今回は、vue-cli 3.0 を始めるときに知っておくべきことをお届けします。初心者が vue-cli 3.0 を始めるときに知っておくべき注意事項 について、実際の事例を見てみましょう。
この記事では主に、vue-cli 3.0 を始めるための 10 分間の入門書を紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう
環境のインストール
新しいバージョンのスキャフォールディング、非常に高品質です。この名前 @vue/cli を覚えておいてください。そうです、インストールできます。 npm または Yarn を使用してそれを実行します。それだけです。グローバル環境にそれがあることを確認するだけです。 @vue/cli ,对就是这个 你npm 或者yarn 安装就行了,先保证全局环境有它。
npm install -g @vue/cli
yarn add global @vue/cli
ログイン後にコピー
创建项目
这里对比下以前2.X之前的版本 ,新版本把插件以及模板
yarn serve
// OR
npm run serve
ログイン後にコピー
2.x | vue init <テンプレート名> <プロジェクト名> |
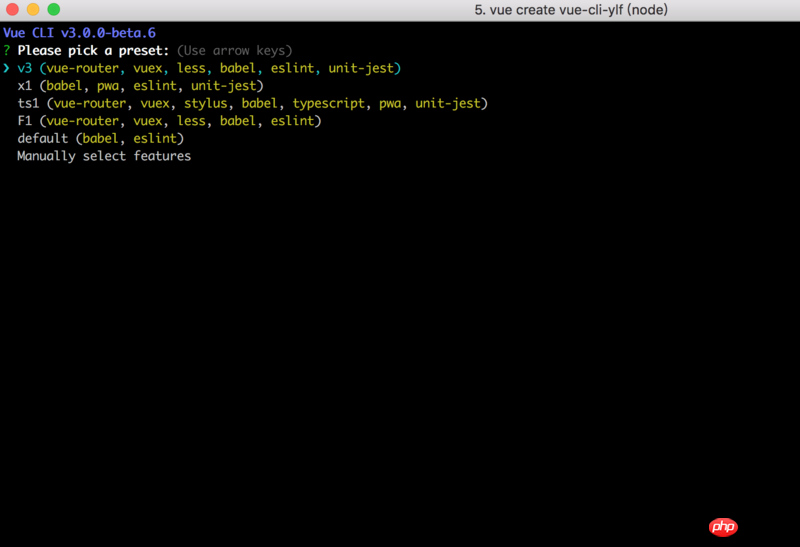
3.x vue作成<プロジェクト - 名前> ; | | 来一张图把 ,这里已经有几个默认配好的模板了,我们选最后的Manually select features
vue-cli3.0在你创建后会有一个保存当前配置的功能

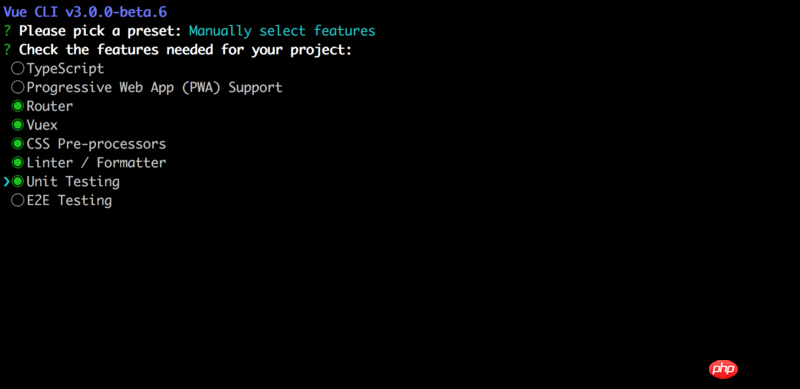
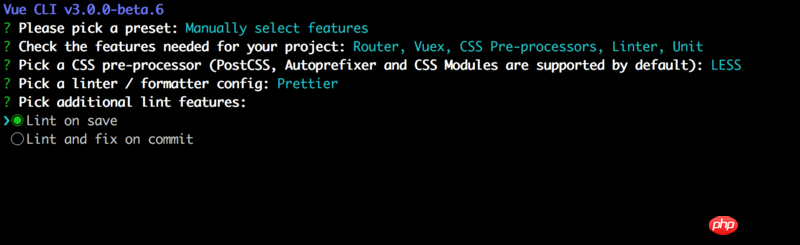
配置项目插件和功能
这里就很傻瓜了, 你要集成什么 就选就行了。我这里选个我比较常用的。
TypeScript
PWA
Vue-router
Vuex
CSS预处理
eslint prettier
自动化测试<a href="http://www.php.cn/php/php-tp-unittesting.html" target="_blank">单元测试</a> 、e2e

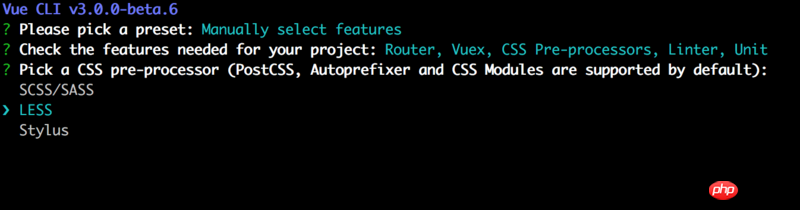
这里我选LESS

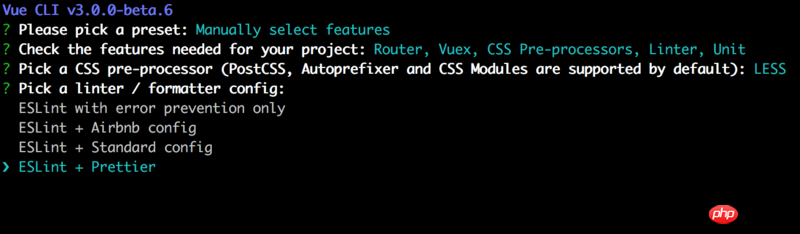
这里我选eslint + prettier

这里选择语法检查的方式 保存就检查 还是fix和commit时候检查,我就默认选第一个了

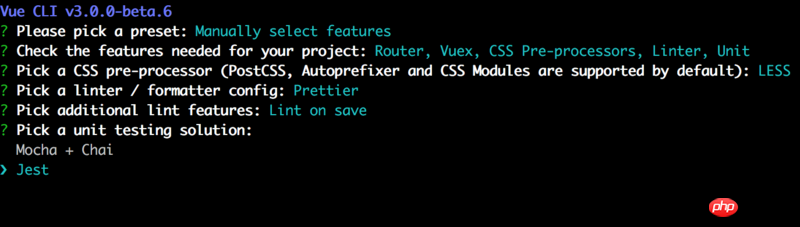
这里单元测试 插件我选jest

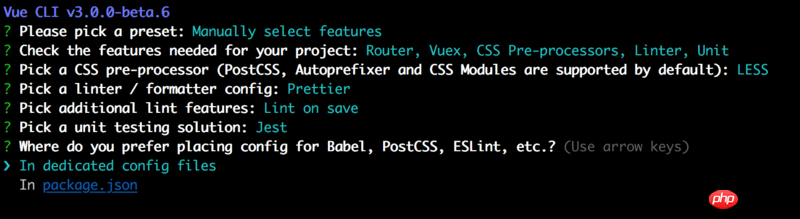
这里是把babel,postcss,eslint这些配置文件放哪
独立文件放置
放package.json里
个人喜好 这里我独立放

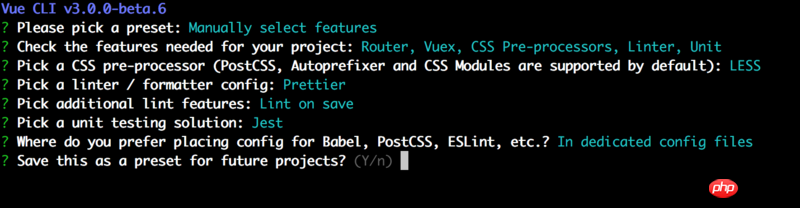
最后就是选择 是否记录一下? 下次继续使用这套配置 ,这里咱就不存了 这玩呢存多了 我都不知道怎么删 知道的小哥哥小姐姐麻烦 告诉我下哈。

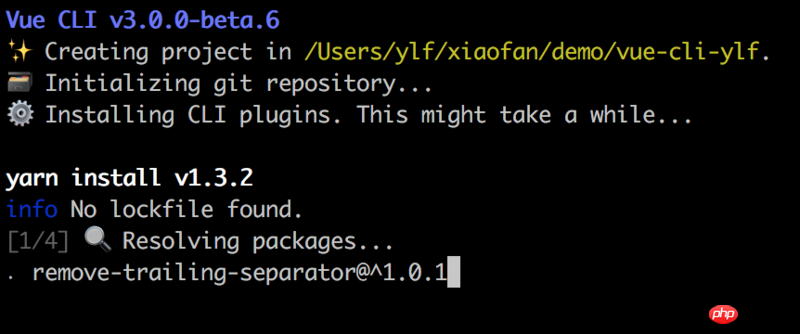
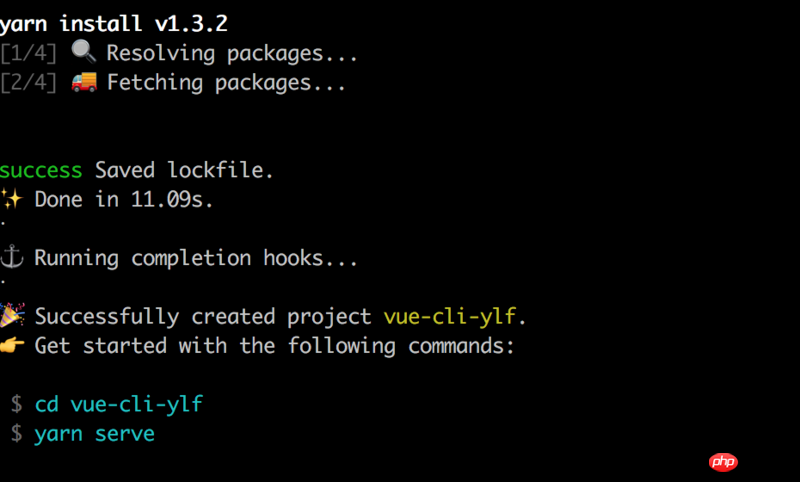
ok最后确定后 等待装好吧

嗖 装好了

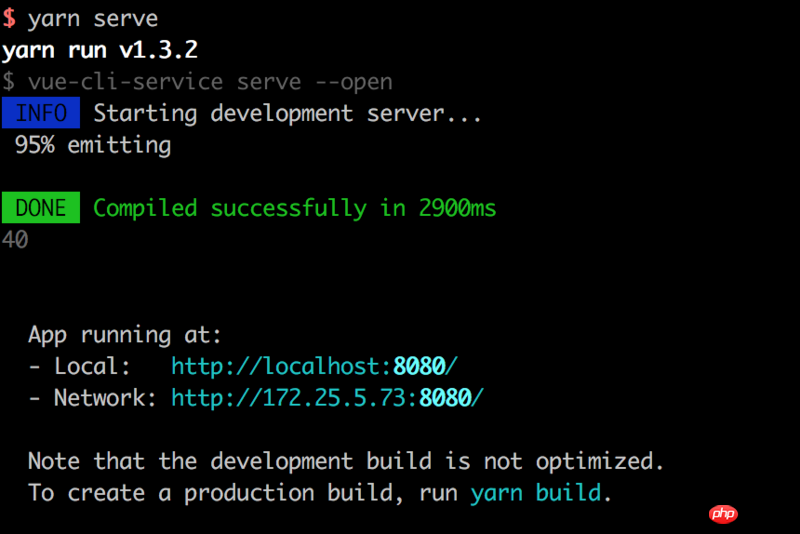
启动项目进入目录,启动项目 这里 vue-cli 3.x 默认会打开浏览器 地址也会打在控制台。
yarn serve
// OR
npm run serve
ログイン後にコピー

启动后的界面就不截图了 ,按步骤正常操作下来应该跟之前版本一样。
项目分析
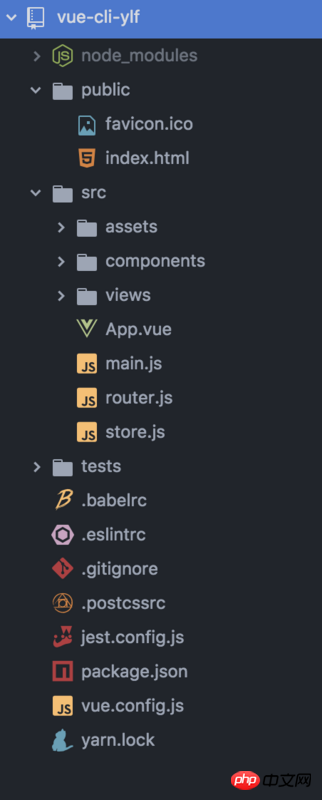
首先看下整体目录 比 2.x之前 是精简了不少

去掉了2.x build和config等目录 ,大部分配置 都集成到vue.config.js这里了
vue.config.js里
大概包括了配置 常用的输出路径名、跟目录、预处理、devServer配置、pwa、dll、第三方插件等等
详细配置可以看官方文档 详细config配置
如何随心所欲
1. 服务器配置修改
这里我先改个端口, 修改vue.config.js 然后重新启动工程 , 可以看到已经改成5999端口了
module.exports = {
lintOnSave: false,
devServer: {
port: 5999
}
}ログイン後にコピー
2. 常用webpack配置修改
webpack的配置在这个属性里修改configureWebpack
包括plugins也可以自己扩展 ,本身尤大已经把常用的都封装了 ,不满足可以自行扩展。
这里改个webpack devtool输出方式、默认那个我属实不知道怎么跟踪代码
configureWebpack: config => {
if (process.env.NODE_ENV === 'development') {
config.devtool = 'source-map'
// mutate config for production...
}
}<p style="text-align: left;">其他配置 就不一一介绍了 具体可以看这里webpack</p>
<p style="text-align: left;"><strong>3. 全局变量的设置</strong></p>
<p style="text-align: left;">在项目根目录 创建二个文件</p>
<p style="text-align: left;"><code>.env.development</code><br><code>.env.production</code></p>
<p style="text-align: left;">里面配置键值对就行了</p>
<blockquote style="text-align: left;">但要注意 这里必须以<code>VUE_APP</code>开头</blockquote>
<p style="text-align: left;">这样我们就可以自定义个全局变量在某个模式下</p>
<pre class="brush:php;toolbar:false">VUE_APP_MOCK_URL = 'http://xxxx.xxx.xx.xx/mockjs/'ログイン後にコピー
比如这样在axios中就可以配置根路径了
const service = axios.create({
baseURL: process.env.VUE_APP_MOCK_URL
})ログイン後にコピー
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
D3.js实现动态表盘效果
vue.js动态操作同级class
JS插入DOM节点(附代码)
以上がvue-cli 3.0 初心者が知っておくべきことの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
