
今回はjQueryのバージョンの選び方と、jQueryのバージョンを使用する際の注意点をご紹介します。以下は実際のケースですので見ていきましょう。
この記事では、jQuery のバージョンを選択する方法を主に説明します。jQuery を使用することを選択する前に、jQuery のどのバージョンを選択するかを検討します。現在一般的に使用されている jquery ie8 のバージョンと互換性のあるバージョン、および jquery のどのバージョンが安定しているのかをこの記事で詳しく見てみましょう。
はじめに
誰もがバージョンを選択するとき、新しいほど優れているというのが一般的な原則ですが、実際にはそうではなく、最新バージョンが常に改良され、開発されています。当時のレベルと最先端のテクノロジーコンセプト。 jQuery のバージョンを選択する方法は、検討する価値のある問題です。以下で詳しく説明します。
現在、jQuery には 3 つのメジャー バージョンがあります:
1。したがって、一般的なプロジェクトでは、バージョン 1.x を使用できます。 最終バージョン: 1.12.4 (2016 年 5 月 20 日) 2.x: ie678 と互換性がなく、使用している人は少なく、公式はバグのメンテナンスのみを行っています。今後は追加されなくなります。下位バージョンのブラウザとの互換性を考慮しない場合は、2.x を使用できます。 最終バージョン: 2.2.4 (2016 年 5 月 20 日)
3.x: ie678 と互換性がなく、最新のブラウザのみをサポートします。特別な要件がない限り、バージョン 3.x の多くはこのバージョンをサポートしていません。このバージョンは現在、正式なメインアップデートおよびメンテナンスバージョンです。
1.X メジャー バージョンの下には多数の細分化されたバージョンがあり、各バージョンの機能には特定の違いがあります。オンラインで見るチュートリアルのほとんどはバージョン 1.x です。
jquery 公式マニュアル: http://api.jquery.com/
ie678 のメンテナンスは通常、追加の css と js を読み込んで個別に処理します。幸いなことに、これらのブラウザを使用する人の数は徐々に減少しており、特別な要件がない限り、コンピュータ ユーザーは徐々にモバイル ユーザーに取って代わられています。
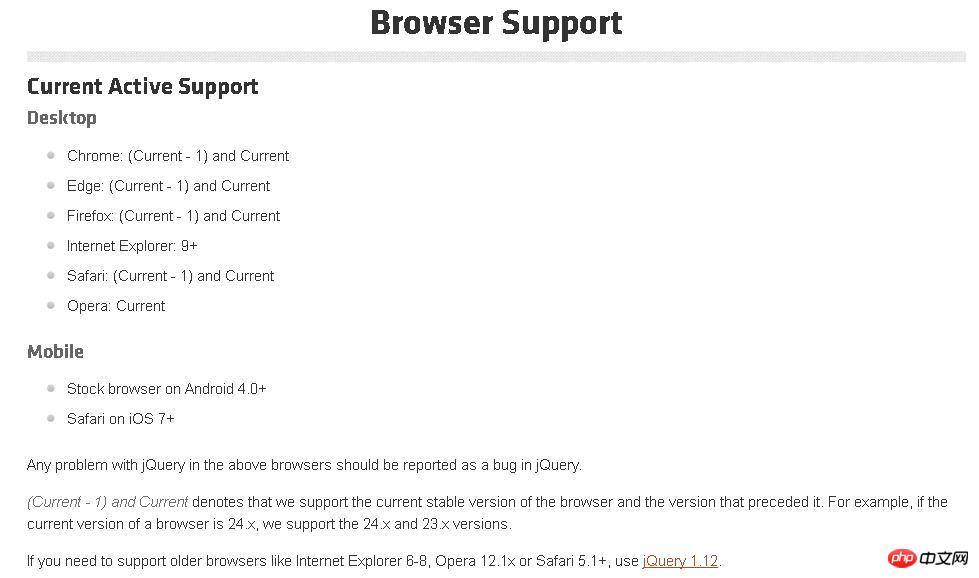
ブラウザのサポートに関する公式手順のスクリーンショット:

jQueryのバージョンを選択するにはどうすればよいですか?
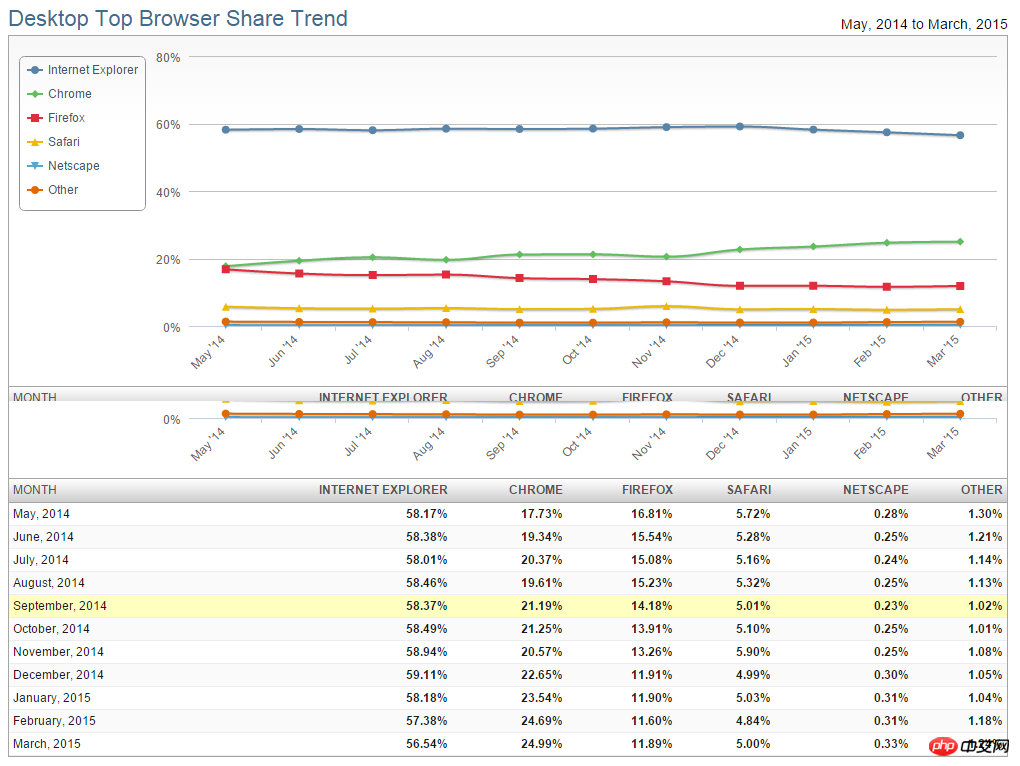
現状今のところ、国内IEが占める市場シェアはまだ比較的大きく、2.xに直接移行するのは非現実的です。以下はネット市場シェアのデータです。
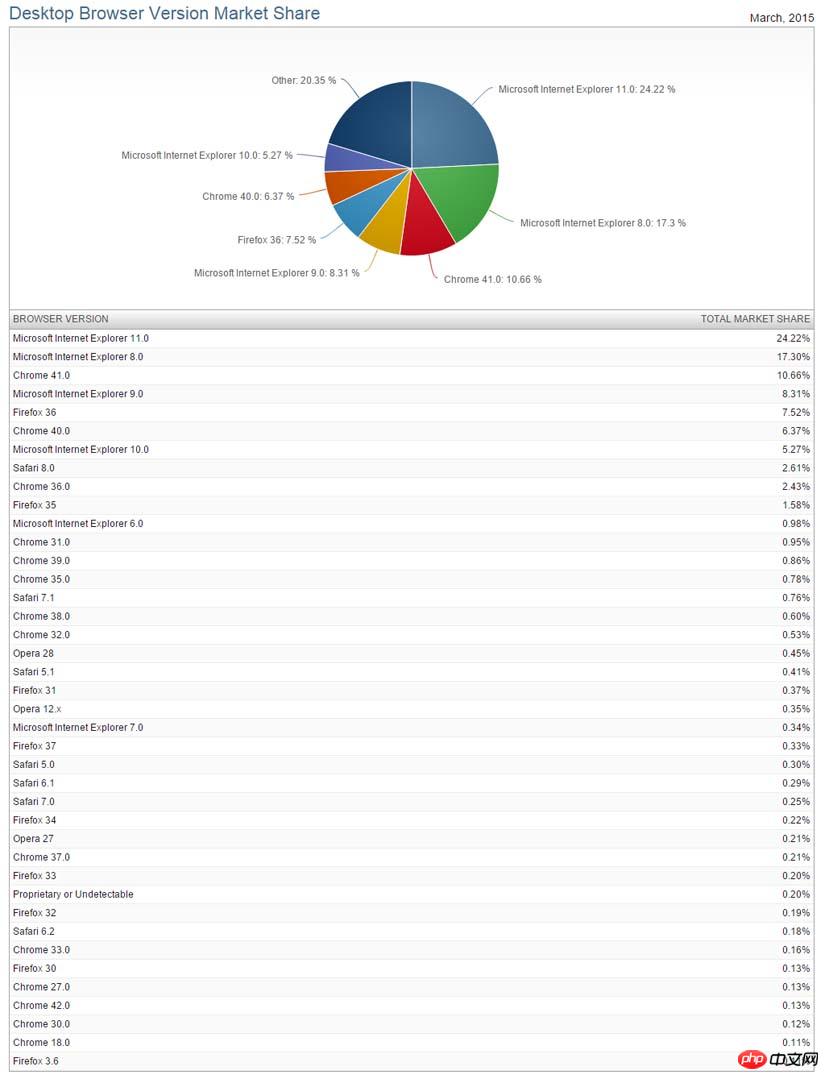
IE ブラウザの使用は減少しているものの、依然としてシェアの半分を占めていることがわかります。 IE ブラウザのバージョンごとに見ると、IE 8.0 が他のバージョンよりも大きな市場シェアを占めています。
各ブラウザが占める市場シェア
各ブラウザバージョンが占める市場シェア
jQuery 2.xは誰に適していますか?jQuery 2.xは古いブラウザをサポートしていないため、なぜこのバージョンが開発されたのでしょうか?
このバージョンは主に、現在のより高度な JS 環境の一部、つまり新しいバージョンのブラウザーで使用されることに注意してください。これらの JS は古い IE とはほとんど関係がなく、jQuery 1.x のコードのほとんどは古いブラウザーと互換性があるため、操作負荷が増大し、操作効率に影響します。
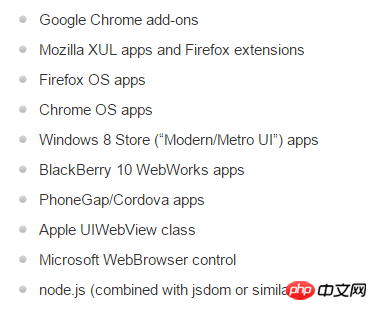
以下は公式推奨の使い方です:
 推奨JS環境
推奨JS環境
jQueryのダウンロードと使い方
jQueryの各種バージョンをダウンロードできるページはこちら: http:// www.jb51.net/zt/jquerydown.htm以下では、一般的に使用されるいくつかの jquery静的リソース ライブラリを推奨します。これらはページ上で直接 引用できます。 Sina CDN で使用される jquery: Baidu CDN: 注: https Web サイトの場合は、http を https に直接置き換えるか、http を削除できます。 : 。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書: <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.12.4/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/2.2.4/jquery-2.2.4.min.js"></script>
<script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/3.1.0/jquery-3.1.0.min.js"></script>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.7.2/jquery.min.js"></script>
以上が使用するjQueryのバージョンを選択する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。