
今回は、JS配列重複除去の詳細な画像とテキストの説明、JS配列重複除去の注意事項とは何か、そして以下は実際的なケースです。見てみましょう。
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>JS数组去重</title>
<meta http-equiv="Content-Type"content="text/html; charset=utf-8"/>
</head>
<body>
<script>
vararr = [678, 4, 4, 4, 4, 5, 6, 7, 8, 8, 8, 8, 8];
varresult = [];
for(vari = 0; i < arr.length; i++) {
if(result[arr[i]]) {
}else{
result[arr[i]] = arr[i];
}
}
console.log(result);
</script>
</body>
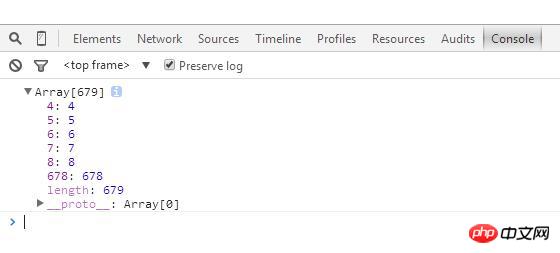
</html>操作効果図は次のとおりです:

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
angular2+nodejs を使用して画像アップロード効果を作成する
以上がJS 配列重複排除の詳細なグラフィックとテキストの説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。