python3+PyQt5+Qt デザイナーはスタックされたウィジェットを実装します
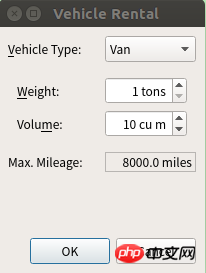
この記事は主にスタックされたウィジェットを実装するための python3+PyQt5+Qt デザイナーを詳しく紹介します。興味のある方は参考にしてください。この記事は「Python Qt GUI 高速プログラミング」の第 3 章です。スタック ウィンドウの例です。第 9 章の Vehicle Rental は Python3+PyQt5+Qt Designer を使用して書き直されています。
最初の部分は Qt Designer を借用せず、完全にコードで実装されています。 2 番目の部分は、迅速な実装のために Qt Designer から借用しています。
パート 1:
import sys
from PyQt5.QtCore import (Qt)
from PyQt5.QtWidgets import (QApplication, QComboBox, QDialog,
QDialogButtonBox, QFrame, QGridLayout, QHBoxLayout, QLabel,
QSpinBox, QStackedWidget, QVBoxLayout, QWidget)
class VehicleRentalDlg(QDialog):
def __init__(self, parent=None):
super(VehicleRentalDlg, self).__init__(parent)
vehicleLabel = QLabel("&Vehicle Type:")
self.vehicleComboBox = QComboBox()
vehicleLabel.setBuddy(self.vehicleComboBox)
self.vehicleComboBox.addItems(["Car", "Van"])
colorLabel = QLabel("Co&lor:")
self.colorComboBox = QComboBox()
colorLabel.setBuddy(self.colorComboBox)
self.colorComboBox.addItems(["Black", "Blue", "Green", "Red",
"Silver", "White", "Yellow"])
seatsLabel = QLabel("&Seats:")
self.seatsSpinBox = QSpinBox()
seatsLabel.setBuddy(self.seatsSpinBox)
self.seatsSpinBox.setRange(2, 12)
self.seatsSpinBox.setValue(4)
self.seatsSpinBox.setAlignment(Qt.AlignRight|Qt.AlignVCenter)
weightLabel = QLabel("&Weight:")
self.weightSpinBox = QSpinBox()
weightLabel.setBuddy(self.weightSpinBox)
self.weightSpinBox.setRange(1, 8)
self.weightSpinBox.setValue(1)
self.weightSpinBox.setAlignment(Qt.AlignRight|Qt.AlignVCenter)
self.weightSpinBox.setSuffix(" tons")
volumeLabel = QLabel("Volu&me")
self.volumeSpinBox = QSpinBox()
volumeLabel.setBuddy(self.volumeSpinBox)
self.volumeSpinBox.setRange(4, 22)
self.volumeSpinBox.setValue(10)
self.volumeSpinBox.setAlignment(Qt.AlignRight|Qt.AlignVCenter)
self.volumeSpinBox.setSuffix(" cu m")
mileageLabel = QLabel("Max. Mileage")
self.mileageLabel = QLabel("1000 miles")
self.mileageLabel.setAlignment(Qt.AlignRight|Qt.AlignVCenter)
self.mileageLabel.setFrameStyle(QFrame.StyledPanel|QFrame.Sunken)
self.buttonBox = QDialogButtonBox(QDialogButtonBox.Ok|
QDialogButtonBox.Cancel)
self.stackedWidget = QStackedWidget()
carWidget = QWidget()
carLayout = QGridLayout()
carLayout.addWidget(colorLabel, 0, 0)
carLayout.addWidget(self.colorComboBox, 0, 1)
carLayout.addWidget(seatsLabel, 1, 0)
carLayout.addWidget(self.seatsSpinBox, 1, 1)
carWidget.setLayout(carLayout)
self.stackedWidget.addWidget(carWidget)
vanWidget = QWidget()
vanLayout = QGridLayout()
vanLayout.addWidget(weightLabel, 0, 0)
vanLayout.addWidget(self.weightSpinBox, 0, 1)
vanLayout.addWidget(volumeLabel, 1, 0)
vanLayout.addWidget(self.volumeSpinBox, 1, 1)
vanWidget.setLayout(vanLayout)
self.stackedWidget.addWidget(vanWidget)
topLayout = QHBoxLayout()
topLayout.addWidget(vehicleLabel)
topLayout.addWidget(self.vehicleComboBox)
bottomLayout = QHBoxLayout()
bottomLayout.addWidget(mileageLabel)
bottomLayout.addWidget(self.mileageLabel)
layout = QVBoxLayout()
layout.addLayout(topLayout)
layout.addWidget(self.stackedWidget)
layout.addLayout(bottomLayout)
layout.addWidget(self.buttonBox)
self.setLayout(layout)
self.buttonBox.accepted.connect(self.accept)
self.buttonBox.rejected.connect(self.reject)
self.vehicleComboBox.currentIndexChanged[str].connect(self.setWidgetStack)
self.weightSpinBox.valueChanged[int].connect(self.weightChanged)
self.setWindowTitle("Vehicle Rental")
def setWidgetStack(self, text):
if text == "Car":
self.stackedWidget.setCurrentIndex(0)
self.mileageLabel.setText("1000 miles")
else:
self.stackedWidget.setCurrentIndex(1)
self.weightChanged(self.weightSpinBox.value())
def weightChanged(self, amount):
self.mileageLabel.setText("{0} miles".format(8000 / amount))
app = QApplication(sys.argv)
form = VehicleRentalDlg()
form.show()
app.exec_()
パート 2:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file '/home/yrd/eric_workspace/Vehicle/vehiclerentaldlg.ui'
#
# Created by: PyQt5 UI code generator 5.7
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_VehicleRentalDlg(object):
def setupUi(self, VehicleRentalDlg):
VehicleRentalDlg.setObjectName("VehicleRentalDlg")
VehicleRentalDlg.resize(206, 246)
self.gridlayout = QtWidgets.QGridLayout(VehicleRentalDlg)
self.gridlayout.setContentsMargins(9, 9, 9, 9)
self.gridlayout.setSpacing(6)
self.gridlayout.setObjectName("gridlayout")
self.buttonBox = QtWidgets.QDialogButtonBox(VehicleRentalDlg)
self.buttonBox.setOrientation(QtCore.Qt.Horizontal)
self.buttonBox.setStandardButtons(QtWidgets.QDialogButtonBox.Cancel|QtWidgets.QDialogButtonBox.Ok)
self.buttonBox.setObjectName("buttonBox")
self.gridlayout.addWidget(self.buttonBox, 4, 0, 1, 1)
spacerItem = QtWidgets.QSpacerItem(188, 16, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
self.gridlayout.addItem(spacerItem, 3, 0, 1, 1)
self.hboxlayout = QtWidgets.QHBoxLayout()
self.hboxlayout.setContentsMargins(0, 0, 0, 0)
self.hboxlayout.setSpacing(6)
self.hboxlayout.setObjectName("hboxlayout")
self.label_6 = QtWidgets.QLabel(VehicleRentalDlg)
self.label_6.setObjectName("label_6")
self.hboxlayout.addWidget(self.label_6)
self.mileageLabel = QtWidgets.QLabel(VehicleRentalDlg)
self.mileageLabel.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.mileageLabel.setFrameShadow(QtWidgets.QFrame.Sunken)
self.mileageLabel.setAlignment(QtCore.Qt.AlignRight|QtCore.Qt.AlignTrailing|QtCore.Qt.AlignVCenter)
self.mileageLabel.setObjectName("mileageLabel")
self.hboxlayout.addWidget(self.mileageLabel)
self.gridlayout.addLayout(self.hboxlayout, 2, 0, 1, 1)
self.stackedWidget = QtWidgets.QStackedWidget(VehicleRentalDlg)
self.stackedWidget.setObjectName("stackedWidget")
self.page_2 = QtWidgets.QWidget()
self.page_2.setObjectName("page_2")
self.gridlayout1 = QtWidgets.QGridLayout(self.page_2)
self.gridlayout1.setContentsMargins(9, 9, 9, 9)
self.gridlayout1.setSpacing(6)
self.gridlayout1.setObjectName("gridlayout1")
self.colorComboBox = QtWidgets.QComboBox(self.page_2)
self.colorComboBox.setObjectName("colorComboBox")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.gridlayout1.addWidget(self.colorComboBox, 0, 1, 1, 1)
self.label_4 = QtWidgets.QLabel(self.page_2)
self.label_4.setObjectName("label_4")
self.gridlayout1.addWidget(self.label_4, 0, 0, 1, 1)
self.label_5 = QtWidgets.QLabel(self.page_2)
self.label_5.setObjectName("label_5")
self.gridlayout1.addWidget(self.label_5, 1, 0, 1, 1)
self.seatsSpinBox = QtWidgets.QSpinBox(self.page_2)
self.seatsSpinBox.setAlignment(QtCore.Qt.AlignRight)
self.seatsSpinBox.setMinimum(2)
self.seatsSpinBox.setMaximum(12)
self.seatsSpinBox.setProperty("value", 4)
self.seatsSpinBox.setObjectName("seatsSpinBox")
self.gridlayout1.addWidget(self.seatsSpinBox, 1, 1, 1, 1)
self.stackedWidget.addWidget(self.page_2)
self.page = QtWidgets.QWidget()
self.page.setObjectName("page")
self.gridlayout2 = QtWidgets.QGridLayout(self.page)
self.gridlayout2.setContentsMargins(9, 9, 9, 9)
self.gridlayout2.setSpacing(6)
self.gridlayout2.setObjectName("gridlayout2")
self.weightSpinBox = QtWidgets.QSpinBox(self.page)
self.weightSpinBox.setAlignment(QtCore.Qt.AlignRight)
self.weightSpinBox.setMinimum(1)
self.weightSpinBox.setMaximum(8)
self.weightSpinBox.setObjectName("weightSpinBox")
self.gridlayout2.addWidget(self.weightSpinBox, 0, 1, 1, 1)
self.label_3 = QtWidgets.QLabel(self.page)
self.label_3.setObjectName("label_3")
self.gridlayout2.addWidget(self.label_3, 1, 0, 1, 1)
self.label_2 = QtWidgets.QLabel(self.page)
self.label_2.setObjectName("label_2")
self.gridlayout2.addWidget(self.label_2, 0, 0, 1, 1)
self.volumeSpinBox = QtWidgets.QSpinBox(self.page)
self.volumeSpinBox.setAlignment(QtCore.Qt.AlignRight)
self.volumeSpinBox.setMinimum(4)
self.volumeSpinBox.setMaximum(22)
self.volumeSpinBox.setProperty("value", 10)
self.volumeSpinBox.setObjectName("volumeSpinBox")
self.gridlayout2.addWidget(self.volumeSpinBox, 1, 1, 1, 1)
self.stackedWidget.addWidget(self.page)
self.gridlayout.addWidget(self.stackedWidget, 1, 0, 1, 1)
self.hboxlayout1 = QtWidgets.QHBoxLayout()
self.hboxlayout1.setContentsMargins(0, 0, 0, 0)
self.hboxlayout1.setSpacing(6)
self.hboxlayout1.setObjectName("hboxlayout1")
self.label = QtWidgets.QLabel(VehicleRentalDlg)
self.label.setObjectName("label")
self.hboxlayout1.addWidget(self.label)
self.vehicleComboBox = QtWidgets.QComboBox(VehicleRentalDlg)
self.vehicleComboBox.setObjectName("vehicleComboBox")
self.vehicleComboBox.addItem("")
self.vehicleComboBox.addItem("")
self.hboxlayout1.addWidget(self.vehicleComboBox)
self.gridlayout.addLayout(self.hboxlayout1, 0, 0, 1, 1)
self.label_4.setBuddy(self.colorComboBox)
self.label_5.setBuddy(self.seatsSpinBox)
self.label_3.setBuddy(self.volumeSpinBox)
self.label_2.setBuddy(self.seatsSpinBox)
self.label.setBuddy(self.vehicleComboBox)
self.retranslateUi(VehicleRentalDlg)
self.stackedWidget.setCurrentIndex(0)
self.vehicleComboBox.currentIndexChanged['int'].connect(self.stackedWidget.setCurrentIndex)
self.buttonBox.accepted.connect(VehicleRentalDlg.accept)
self.buttonBox.rejected.connect(VehicleRentalDlg.reject)
QtCore.QMetaObject.connectSlotsByName(VehicleRentalDlg)
def retranslateUi(self, VehicleRentalDlg):
_translate = QtCore.QCoreApplication.translate
VehicleRentalDlg.setWindowTitle(_translate("VehicleRentalDlg", "Vehicle Rental"))
self.label_6.setText(_translate("VehicleRentalDlg", "Max. Mileage:"))
self.mileageLabel.setText(_translate("VehicleRentalDlg", "1000 miles"))
self.colorComboBox.setItemText(0, _translate("VehicleRentalDlg", "Black"))
self.colorComboBox.setItemText(1, _translate("VehicleRentalDlg", "Blue"))
self.colorComboBox.setItemText(2, _translate("VehicleRentalDlg", "Green"))
self.colorComboBox.setItemText(3, _translate("VehicleRentalDlg", "Red"))
self.colorComboBox.setItemText(4, _translate("VehicleRentalDlg", "Silver"))
self.colorComboBox.setItemText(5, _translate("VehicleRentalDlg", "White"))
self.colorComboBox.setItemText(6, _translate("VehicleRentalDlg", "Yellow"))
self.label_4.setText(_translate("VehicleRentalDlg", "Co&lor:"))
self.label_5.setText(_translate("VehicleRentalDlg", "&Seats:"))
self.weightSpinBox.setSuffix(_translate("VehicleRentalDlg", " tons"))
self.label_3.setText(_translate("VehicleRentalDlg", "Volu&me:"))
self.label_2.setText(_translate("VehicleRentalDlg", "&Weight:"))
self.volumeSpinBox.setSuffix(_translate("VehicleRentalDlg", " cu m"))
self.label.setText(_translate("VehicleRentalDlg", "&Vehicle Type:"))
self.vehicleComboBox.setItemText(0, _translate("VehicleRentalDlg", "Car"))
self.vehicleComboBox.setItemText(1, _translate("VehicleRentalDlg", "Van"))
/home/y rd/eric_workspace/Vehicle/vehiclerentaldlg .py
# -*- coding: utf-8 -*-
"""
Module implementing VehicleRentalDlg.
"""
import sys
from PyQt5.QtCore import pyqtSlot
from PyQt5.QtWidgets import QDialog,QApplication
from Ui_vehiclerentaldlg import Ui_VehicleRentalDlg
class VehicleRentalDlg(QDialog, Ui_VehicleRentalDlg):
"""
Class documentation goes here.
"""
def __init__(self, parent=None):
"""
Constructor
@param parent reference to the parent widget
@type QWidget
"""
super(VehicleRentalDlg, self).__init__(parent)
self.setupUi(self)
self.vehicleComboBox.setFocus()
@pyqtSlot(int)
def on_weightSpinBox_valueChanged(self, amount):
self.mileageLabel.setText("{0} miles".format(8000 / amount))
@pyqtSlot(str)
def on_vehicleComboBox_currentIndexChanged(self, text):
if text == "Car":
self.mileageLabel.setText("1000 miles")
else:
self.on_weightSpinBox_valueChanged(
self.weightSpinBox.value())
if __name__ == "__main__":
app = QApplication(sys.argv)
form = VehicleRentalDlg()
form.show()
app.exec_()
実行結果:
 関連する推奨事項:
関連する推奨事項:
以上がpython3+PyQt5+Qt デザイナーはスタックされたウィジェットを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 Windows 7 の全画面表示のショートカット キーは何ですか?
Jun 29, 2023 pm 07:33 PM
Windows 7 の全画面表示のショートカット キーは何ですか?
Jun 29, 2023 pm 07:33 PM
Windows 7 の全画面表示のショートカット キーは何ですか? win7システムを使用している場合、ソフトウェアを開いたときに、実行中のウィンドウが全画面表示にならないことがありますが、その場合はマウスを使用してウィンドウを最大化する必要があります。では、ウィンドウの最大化表示を素早く切り替えるにはどのようなショートカットキーがあるのでしょうか?次に、Win7ウィンドウ全画面のショートカットキーチュートリアルを共有します。 1. Alt+Enter 独自の全画面ショートカット キーを持たない一般的なプログラム (ほとんどのゲームを含む)。 2. F11 ほとんどすべてのブラウザで、このショートカット キーを使用して全画面表示に切り替えることができます。 3. Alt+V+U Word ドキュメントを含むほとんどのドキュメント ツールでは、このショートカット キーを使用して全画面表示に切り替えることができます。 4. Ctrl+F/Space 多くのプレーヤー ソフトウェアでは、ビューアで次のことができます。
 Google Chromeを毎回新しいウィンドウで開くように設定する方法
Mar 06, 2024 pm 06:19 PM
Google Chromeを毎回新しいウィンドウで開くように設定する方法
Mar 06, 2024 pm 06:19 PM
Google Chrome で毎回新しいウィンドウが開くように設定するにはどうすればよいですか?悪質なユーザーは仕事や勉強に Google Chrome を使用することを好みます。このブラウザは安全、高速、そして便利です。ユーザーによってブラウザの使用の好みは異なります。一部のユーザーは、Google Chrome を新しいウィンドウとして開き、素早い検索を容易にします。セットアップします。次に、Google Chrome を開くたびに、エディターが新しいウィンドウの設定に関するチュートリアルを表示します。興味のある友人は、学習に来てください。 Google Chrome を開くたびに新しいウィンドウを設定するチュートリアル 1. コンピューターのデスクトップで Google Chrome をダブルクリックして開き、右上隅にある [3 つの点] アイコンをクリックします。 2. [設定] オプションを見つけて、ページに入ります (図を参照)。 3. Google Chromeに移動します
 Win7 のタスクバーがデスクトップの右ウィンドウに表示されている場合はどうすればよいですか?
Jun 29, 2023 pm 07:41 PM
Win7 のタスクバーがデスクトップの右ウィンドウに表示されている場合はどうすればよいですか?
Jun 29, 2023 pm 07:41 PM
デスクトップの右側のウィンドウにWin7のタスクバーが表示されている場合はどうすればよいですか?通常の状況では、タスク バーはデフォルトで画面の下部にありますが、最近一部の Win7 ユーザーが、コンピューターの電源を入れたときにタスク バーが画面の右側のウィンドウに移動したことに気づきました。 ?詳細な操作方法を知らない友人も多いと思いますが、Win7 のタスクバーがデスクトップ右側のウィンドウに表示される問題を解決する手順を以下のエディターにまとめましたので、興味のある方はエディターに従ってください。下を見てください! Windows 7 のタスク バーがデスクトップの右側のウィンドウに表示される 解決手順 1. まず、次の図に示すように、デスクトップの右側のウィンドウでタスク バーを右クリックし、[プロパティ] を選択します。開いたタスクバーとプロパティウィンドウで、画面上のタスクバーをクリックします。 下部の場所を選択し、「タスクバーをロックする」にチェックを入れて、 をクリックします。
 コンピューターゲームの広告ポップアップを閉じる方法
Jul 07, 2023 pm 08:57 PM
コンピューターゲームの広告ポップアップを閉じる方法
Jul 07, 2023 pm 08:57 PM
多くのネチズンは、Windows 10 コンピューターでプレイすると広告ポップアップが表示されると信じており、ゲームをプレイするときにゲーム広告ポップアップが表示され、エクスペリエンスが低下する場合があります。では、Win10 コンピューターの右下隅にゲームの広告が点滅した場合はどうすればよいでしょうか?コンピューター ゲームの広告ポップアップを閉じるにはどうすればよいですか?次のエディタでは、コンピュータ上のゲーム広告ポップアップを閉じる方法を説明します。コンピューター ゲームの広告ポップアップを閉じる方法。ステップ 1: 点滅しているポップアップ ウィンドウのプロセス名を確認する 1. 点滅しているポップアップ ウィンドウが表示されたら、まだ閉じずに、右クリックしてコンピューターの下部にあるタスクバーの設定を開きます。 2. タスクバーの下の通知領域を見つけて、[選択したアイコンをタスクバーに表示する] をクリックします。 3. ここにリストされているアイコンはタスクバーに一度表示されているため、ポップアップ ウィンドウを閉じてもここに記録されます。あなた
 Windows 10 ウィンドウの色設定チュートリアル
Jul 08, 2023 pm 11:25 PM
Windows 10 ウィンドウの色設定チュートリアル
Jul 08, 2023 pm 11:25 PM
Windows 10 を使用している多くのユーザーは、コンピューターのデフォルトのウィンドウの色が見栄えが悪いと感じていますが、他の色に設定したい場合は、どのように設定すればよいでしょうか?最初に設定パネルに入り、個人用設定のエントリを見つけて、色をクリックする必要があります。カラー パネルが表示され、必要な色を選択し、後で設定を保存すると、色が変更されます。ウィンドウを開けると色が変わっていることがわかります。 Windows 10 でウィンドウの色を設定する方法: 1. ウィンドウの境界線の色を変更するのは非常に簡単で、まずシステム構成を入力します。 2. 次に、図に示すように、[個人設定] をクリックします。 3. ポップアップウィンドウで、左側の列の「カラー」ボタンを選択します。 4. 右側の色のリストから希望の色を選択し、「OK」をクリックします。
 MicrosoftのAI設計ツール「Microsoft Designer」がパブリックベータ版を公開し、Edgeサイドバーをサポート
May 02, 2023 am 11:52 AM
MicrosoftのAI設計ツール「Microsoft Designer」がパブリックベータ版を公開し、Edgeサイドバーをサポート
May 02, 2023 am 11:52 AM
4 月 28 日のニュースによると、2022 年 10 月に初めてリリースされた Microsoft Designer は、OpenAI の DALL.E2 などの生成 AI 機能を搭載した新しい設計ツールです。本日、Microsoft は、Microsoft Designer が完全なパブリック プレビューで誰でも使用できるようになったと発表しました。ソーシャル メディアの投稿、招待状、デジタル ポストカードなど、プロ品質のデザイン作品を手早く作成したい場合は、Photoshop や Illustrator などのプロ仕様のデザイン ソフトウェアの使用を検討するかもしれません。ただし、これらのソフトウェアの学習コストと使用の難しさは法外に高い場合があります。 Designer は Web ベースのアプリケーションです
 Ubuntu Unity でキーボード ショートカットを使用してアプリケーション ウィンドウを切り替えるにはどうすればよいですか?
Dec 29, 2023 pm 08:27 PM
Ubuntu Unity でキーボード ショートカットを使用してアプリケーション ウィンドウを切り替えるにはどうすればよいですか?
Dec 29, 2023 pm 08:27 PM
Unity デスクトップが Ubuntu に導入されて以来、そのシンプルで実用的な設計コンセプトと美しく効率的なユーザー インターフェイスがますます人気になりました。アプリケーション ウィンドウを切り替えるときに Unity デスクトップでショートカット キーを使用するための実践的なヒントをいくつか共有しましょう。 1. Alt+Tab キーの組み合わせを使用して、現在のデスクトップ上の異なるプログラム間で切り替える 1. Alt+Tab キーの組み合わせを押すと、画面にプログラム切り替えバーが表示され、Alt キーを押したままクリックしますTab キーを繰り返し押すと、切り替えバー内のプログラムが左から右の順に白いハローが表示され、ハローが目的のプログラムに到達したらキーを放すと、そのプログラムが即座にカレント ウィンドウになります。 2. ヒント: 1) まず、右側の Alt キーを押したまま、次に Tab キーを押します。この時点で多数のプログラムが開いている場合は、ターゲット プログラムが
 Windows 10でウィンドウが機内モードのままになる問題を修正する方法
Apr 13, 2023 am 11:07 AM
Windows 10でウィンドウが機内モードのままになる問題を修正する方法
Apr 13, 2023 am 11:07 AM
機内モード (機内モードとも呼ばれます) がオンになっている場合、Bluetooth、Wi-Fi、インターネット接続は自動的にオフになります。したがって、インターネットに依存するアプリケーションは使用できません。ただし、機内モードがオンになっていても、Bluetooth および Wi-Fi オプションを手動でオンにすることができます。場合によっては、デバイスが機内モードでスタックし、その特定のデバイスで必要な操作を実行できなくなることがあります。こうなると人々は何も分からなくなります。ただし、この記事では、この問題の解決に役立つさまざまな解決策を紹介します。試してみて、問題が解決されるかどうかを確認してください。はじめましょう!方法 1 – Windows の設定を使用して機内モードをオフにする ステップ 1 – Windows + I キーを同時に使用してウィンドウの設定を開く




