
今回はVueプロジェクトで検証コードを参照する方法を紹介します。 Vueプロジェクトで検証コードを引用する際の注意点は何ですか? 以下に実際のケースを見てみましょう。
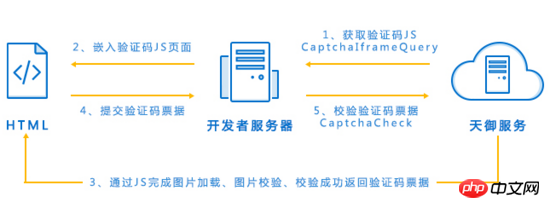
Tencent 認証コードとは何ですか?次のようになります... :point_down:

文字列
の束) を取得し、それをバックエンドに渡します
上の図はプロジェクトの実際のインターフェイス コールバックです。コールバックには JS アドレスと businessId が含まれています。
この JS アドレスを使用して、動的に追加するメソッドを作成する必要があります。この Js を body タグに追加します: point_down:: 
パラメータ src データを返すために検証コード インターフェイスを呼び出すとき、Js アドレスが渡されます。
capInit この関数はJSを導入した場合にのみ使用できます。そうでない場合はエラーが報告されるため、遅延を設定します(コードは比較的単純なので、Promiseを使用できます)。 
コールバック関数
は、ユーザー検証後にこの関数が呼び出され、JSON形式の検証パラメータが渡されるというものです。 :point_down://回调函数:验证码页面关闭时回调
cbfn(res) {
if (res.ret == 0) {
// 用户验证成功,获取到ticket,然后你需要将这个ticket和之前的businessId一起传给后台
// 若后台验证成功,用户就可以收到验证码了,无需你再做其他操作
alert(res.ticket);
capDestroy()
}
else {
//用户关闭验证码页面,没有验证
capDestroy() //销毁之前创建的script标签
}
}最後に(コピー) この関数では、options は複数のパラメーターを設定できる Json オブジェクトです。 :point_down:
1. iframe_p (必須): 検証コード iframe を埋め込む要素。
2. オプション: {callback:xxx,showheader:xxx,themeColor:xxxxxx,type:"embed"}、json形式オブジェクトcapInit(iframe_p, options)
callback: 検証コードページを閉じるコールバック関数。ユーザーが認証されると、この関数が呼び出され、JSON 形式の検証パラメーターが渡されます。
{ret:xxx,ticket:"xxx"}
ret=0 はユーザーの検証が完了し、企業がチケットを検証できることを意味します。ret=1 はユーザーが検証コードを検証していないことを意味します。現時点ではチケットパラメータはありません。パラメータ チケットはビジネス バックエンドに送信する必要があります。入力するフィールドの詳細については、後述のバックエンド サーバー開発セクションを参照してください。
themeColor: ページのテーマカラーを設定します。値は ff572d などの 16 進数の色です。設定後、ページ上のボタンやアイコンが設定した色に変わります
showHeader
: 確認コードページのヘッダーを表示します(リターンとヘルプ、モバイルページのみ有効)false: 表示しません
type : 検証コードのスタイルを設定する PC オプションのオプション。特定のスタイルのパフォーマンスについては、検証コードの公式 Web サイトを確認してください。
"point": トリガー (デフォルト)
"embed": 埋め込み
"popup": ポップアップ スタイル
pos: 位置属性を設定します。ポップアップ検証コードのパラメータは PC ポップアップ検証コードにのみ有効です
absolute: 絶対位置
fixed: ブラウザウィンドウを基準とした絶対位置
static: 静的位置
relative: 相対位置
keepOpen: 検証ページの属性を設定します
false: 検証に合格し、更新します (デフォルト)
lang: 検証コードの言語タイプを設定します
簡体字中国語: 2052 (デフォルト)
繁体字中国語: 1028
英語: 1033
作成したスクリプト タグを破棄するには、必ず capDestroy() を呼び出すことを忘れないでください。そうしないと、多くのスクリプト タグが作成されてしまいます...
ドキュメントには、capInit() を呼び出す前に capDestroy() を呼び出すように書かれていますが、試してみましたが、そうではありませんでした。動作しないので、最終的にコールバックに配置しました。ここでは、検証が成功したか、ユーザーが検証を行っておらず、検証ポップアップウィンドウが閉じているかに関係なく、capDestroy() が呼び出されます。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がVueプロジェクトで検証コードを参照する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。