
今回は、ノードサーバーのクロスドメインの手順について詳しく説明します。ノードサーバーのクロスドメインの注意事項は何ですか?実際のケースを見てみましょう。
背景
ブラウザには、同一生成元ポリシーという中核的で最も基本的なセキュリティ機能があることは誰もが知っています。プロトコル、ドメイン名、ポートの起源は同じです。ブラウザが別のソースからサーバーにアクセスすると、データにアクセスできなくなります。開発中に頻繁にアクセスするサーバーが異なるソースである場合、サーバーを仲介として使用して、データを取得するためにアクセスする必要があるサーバーにアクセスできます。同一生成元ポリシーはブラウザのセキュリティ メカニズムであるため、サーバーはこの制限の影響を受けません。以前は、vue-cli テンプレートのビルド フォルダーに dev-serve.js ファイルがあり、このファイルでローカル ノード サーバーを構成してクロスドメインを実現できました。しかし、現在のテンプレートにはそのようなファイルはありません。では、ノードのクロスドメインをどのように使用するのでしょうか?無理強いするのではなく、その方法に従ってください。具体的な操作
1. build フォルダーの下に新しい dev-serve.js ファイルを作成し、次のコードを追加します。'use strict'
const express = require('express')
const axios = require('axios')
module.exports = function () {
let app = express()
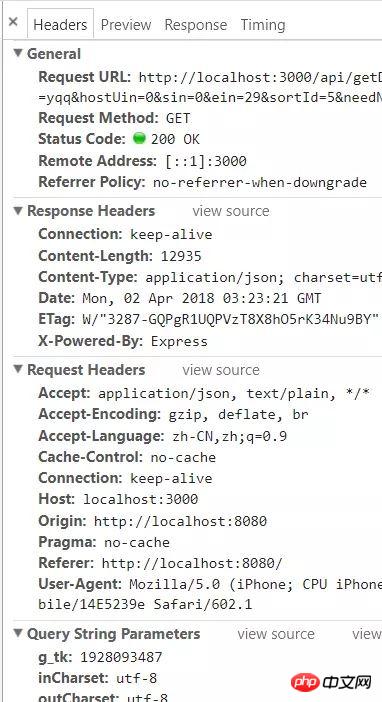
app.get('/api/getDiscList', (req, res) => {
let url = '请求地址'
axios.get(url, {
headers: {
//这里请求的是QQ音乐的接口,带上下面参数是为了骗服务器是自己人
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
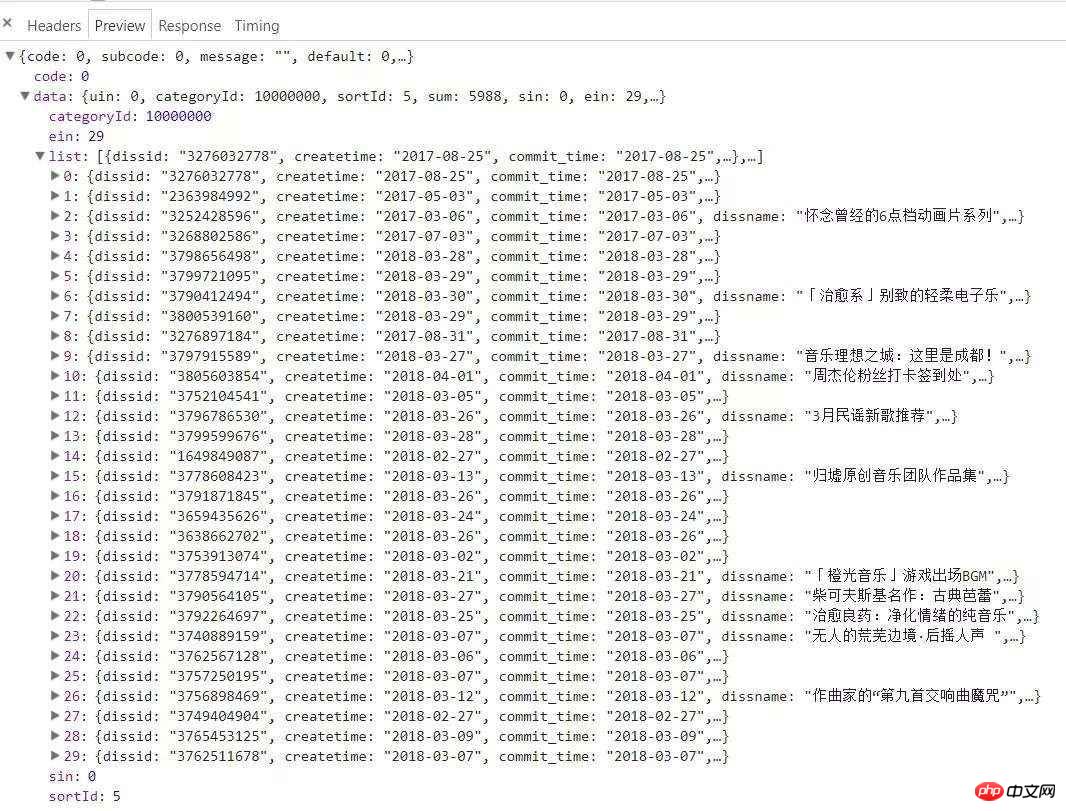
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
app.listen(3000)
}import axios from 'axios'
function getDiscList() {
const data = {
//...请求参数
}
return axios.get('/api/getDiscList', {
params: data
}).then(res => {
return Promise.resolve(res.data)
})
}

以上がノードサーバーのクロスドメイン手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。