', '9', '/', '4', '5', '6', '*', '1', '2', '3', '-', '0', '.', '=', '+',]
今後使用するボタンラベルです。
positions = [(i, j) for i in range(5) for j in range(4)]
x グリッドの場所のリストを作成しました。
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)ボタンを作成し、レイアウトに追加 (addWidget) します。
プログラムの実行後

グリッド レイアウトを展開します
ウィンドウ内のコントロールは、グリッド内の複数の列または行にまたがることができます。次の例では、これを説明します。
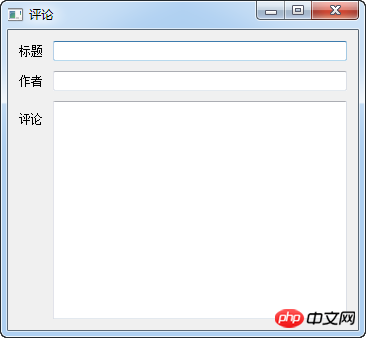
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 在这个例子中,我们使用GridLayout的跨行创建了一个更复杂的窗口布局。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年7月31日 """ import sys from PyQt5.QtWidgets import (QApplication, QWidget, QLabel, QTextEdit, QLineEdit, QGridLayout) class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): title = QLabel('标题') author = QLabel('作者') review = QLabel('评论') titleEdit = QLineEdit() authorEdit = QLineEdit() reviewEdit = QTextEdit() grid =QGridLayout() grid.setSpacing(10) grid.addWidget(title, 1, 0) grid.addWidget(titleEdit, 1, 1) grid.addWidget(author, 2, 0) grid.addWidget(authorEdit, 2, 1) grid.addWidget(review, 3, 0) grid.addWidget(reviewEdit, 3, 1, 5, 1) self.setLayout(grid) self.setGeometry(300, 300, 350, 300) self.setWindowTitle('评论') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
私たちが作成したプログラムには、QGridLayout レイアウトを使用した、3 つのラベル、2 つの単行テキスト入力ボックス、およびテキスト編集コントロールが含まれています。
grid =QGridLayout() grid.setSpacing(10)
グリッドレイアウトをインスタンス化し、間隔を設定します。
grid.addWidget(reviewEdit, 3, 1, 5, 1)
グリッド レイアウトにコントロールを追加します。このコントロールには行スパンまたは列スパンを使用できます。この例では、reviewEdit コントロールが 5 行にまたがる必要があります。
プログラム実行後

PyQt5 チュートリアルのこの部分はレイアウト管理に特化しています。 PyQt5のイベント関連コンテンツは後ほど紹介します。
関連するおすすめ:
PyQt5は、ラベル付きのチェックボックスを毎日学習する必要があります
PyQt5は、ウィンドウ中央揃え効果を作成する方法を毎日学習する必要があります
PyQt5は、ウィンドウを閉じる方法を毎日学習する必要があります
以上がPyQt5で毎日学ばなければならないレイアウト管理の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7767
7767
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Redis を使用して分散トランザクション管理を実装する方法
Nov 07, 2023 pm 12:07 PM
Redis を使用して分散トランザクション管理を実装する方法
Nov 07, 2023 pm 12:07 PM
Redis を使用して分散トランザクション管理を実装する方法 はじめに: インターネットの急速な発展に伴い、分散システムの使用がますます普及しています。分散システムでは、トランザクション管理が重要な課題です。従来のトランザクション管理方法は分散システムに実装するのが難しく、非効率的です。 Redisの特性を利用して、分散トランザクション管理を容易に実現し、システムのパフォーマンスと信頼性を向上させることができます。 1. Redis の概要 Redis は、効率的な読み取りおよび書き込みパフォーマンスと豊富なデータを備えたメモリベースのデータ ストレージ システムです。
 pyqt5のインストール方法
Nov 30, 2023 pm 02:05 PM
pyqt5のインストール方法
Nov 30, 2023 pm 02:05 PM
pyqt5 のインストール手順: 1. Python と pip がコンピューターにインストールされていることを確認します; 2. ターミナルまたはコマンド プロンプトに「pip install PyQt5」コマンドを入力して、PyQt5 をインストールします; 3. インストールが完了したら、 Python スクリプトの PyQt5 モジュールと開始方法; 4. 「pip install PyQt5.QtGui」コマンドを入力して、いくつかの特定の機能またはコンポーネントをインストールできます; 5. 問題が発生した場合は、pip と setuptools のアップグレードを試みることができます。
 Javaで生徒の成績管理機能を実装するにはどうすればよいですか?
Nov 04, 2023 pm 12:00 PM
Javaで生徒の成績管理機能を実装するにはどうすればよいですか?
Nov 04, 2023 pm 12:00 PM
Javaで生徒の成績管理機能を実装するにはどうすればよいですか?現代の教育システムでは、生徒の成績管理は非常に重要な課題です。生徒の成績を管理することで、学校は生徒の学習進度をより適切に監視し、生徒の弱点と長所を理解し、この情報に基づいてより的を絞った指導計画を立てることができます。この記事では、Java プログラミング言語を使用して生徒の成績管理機能を実装する方法について説明します。まず、生徒の成績のデータ構造を決定する必要があります。通常、学生の成績は次のように表すことができます。
 WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置のずれを解決するためのガイド WordPress Web サイトの開発では、Web ページ要素の位置がずれていることがあります。これは、さまざまなデバイスの画面サイズ、ブラウザの互換性、または不適切な CSS スタイル設定が原因である可能性があります。このずれを解決するには、問題を注意深く分析し、考えられる原因を見つけて、段階的にデバッグおよび修復する必要があります。この記事では、WordPress Web ページの位置ずれに関する一般的な問題とその解決策をいくつか紹介し、開発に役立つ具体的なコード例を提供します。
 HTML と CSS を使用してレスポンシブなカルーセル レイアウトを作成する方法
Oct 20, 2023 pm 04:24 PM
HTML と CSS を使用してレスポンシブなカルーセル レイアウトを作成する方法
Oct 20, 2023 pm 04:24 PM
HTML と CSS を使用してレスポンシブなカルーセル レイアウトを作成する方法 カルーセルは、最新の Web デザインの一般的な要素です。ユーザーの注意を引いたり、複数のコンテンツや画像を表示したり、自動的に切り替えたりすることができます。この記事では、HTMLとCSSを使ってレスポンシブカルーセルレイアウトを作成する方法を紹介します。まず、基本的な HTML 構造を作成し、必要な CSS スタイルを追加する必要があります。以下は単純な HTML 構造です: <!DOCTYPEhtml&g
 Windows 10で右クリックメニュー管理が開けない場合の対処方法
Jan 04, 2024 pm 07:07 PM
Windows 10で右クリックメニュー管理が開けない場合の対処方法
Jan 04, 2024 pm 07:07 PM
win10システムを使用している場合、マウスを使用してデスクトップを右クリックしたり、右クリックメニューを実行したりすると、メニューが開かなくなり、コンピュータを正常に使用できなくなります。問題を解決するシステム。 Win10 の右クリック メニュー管理を開くことができません: 1. まずコントロール パネルを開き、クリックします。 2. 次に、「セキュリティとメンテナンス」の下をクリックします。 3. 右側をクリックしてシステムを復元します。 4. それでも使用できない場合は、マウス自体に問題がないか確認してください。 5. マウスに問題がないことを確認したら、+ を押して Enter を押します。 6. 実行が完了したら、コンピュータを再起動します。
 win7でのウィンドウ配置方法を紹介します。
Dec 26, 2023 pm 04:37 PM
win7でのウィンドウ配置方法を紹介します。
Dec 26, 2023 pm 04:37 PM
複数のウィンドウを同時に開いた場合、win7 には複数のウィンドウを異なる方法で配置して同時に表示する機能があり、各ウィンドウの内容をより明確に表示できます。では、win7 にはウィンドウの配置がいくつありますか? それらはどのようなものですか? エディターで見てみましょう。 Windows 7 のウィンドウを配置するにはいくつかの方法があります。つまり、カスケード ウィンドウ、積み重ねられた表示ウィンドウ、および並べて表示するウィンドウの 3 つです。複数のウィンドウを開いているときは、タスクバーの空いているスペースを右クリックします。 3つの窓の配置が確認できます。 1. カスケード ウィンドウ: 2. 積み重ねられた表示ウィンドウ: 3. ウィンドウを並べて表示:
 CSS に含まれる構文の使用シナリオ
Feb 21, 2024 pm 02:00 PM
CSS に含まれる構文の使用シナリオ
Feb 21, 2024 pm 02:00 PM
CSS での contains の構文使用シナリオ CSS では、contain は、要素の内容が外部のスタイルやレイアウトから独立しているかどうかを指定する便利な属性です。これは、開発者がページ レイアウトをより適切に制御し、パフォーマンスを最適化するのに役立ちます。この記事では、contain 属性の構文使用シナリオを紹介し、具体的なコード例を示します。 contains 属性の構文は次のとおりです: contains:layout|paint|size|style|'none'|'stric




