PyQt5 で毎日学習する必要があるイベントとシグナル
この記事では、PyQt5 で毎日学習する必要があるイベントとシグナルに関する関連情報を主に詳しく紹介します。興味のある方は参考にしてください。
このパートでは、PyQt5 のイベントとシグナルについて説明します。アプリケーションに実装する方法。
イベント
すべての GUI アプリケーションはイベント駆動型です。アプリケーション イベントは主にユーザーによって生成されますが、インターネット接続、ウィンドウ マネージャー、タイマーなどの他の方法によって生成されることもあります。アプリケーションの exec_() メソッドを呼び出すと、アプリケーションはメイン ループに入ります。メインループはさまざまなイベントを検出し、イベントオブジェクトに送信します。
イベント モデルには、次の 3 つの参加者があります:
イベント ソース (イベント ソース)
イベント オブジェクト (イベント オブジェクト)
イベント ターゲット (イベント ターゲット)
イベント ソースis イベントは、オブジェクトの状態が変化すると生成されます。イベント オブジェクト (イベント) は、イベント ソース内の状態変化をカプセル化するオブジェクトです。イベントターゲットは、通知を受け取りたいオブジェクトです。イベント ソース オブジェクトは、イベント ターゲットに対するイベントを処理するタスクを表します。
PyQt5 は、独自のシグナルとスロットのメカニズムを使用してイベントを処理します。シグナルとスロットは、オブジェクト間の通信に使用され、特定のイベントが発生するとシグナルが発行されます。スロットには任意の Python 呼び出しを使用できます。信号は、それに接続されているスロットが呼び出されるときに送信されます。
シグナルとスロットシグナルとスロット
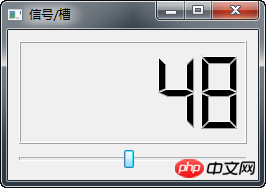
これは、PyQt5 のシグナルとスロットを示す簡単な例です。
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 这个例子中,我们将QSlider的滑动信号连接到QLCDNumber中。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年8月1日 """ import sys from PyQt5.QtWidgets import (QApplication, QWidget, QSlider, QLCDNumber, QVBoxLayout) from PyQt5.QtCore import Qt class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): lcd = QLCDNumber(self) sld = QSlider(Qt.Horizontal, self) vbox = QVBoxLayout() vbox.addWidget(lcd) vbox.addWidget(sld) self.setLayout(vbox) sld.valueChanged.connect(lcd.display) self.setGeometry(300, 300, 250, 150) self.setWindowTitle('信号/槽') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
この例では、QtGui.QLCDNumber と QtGui.QSlider が使用されます。スライダーをドラッグして LCD の番号を変更します。
sld.valueChanged.connect(lcd.display)
ここで、スライダーのvalueChanged信号はLCDの表示スロットに接続されています。
送信者は信号を送信するオブジェクトです。受信機は信号を受信するオブジェクトです。スロットは信号へのフィードバック方法です。
プログラム実行後

システムイベントハンドラーを上書きする
PyQt5でのイベント処理はイベントハンドラーを書き換えることで行われることが多いです。
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 在这个例子中,我们执行事件处理程序。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年8月1日 """ import sys from PyQt5.QtWidgets import QApplication, QWidget from PyQt5.QtCore import Qt class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): self.setGeometry(300, 300, 250, 150) self.setWindowTitle('事件处理') self.show() def keyPressEvent(self, e): if e.key() == Qt.Key_Escape: self.close() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
この場合、keyPressEvent() イベント ハンドラーを再実装します。
def keyPressEvent(self, e): if e.key() == Qt.Key_Escape: self.close()
キーボードのEscキーを押すと、アプリケーションが終了します。
イベント送信側イベント送信
同じイベントターゲットに接続されている複数のイベントソースを簡単に区別するために、PyQt5ではsender()メソッドを使用できます。
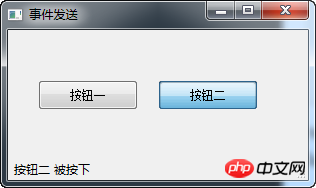
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 在这个例子中,我们确定事件发送对象。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年8月1日 """ import sys from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton class Example(QMainWindow): def __init__(self): super().__init__() self.initUI() def initUI(self): btn1 = QPushButton('按钮一', self) btn1.move(30, 50) btn2 = QPushButton('按钮二', self) btn2.move(150, 50) btn1.clicked.connect(self.buttonClicked) btn2.clicked.connect(self.buttonClicked) self.statusBar() self.setGeometry(300, 300, 300, 150) self.setWindowTitle('事件发送') self.show() def buttonClicked(self): sender = self.sender() self.statusBar().showMessage(sender.text() + ' 被按下') if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
この場合、ボタンは 2 つあります。どちらのボタンも buttonClicked() メソッドに接続されており、クリックされたボタンに応答して sender() メソッドを呼び出します。
btn1.clicked.connect(self.buttonClicked) btn2.clicked.connect(self.buttonClicked)
2 つのボタンが同じスロットに接続されています。
def buttonClicked(self): sender = self.sender() self.statusBar().showMessage(sender.text() + ' 被按下')
sender() メソッドを呼び出して信号ソースを特定します。アプリケーションのステータスバーに、押されたボタンのラベルが表示されます。
プログラムの実行後

カスタマイズされたシグナルの放出
QObject から作成されたオブジェクトはシグナルを放出できます。以下の例では、送信される信号をカスタマイズする方法を見ていきます。
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 在这个例子中,我们显示了如何以发射信号。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年8月1日 """ import sys from PyQt5.QtWidgets import QApplication, QMainWindow from PyQt5.QtCore import pyqtSignal, QObject class Communicate(QObject): closeApp = pyqtSignal() class Example(QMainWindow): def __init__(self): super().__init__() self.initUI() def initUI(self): self.c = Communicate() self.c.closeApp.connect(self.close) self.setGeometry(300, 300, 300, 150) self.setWindowTitle('发射信号') self.show() def mousePressEvent(self, event): self.c.closeApp.emit() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
closeApp という新しいシグナルを作成します。この信号はマウス プレス イベントを発行します。この信号は QMainWindow の close() スロットに接続されます。
class Communicate(QObject): closeApp = pyqtSignal()
QObject から継承した Communicate クラスを作成します。これは、pyqtSignal() クラスのプロパティを持ちます。
self.c = Communicate() self.c.closeApp.connect(self.close)
カスタム closeApp シグナルを QMainWindow の close() スロットに接続します。
def mousePressEvent(self, event): self.c.closeApp.emit()
マウスがプログラムウィンドウをクリックすると、closeAppシグナルが発せられます(emit)。アプリケーションは終了しました。
関連する推奨事項:
PyQtはインターフェースフリップスイッチング効果を実装します
以上がPyQt5 で毎日学習する必要があるイベントとシグナルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 pyqt5のインストール方法
Nov 30, 2023 pm 02:05 PM
pyqt5のインストール方法
Nov 30, 2023 pm 02:05 PM
pyqt5 のインストール手順: 1. Python と pip がコンピューターにインストールされていることを確認します; 2. ターミナルまたはコマンド プロンプトに「pip install PyQt5」コマンドを入力して、PyQt5 をインストールします; 3. インストールが完了したら、 Python スクリプトの PyQt5 モジュールと開始方法; 4. 「pip install PyQt5.QtGui」コマンドを入力して、いくつかの特定の機能またはコンポーネントをインストールできます; 5. 問題が発生した場合は、pip と setuptools のアップグレードを試みることができます。
![イベント ID 4660: オブジェクトが削除されました [修正]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) イベント ID 4660: オブジェクトが削除されました [修正]
Jul 03, 2023 am 08:13 AM
イベント ID 4660: オブジェクトが削除されました [修正]
Jul 03, 2023 am 08:13 AM
一部の読者がイベント ID4660 に遭遇しました。何をすればよいかわからないことが多いため、このガイドで説明します。イベント ID 4660 は通常、オブジェクトが削除されたときにログに記録されるため、コンピューター上でイベント ID 4660 を修正する実際的な方法も検討します。イベントID4660とは何ですか?イベント ID 4660 は Active Directory 内のオブジェクトに関連しており、次のいずれかの要因によってトリガーされます。 オブジェクトの削除 – オブジェクトが Active Directory から削除されるたびに、イベント ID 4660 のセキュリティ イベントがログに記録されます。手動変更 – ユーザーまたは管理者がオブジェクトのアクセス許可を手動で変更すると、イベント ID 4660 が生成される場合があります。これは、権限設定の変更、アクセス レベルの変更、またはユーザーやグループの追加または削除を行うときに発生する可能性があります。
 iPhone のロック画面で今後のカレンダーイベントを取得する
Dec 01, 2023 pm 02:21 PM
iPhone のロック画面で今後のカレンダーイベントを取得する
Dec 01, 2023 pm 02:21 PM
iOS 16 以降を実行している iPhone では、今後のカレンダー イベントをロック画面に直接表示できます。それがどのように行われるかを知るために読んでください。文字盤の複雑機構のおかげで、多くの Apple Watch ユーザーは、手首を一目見て次のカレンダーイベントを確認できることに慣れています。 iOS16 とロック画面ウィジェットの登場により、デバイスのロックを解除しなくても、同じカレンダーのイベント情報を iPhone で直接表示できるようになりました。カレンダー ロック画面ウィジェットには 2 つの種類があり、次に予定されているイベントの時間を追跡したり、イベント名とその時間を表示する大きなウィジェットを使用したりできます。ウィジェットの追加を開始するには、Face ID または Touch ID を使用して iPhone のロックを解除し、長押しします。
 アナログ信号とは何か、デジタル信号とは何か
Jan 30, 2023 pm 02:44 PM
アナログ信号とは何か、デジタル信号とは何か
Jan 30, 2023 pm 02:44 PM
アナログ信号とは、連続的に変化する物理量で表される情報のことで、信号の振幅、周波数、位相などが時間とともに連続的に変化したり、連続した時間間隔内で、その情報を表す特徴量を任意の瞬間に信号として表現することができます。任意の値。デジタル信号とは、独立変数が離散的であり、従属変数も離散的である信号のことで、この信号の独立変数は整数で表され、従属変数は有限数の中の数値で表されますが、コンピュータでは、デジタル信号のサイズは、多くの場合、有限ビット、つまり 2 進数表現で表されます。
 信号が最も強い Vivo の携帯電話! vivo X100s にはユニバーサル信号増幅システムが装備されています: 21 本のアンテナ、360° サラウンド設計
Jun 03, 2024 pm 08:41 PM
信号が最も強い Vivo の携帯電話! vivo X100s にはユニバーサル信号増幅システムが装備されています: 21 本のアンテナ、360° サラウンド設計
Jun 03, 2024 pm 08:41 PM
5 月 13 日のニュースによると、vivoX100s は今夜正式にリリースされました。優れた画像に加えて、新しい携帯電話は信号の面でも非常に優れています。 vivo の公式紹介によると、vivoX100s は最大 21 個のアンテナを備えた革新的なユニバーサル信号増幅システムを使用しています。この設計は、5G、4G、Wi-Fi、GPS、NFC などの多くの信号要件のバランスをとるために、ダイレクト スクリーンに基づいて再最適化されています。これにより、vivoX100s は vivo 史上最強の受信能力を備えた携帯電話となります。新しい電話機は、本体の周囲にアンテナを配置した独自の 360 度サラウンド設計も採用しています。この設計は信号強度を高めるだけでなく、日常のさまざまな保持姿勢を最適化し、不適切な保持方法によって引き起こされる問題を回避します。
 超完成度! PythonグラフィカルインターフェースフレームワークPyQt5の使い方ガイド!
Apr 13, 2023 am 08:43 AM
超完成度! PythonグラフィカルインターフェースフレームワークPyQt5の使い方ガイド!
Apr 13, 2023 am 08:43 AM
共通 GUI フレームワーク PyQt5: Qt は、クロスプラットフォームの C++ グラフィカル ユーザー インターフェイス ライブラリです。 QT はかつて Nokia が所有していましたが、後にフィンランドのソフトウェア会社 Digia Oyj に売却されました。 PyQt5 は Digia の Qt5 をベースにした Python インターフェイスであり、一連の Python モジュールで構成されています。 PyQt5 自体には 620 を超えるクラスと 6000 の関数とメソッドがあります。 Unix、Windows、Mac OS などの複数のプラットフォームで実行できます。 Pyside6: Pyside は QT Company が公式に提供している Python パッケージで、以前のバージョンは QT5 に相当する Pyside2 でしたが、最新バージョンでは命名ルールが調整され Pysid に変更されました。
 携帯電話が WiFi に接続できない問題の解決策 (携帯電話は WiFi 信号を受信しているが、インターネットにアクセスできない問題を解決する方法)
Apr 19, 2024 pm 03:25 PM
携帯電話が WiFi に接続できない問題の解決策 (携帯電話は WiFi 信号を受信しているが、インターネットにアクセスできない問題を解決する方法)
Apr 19, 2024 pm 03:25 PM
テクノロジーの発展に伴い、WiFi は人々の日常生活に欠かせないものになりました。携帯電話に WiFi 信号があることが示されていても、インターネットに正常に接続できない場合があります。今日は、多くの人を悩ませているこの問題に対するいくつかの解決策について説明します。 1: WiFi 設定を確認する 携帯電話が WiFi に接続できない場合は、まず WiFi 設定が正しいかどうかを確認する必要があります。そして、正しい WiFi ネットワークに接続し、携帯電話の WiFi 機能がオンになっていることを確認してください。 2: 携帯電話とルーターを再起動する 携帯電話が WiFi に接続できない場合や、携帯電話とルーター間の通信に問題が発生する場合があります。この問題を解決するには、電話とルーターを再起動してみてください。
 JavaScript では、「oninput」イベントの目的は何ですか?
Aug 26, 2023 pm 03:17 PM
JavaScript では、「oninput」イベントの目的は何ですか?
Aug 26, 2023 pm 03:17 PM
入力ボックスに値が追加されると、oninput イベントが発生します。次のコードを実行して、JavaScript で oninput イベントを実装する方法を理解してください。例<!DOCTYPEhtml><html> <body> <p>以下のように記述します:</p> <inputtype="text"




