Vue ファイル リーダー コンポーネント FileReader API
今回は、Vue ファイル リーダー コンポーネント FileReader API について説明します。Vue ファイル リーダー コンポーネント FileReader API を使用する際の 注意事項 は何ですか?実際のケースを見てみましょう。
ファイルからデータを読み取る必要がある場合があります。以前は、データをサーバーに送信してから、必要なデータを返す必要がありました。重要なのは、FileReader API を使用してブラウザで直接ファイルにアクセスできるようになったということです。 UI レベルで重要でないことを行うためにテキスト ファイルを読み込むだけの場合は、ファイルをサーバーに送信する必要はありません。次の例では、ファイルから関連データを読み取り、それをテキストエリアに設定します。FileReader API
FileReader API は、Text または Blob オブジェクト タイプを使用してさまざまな方法でデータを読み取るための優れたインターフェイスを提供します。 FileReader インスタンスには、ファイルをテキストとして読み取るために使用できる readAsText メソッドがあります。
const reader = new FileReader(); reader.readAsText(file);
const reader = new FileReader(); reader.onload = e => console.log(e.target.result); reader.readAsText(file);

ファイルリーダーコンポーネント
前のコードはファイルを読み取りましたが、ファイルオブジェクトを与える必要があります。これを行うには、<input type="file">> HTML タグを使用する必要があります。これにより、変更イベントがトリガーされ、e.target.files を通じてファイルにアクセスします。 <p style="text-align: left;"><code><input type="file"> 的HTML标记,这将触发一个 change 事件,然后通过 e.target.files 访问该文件。让我们创建一个 FileReader 组件,将其组合在一起:
<template id="fileReader">
<label class="text-reader">
<input type="file" @change="loadTextFromFile" />
</label>
</template>
Vue.component('file-reader',{
template: '#fileReader',
methods: {
loadTextFromFile: function (e) {
const file = e.target.files[0]
const reader = new FileReader()
reader.onload = e => this.$emit('load', e.target.result)
reader.readAsText(file)
}
}
})组件监听 load 事件,以便父组件能够处理数据。
使用组件
把新创建的 file-reader 组件挂载到 #app 的 p 元素下,来演示我们的组件:
<p id="app">
<textarea rows="10" v-model="text"></textarea>
<file-reader @load="text = $event"></file-reader>
</p>
let app = new Vue({
el: '#app',
data () {
return {
text: ''
}
}
})我们需要在 data 中添加一个 text 属性,并使用 v-model 将其绑定到 textarea 上。最后,我们将捕获 @load 事件,并通过 $event 将 text 属性设置为有效的加载事件。
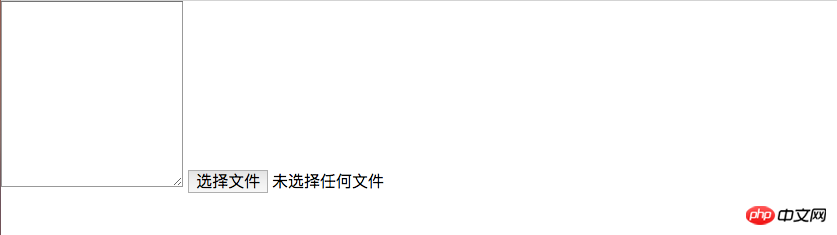
这个时候你看到的效果如下:

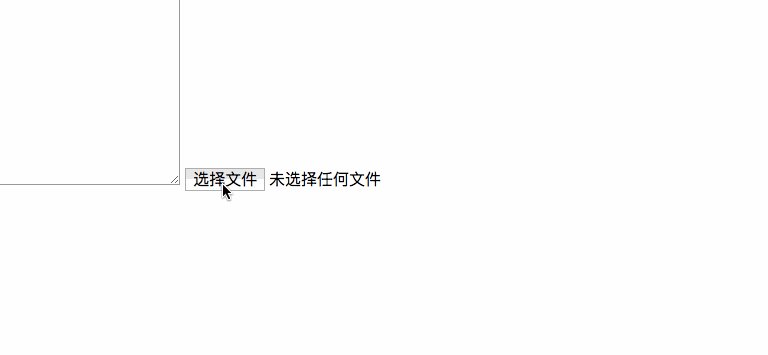
其实到现在,功能已经有了,在你的浏览器像下图这样操作,你就可以看到效果了:

特别提醒:我尝试了几种文件格式,对于图片、PDF等文件格式加载会乱码,但加载 .md 或者 .doc 之类的文件,对应的内容能正常的显示在 textarea 中。
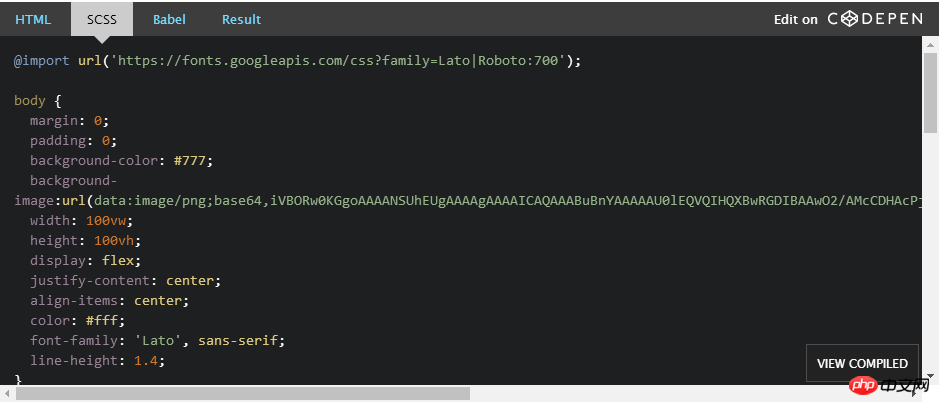
添加样式
如果你阅读到这里的话,你应该看到了效果。长得很丑(事实上没有任何的样式效果)。接下来添加一些样式,让其看起来好看一些。
在每个浏览器中, <input type="file"> FileReader コンポーネントを作成して、すべてをまとめてみましょう:
<template id="fileReader">
<label class="file-reader">
Read File
<input type="file" @change="loadTextFromFile" />
</label>
</template>
.file-reader {
position: relative;
overflow: hidden;
display: inline-block;
border: 2px solid black;
border-radius: 5px;
padding: 8px 12px;
cursor: pointer;
input {
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0;
}
}このコンポーネントは、親コンポーネントがデータを処理できるように、load イベントをリッスンします。
コンポーネントの使用

textarea にバインドします。最後に、@load イベントをキャプチャし、$event 経由で text 属性を有効な イベントを読み込み中🎜。 🎜🎜この時点で見られる効果は次のとおりです: 🎜🎜 🎜🎜実際、この機能は現在すでに利用可能であり、以下のようにブラウザで操作することで効果を確認できます: 🎜🎜
🎜🎜実際、この機能は現在すでに利用可能であり、以下のようにブラウザで操作することで効果を確認できます: 🎜🎜 🎜
🎜🎜特別な注意: 写真、PDF など、いくつかのファイル形式を試しました。ファイル形式を読み込むと文字化けしますが、.md や .doc などのファイルを読み込むと、対応するコンテンツがテキストエリアに正常に表示されます。 🎜🎜🎜🎜スタイルを追加🎜🎜🎜🎜ここまで読んでいただければ、効果がわかるはずです。見た目は醜いです(実際、スタイリング効果はまったくありません)。次に、スタイルを追加して見栄えを良くします。 🎜🎜各ブラウザでは、
<input type="file"> のレンダリング効果が異なります。同じレンダリング効果が必要な場合は、カスタム スタイルが必要です。その後、入力を非表示にして、代わりに 以上がVue ファイル リーダー コンポーネント FileReader APIの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
Windows 10 旧バージョンコンポーネント DirectPlay のインストール方法
Dec 28, 2023 pm 03:43 PM
win10で一部のゲームをプレイすると、画面がフリーズしたり画面がぼやけるなどの不具合が多くのユーザーに発生しますが、現時点ではダイレクトプレイ機能をオンにすることで問題を解決でき、機能の操作方法も非常に簡単です。 win10 の古いコンポーネントである Directplay をインストールする方法 1. 検索ボックスに「コントロール パネル」と入力して開きます 2. 表示方法として大きなアイコンを選択します 3. 「プログラムと機能」を見つけます 4. 左側をクリックして有効にするか、 Win 機能をオフにする 5. ここで古いバージョンを選択します チェックボックスをオンにするだけです
 PHP プロジェクトで API インターフェイスを呼び出してデータをクロールおよび処理するにはどうすればよいですか?
Sep 05, 2023 am 08:41 AM
PHP プロジェクトで API インターフェイスを呼び出してデータをクロールおよび処理するにはどうすればよいですか?
Sep 05, 2023 am 08:41 AM
PHP プロジェクトで API インターフェイスを呼び出してデータをクロールおよび処理するにはどうすればよいですか? 1. はじめに PHP プロジェクトでは、多くの場合、他の Web サイトからデータをクロールし、これらのデータを処理する必要があります。多くの Web サイトでは API インターフェイスが提供されており、これらのインターフェイスを呼び出すことでデータを取得できます。この記事では、PHP を使用して API インターフェイスを呼び出し、データをクロールおよび処理する方法を紹介します。 2. API インターフェースの URL とパラメーターを取得する 開始する前に、ターゲット API インターフェースの URL と必要なパラメーターを取得する必要があります。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 古いバージョンのwin10コンポーネントの設定を開く方法
Dec 22, 2023 am 08:45 AM
古いバージョンのwin10コンポーネントの設定を開く方法
Dec 22, 2023 am 08:45 AM
Win10 の古いバージョンのコンポーネントは、デフォルトで閉じられていることが多いため、ユーザー自身が設定で有効にする必要があります。まず、設定を入力する必要があります。操作は非常に簡単です。以下の手順に従ってください。Win10 の古いバージョンはどこにありますか?バージョン コンポーネント? 開く 1. [スタート] をクリックし、[Win システム] をクリックします 2. クリックしてコントロール パネルに入ります 3. 次に、下のプログラムをクリックします 4. [Win 機能を有効または無効にする] をクリックします 5. ここで必要なものを選択できます開く
 React API 呼び出しガイド: バックエンド API とデータをやり取りおよび転送する方法
Sep 26, 2023 am 10:19 AM
React API 呼び出しガイド: バックエンド API とデータをやり取りおよび転送する方法
Sep 26, 2023 am 10:19 AM
ReactAPI 呼び出しガイド: バックエンド API とやり取りしてデータを転送する方法 概要: 最新の Web 開発では、バックエンド API とやり取りしてデータを転送することは一般的なニーズです。 React は、人気のあるフロントエンド フレームワークとして、このプロセスを簡素化するための強力なツールと機能をいくつか提供します。この記事では、React を使用して基本的な GET リクエストや POST リクエストなどのバックエンド API を呼び出す方法を紹介し、具体的なコード例を示します。必要な依存関係をインストールします。まず、Axi がプロジェクトにインストールされていることを確認します。
 Oracle API使用ガイド: データ・インタフェース・テクノロジの探求
Mar 07, 2024 am 11:12 AM
Oracle API使用ガイド: データ・インタフェース・テクノロジの探求
Mar 07, 2024 am 11:12 AM
Oracle は世界的に有名なデータベース管理システム プロバイダーであり、その API (アプリケーション プログラミング インターフェイス) は、開発者が Oracle データベースと簡単に対話して統合するのに役立つ強力なツールです。この記事では、Oracle API 使用ガイドを詳しく掘り下げ、開発プロセス中にデータ インターフェイス テクノロジを利用する方法を読者に示し、具体的なコード例を示します。 1.オラクル
 Oracle API統合戦略分析: システム間のシームレスな通信の実現
Mar 07, 2024 pm 10:09 PM
Oracle API統合戦略分析: システム間のシームレスな通信の実現
Mar 07, 2024 pm 10:09 PM
OracleAPI統合戦略分析: システム間のシームレスな通信を実現するには、特定のコード・サンプルが必要です。今日のデジタル時代では、社内の企業システムは相互に通信してデータを共有する必要があり、OracleAPIは、システム間のシームレスな通信を実現するための重要なツールの1つです。システム。この記事では、OracleAPIの基本概念と原則から始まり、API統合戦略について説明し、最後に読者がOracleAPIをよりよく理解して適用できるように具体的なコード例を示します。 1. 基本的な Oracle API
 Python を使用して API データを CSV 形式で保存する
Aug 31, 2023 pm 09:09 PM
Python を使用して API データを CSV 形式で保存する
Aug 31, 2023 pm 09:09 PM
データ駆動型のアプリケーションと分析の世界では、API (アプリケーション プログラミング インターフェイス) がさまざまなソースからデータを取得する際に重要な役割を果たします。 API データを操作する場合、多くの場合、アクセスや操作が簡単な形式でデータを保存する必要があります。そのような形式の 1 つは CSV (カンマ区切り値) で、これを使用すると表形式のデータを効率的に編成して保存できます。この記事では、強力なプログラミング言語 Python を使用して API データを CSV 形式で保存するプロセスについて説明します。このガイドで概説されている手順に従うことで、API からデータを取得し、関連情報を抽出し、さらなる分析と処理のためにそれを CSV ファイルに保存する方法を学びます。 Python を使用した API データ処理の世界に飛び込み、CSV 形式の可能性を解き放ってみましょう




