DOM ツリーをトラバースする JS の詳細な紹介
今回は、JS を使用して DOM ツリーをトラバースする方法について詳しく説明します。JS を使用して DOM ツリーをトラバースする場合の 注意事項 について、実際のケースを見てみましょう。
1 はじめに
ドキュメント ツリーのトラバースは、parentNode 属性、firstChild 属性、lastChild 属性、previousSibling 属性、nextSibling 属性を使用して実現されます。
1. parentNodeAttribute
この属性は、現在のノードの親ノードを返します。
[pNode=]obj.parentNode[pNode=]obj.parentNode
pNode:该参数用来存储父节点,如果不存在父节点将返回“null”。
2、firstChild属性
该属性返回当前节点的第一个子节点。
[cNode=]obj.firstChild
cNode:该参数用来存储第一个子节点,如果不存在将返回“null”。
3、lastChild属性
该属性返回当前节点的最后一个子节点。
[cNode=]obj.lastChild
cNode:该参数用来存储最后一个子节点,如果不存在将返回“null”。
4、previousSibling属性
该属性返回当前节点的前一个兄弟节点。
[sNode=]obj.previousSibling
sNode:该参数用来存储前一个兄弟节点,如果不存在将返回“null”。
5、nextSibling属性
该属性返回当前节点的后一个兄弟节点。
[sNode=]obj.nextSibling
firstChildAttribute この属性は、現在のノードの最初の子ノードを返します。
[cNode=]obj.firstChildcNode: このパラメータは、最初の子ノードが存在しない場合は、「null」が返されます。 3. lastChild属性
この属性は、現在のノードの最後の子ノードを返します。[cNode=]obj.lastChildcNode: このパラメーターは、最後の子ノードが存在しない場合は、「null」が返されます。
previousSibling Attribute
Attribute
この属性は、現在のノードの前の兄弟ノードを返します。
[sNode=]obj.previousSibling
sNode: このパラメータは、前の兄弟ノードを保存するために使用されます。存在しない場合は、「null」が返されます。 5、
nextSibling
この属性は、現在のノードの次の兄弟ノードを返します。 [sNode=]obj.nextSibling
<head>
<title>遍历文档树</title>
</head>
<body >
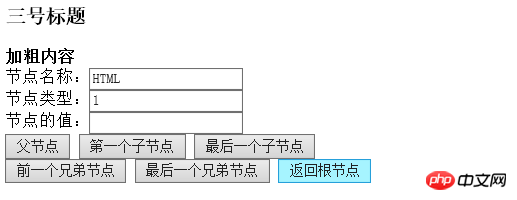
<h3 id="h1">三号标题</h3>
<b>加粗内容</b>
<form name="frm" action="#" method="get">
节点名称:<input type="text" id="na"/><br />
节点类型:<input type="text" id="ty"/><br />
节点的值:<input type="text" id="va"/><br />
<input type="button" value="父节点" onclick="txt=nodeS(txt,'parent');"/>
<input type="button" value="第一个子节点" onclick="txt=nodeS(txt,'firstChild');"/>
<input type="button" value="最后一个子节点" onclick="txt=nodeS(txt,'lastChild');"/><br>
<input name="button" type="button" onclick="txt=nodeS(txt,'previousSibling');" value="前一个兄弟节点"/>
<input type="button" value="最后一个兄弟节点" onclick="txt=nodeS(txt,'nextSibling');"/>
<input type="button" value="返回根节点" onclick="txt=document.documentElement;txtUpdate(txt);"/>
</form>
<script language="javascript">
<!--
function txtUpdate(txt)
{
window.document.frm.na.value=txt.nodeName;
window.document.frm.ty.value=txt.nodeType;
window.document.frm.va.value=txt.nodeValue;
}
function nodeS(txt,nodeName)
{
switch(nodeName)
{
case"previousSibling":
if(txt.previousSibling)
{
txt=txt.previousSibling;
}
else
alert("无兄弟节点");
break;
case"nextSibling":
if(txt.nextSibling)
{
txt=txt.nextSibling;
}
else
alert("无兄弟节点");
break;
case"parent":
if(txt.parentNode)
{
txt=txt.parentNode;
}
else
alert("无父节点");
break;
case"firstChild":
if(txt.hasChildNodes())
{
txt=txt.firstChild;
}
else
alert("无子节点");
break;
case"lastChild":
if(txt.hasChildNodes())
{
txt=txt.lastChild;
}
else
alert("无子节点")
break;
}
txtUpdate(txt);
return txt;
}
var txt=document.documentElement;
txtUpdate(txt);
-->
</script>
</body>以上がDOM ツリーをトラバースする JS の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7728
7728
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 wapiとは何かを詳しく紹介
Jan 07, 2024 pm 09:14 PM
wapiとは何かを詳しく紹介
Jan 07, 2024 pm 09:14 PM
インターネットを利用する際に「wapi」という言葉を目にしたことはあるかもしれませんが、「wapi」が何なのかよく分からないという方もいると思いますので、以下で詳しくご紹介します。 wapi とは: 回答: wapi は、無線 LAN の認証と機密性を確保するためのインフラストラクチャです。一般的にオフィスビルなどの近くでカバーされる赤外線やBluetoothなどの機能と似ています。基本的にこれらは小さな部門によって所有されているため、この機能の範囲はわずか数キロメートルです。 wapi の関連紹介: 1. Wapi は無線 LAN の伝送プロトコルです。 2. この技術により、狭帯域通信の問題を回避し、より良好な通信が可能になります。 3. 信号の送信に必要なコードは 1 つだけです
 win11でPUBGゲームが実行できるか詳しく解説
Jan 06, 2024 pm 07:17 PM
win11でPUBGゲームが実行できるか詳しく解説
Jan 06, 2024 pm 07:17 PM
PlayerUnknown's Battlegrounds としても知られる Pubg は、2016 年の人気以来、多くのプレイヤーを魅了してきた非常に古典的なシューティング バトル ロイヤル ゲームです。最近win11システムがリリースされた後、多くのプレイヤーがwin11でpubgをプレイしたいと考えています。編集者に従ってwin11でpubgをプレイできるかどうかを確認してみましょう。 win11 で pubg をプレイできますか? 回答: Win11 で pubg をプレイできます。 1. win11の開始当初、win11ではtpmを有効にする必要があったため、多くのプレイヤーがpubgから追放されました。 2. しかし、プレイヤーのフィードバックに基づいて、Blue Hole はこの問題を解決し、win11 で pubg を正常にプレイできるようになりました。 3.居酒屋に出会ったら
 i5プロセッサがwin11をインストールできるかどうかの詳細な紹介
Dec 27, 2023 pm 05:03 PM
i5プロセッサがwin11をインストールできるかどうかの詳細な紹介
Dec 27, 2023 pm 05:03 PM
i5 は Intel が所有するプロセッサのシリーズで、第 11 世代 i5 にはさまざまなバージョンがあり、世代ごとに性能が異なります。したがって、i5 プロセッサーが win11 をインストールできるかどうかは、プロセッサーの世代によって異なりますので、エディターに従って個別に学習しましょう。 i5 プロセッサーは win11 にインストールできますか: 回答: i5 プロセッサーは win11 にインストールできます。 1. 第 8 世代以降の i51、第 8 世代以降の i5 プロセッサは、Microsoft の最小構成要件を満たすことができます。 2. したがって、Microsoft Web サイトにアクセスして「Win11 インストール アシスタント」をダウンロードするだけで済みます。 3. ダウンロードが完了したら、インストール アシスタントを実行し、プロンプトに従って Win11 をインストールします。 2. i51 8世代以前と8世代以降
 最新のWin11サウンドチューニング方法を紹介
Jan 08, 2024 pm 06:41 PM
最新のWin11サウンドチューニング方法を紹介
Jan 08, 2024 pm 06:41 PM
最新の win11 にアップデートした後、システムのサウンドが少し変わったように感じますが、調整方法がわからないという人が多いので、このサイトでは、最新の win11 サウンド調整方法を紹介します。操作は難しくなく、選択肢も豊富ですので、ぜひダウンロードして試してみてください。最新のコンピュータ システム Windows 11 のサウンドを調整する方法 1. まず、デスクトップの右下隅にあるサウンド アイコンを右クリックし、「再生設定」を選択します。 2. 次に設定を入力し、再生バーの「スピーカー」をクリックします。 3. 次に、右下の「プロパティ」をクリックします。 4. プロパティの「拡張」オプションバーをクリックします。 5. この時、「すべての効果音を無効にする」の前にある√にチェックが入っている場合は、チェックを外します。 6. その後、以下の効果音を選択して設定し、クリックします。
 PyCharm 初心者ガイド: 置換関数の包括的な分析
Feb 25, 2024 am 11:15 AM
PyCharm 初心者ガイド: 置換関数の包括的な分析
Feb 25, 2024 am 11:15 AM
PyCharm は、開発効率を大幅に向上させる豊富な機能とツールを備えた強力な Python 統合開発環境です。その中でも置換機能は開発プロセスで頻繁に使用される機能の 1 つであり、開発者がコードを迅速に修正し、コードの品質を向上させるのに役立ちます。この記事では、初心者がこの関数をよりよく習得して使用できるように、特定のコード例と組み合わせて PyCharm の置換関数を詳細に紹介します。置換関数の概要 PyCharm の置換関数は、開発者がコード内の指定されたテキストを迅速に置換するのに役立ちます
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 ドージコインとは
Apr 01, 2024 pm 04:46 PM
ドージコインとは
Apr 01, 2024 pm 04:46 PM
Dogecoin は、インターネット ミームに基づいて作成された暗号通貨であり、固定供給上限がなく、速い取引時間、低い取引手数料、そして大規模なミーム コミュニティを備えています。用途には、少額の取引、チップ、慈善寄付が含まれます。しかし、その無限の供給、市場のボラティリティ、ジョークコインとしての地位は、リスクと懸念ももたらします。ドージコインとは何ですか? Dogecoin は、インターネットのミームやジョークに基づいて作成された暗号通貨です。起源と歴史: Dogecoin は、2 人のソフトウェア エンジニア、ビリー マーカスとジャクソン パーマーによって 2013 年 12 月に作成されました。当時人気だった「Doge」ミームからインスピレーションを得た、片言の英語を話す柴犬をフィーチャーしたコミカルな写真。特徴と利点: 無制限の供給: ビットコインなどの他の暗号通貨とは異なります。
 コンピューター上のプリンタードライバーの場所に関する詳細情報
Jan 08, 2024 pm 03:29 PM
コンピューター上のプリンタードライバーの場所に関する詳細情報
Jan 08, 2024 pm 03:29 PM
多くのユーザーは、コンピューターにプリンター ドライバーをインストールしていますが、そのドライバーを見つける方法がわかりません。そこで、今日は、コンピューターのプリンタードライバーの場所について詳しくご紹介します。まだ知らない人のために、プリンタードライバーの場所を見てみましょう。元の意味を変えずに内容を書き換える場合、言語は中国語に書き換えられ、元の文章が表示される必要はありません。まず、サードパーティのソフトウェアを使用して検索することをお勧めします。 2. 右上隅の「ツールボックス」を見つけます。下の「デバイスマネージャー」をクリックします。書き換えられた文: 3. 下部にある [デバイス マネージャー] を見つけてクリックします。 4. 次に、[印刷キュー] を開いてプリンター デバイスを見つけます。今回はプリンターの名前とモデルです。 5. プリンター デバイスを右クリックすると、更新またはアンインストールできます。




