
今回は Vue フィルターの使い方 (コード付き) をご紹介します。Vue フィルターを使用する際の 注意点 について、実際の事例を見てみましょう。
Vue フィルターとその使用方法の概要
VueJs は、データに対してさまざまなフィルター処理を実行し、必要な結果を返すことができる強力な filter API を提供します。
vue.jsには、次のようなデフォルトフィルターが付属しています。
関数limitByは数量を制限するためにv-forで使用されます
filterByはv-forでデータを選択するために使用されます
orderByはv-forで並べ替えに使用されます
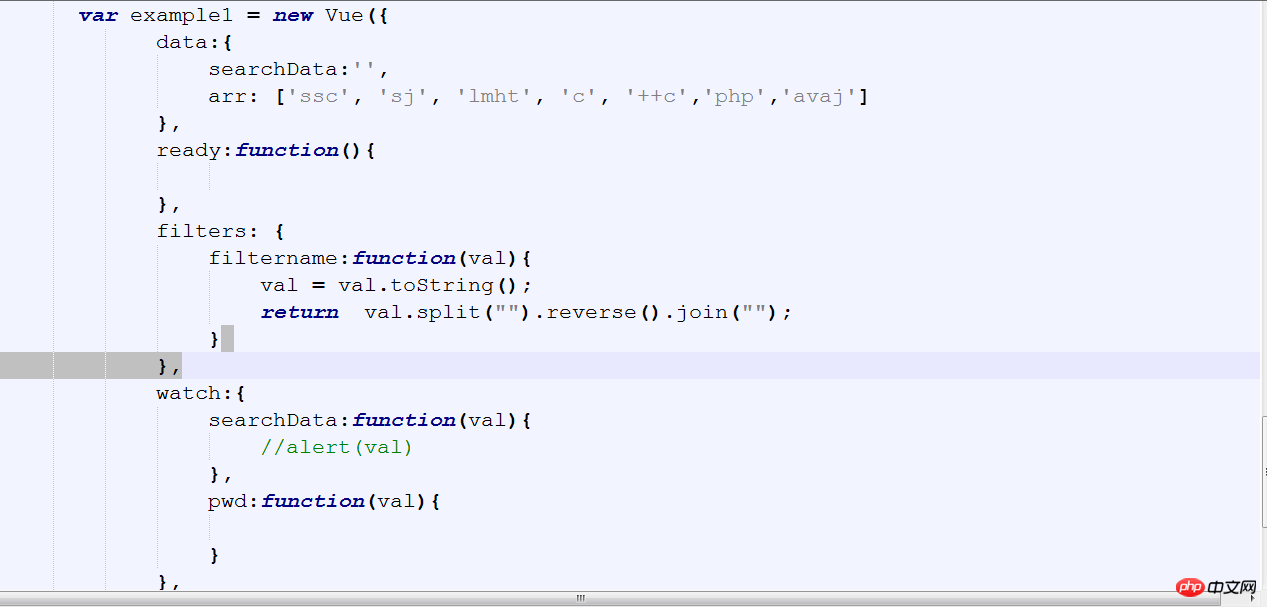
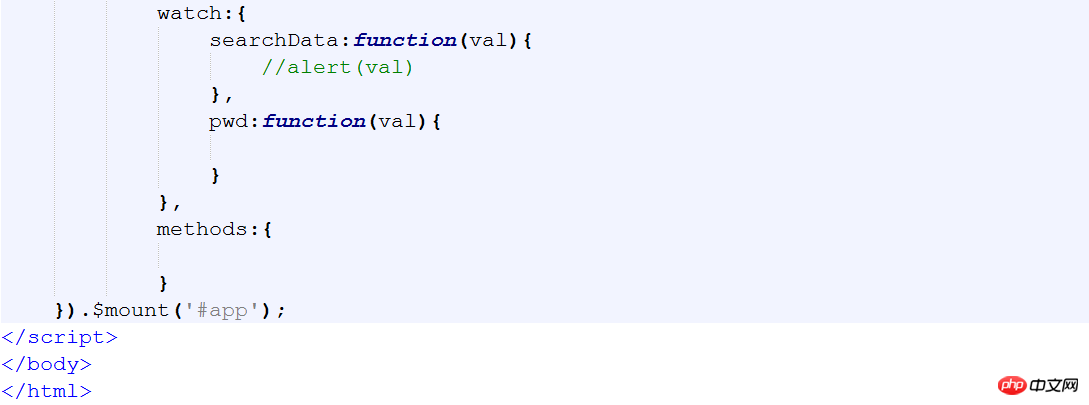
Vueにはフィルターカスタムフィルタリングも付属していますデバイスコードがすべてを物語っています:
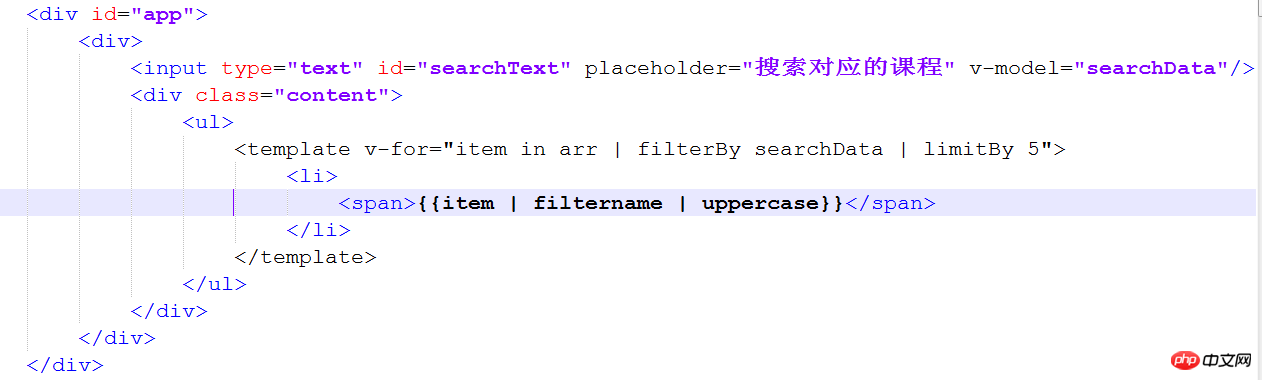
次のの例は、
Vue独自のフィルターの使用方法を説明しています:
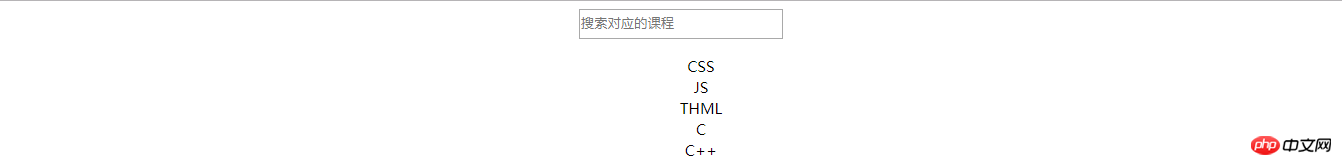
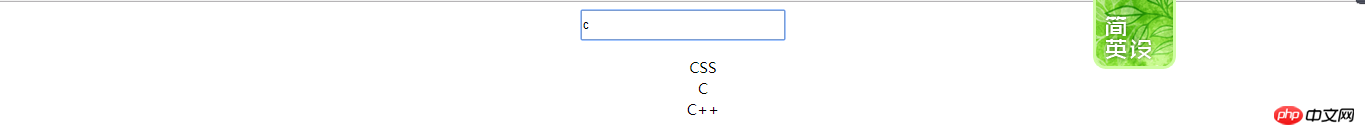
レンダリング:




 推奨書籍:
推奨書籍:
 vue cli webapck4 をアップグレードする方法
vue cli webapck4 をアップグレードする方法

vue-cli 3.0 初心者が知っておくべきこと
以上がVueフィルターの使い方(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。