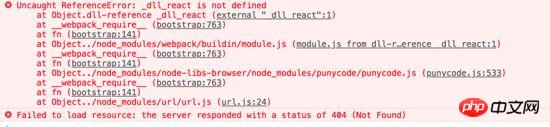
Webpack スキャフォールディングの使用の最適化
今回は、Webpack スキャフォールディングの最適化について説明します。Webpack スキャフォールディングを最適化するための 注意事項 について、実際のケースを見てみましょう。
前回の記事で webpack v4 の機能について学びました。今度はその知識を実践して、以前に書いた React scaffold のパッケージ化パフォーマンスを最適化します。
最適化カテゴリ
スタイルの分離
サードパーティリソースの分離
開発環境の差別化
ホットアップデート
-
パブリックコードの抽出
1.CSSの分離
npm install extract-text-webpack-plugin -D
webpack.config.js
css、less、sassファイルをパッケージファイルから個別に分離
+ let cssExtract = new ExtractTextWebpackPlugin({
+ filename: 'css.css',
+ allChunks: true
+ });
+ let sassExtract = new ExtractTextWebpackPlugin('sass.css')
+ let lessExtract = new ExtractTextWebpackPlugin('less.css')webpack.config.jsにルールを個別に追加
test:処理されたファイルの拡張子と一致する正規表現
- include/excludeは、処理する必要のあるフォルダーを手動で指定するか、処理する必要のないフォルダーをブロックします
{
test: /\.css$/,
use: cssExtract.extract({
fallback: "style-loader",
use: ['css-loader?minimize','postcss-loader'],
publicPath: "/dist"
}),
include:path.join(dirname,'./src'),
exclude:/node_modules/
},
{
test: /\.scss$/,
use: sassExtract.extract({
fallback: "style-loader",
use: ["css-loader?minimize","sass-loader"],
publicPath: "/dist"
}),
include:path.join(dirname,'./src'),
exclude:/node_modules/
},
{
test: /\.less$/,
loader: lessExtract.extract({
use: ["css-loader?minimize", "less-loader"]
}),
include:path.join(dirname,'./src'),
exclude:/node_modules/
},コンパイルが報告されます。 mainTemplate.applyPluginsWaterfall は関数ではありません代わりに Chunks.groupsIterable を使用し、instanceof Entrypoint でフィルターしてください調査では、webpack は v4 にアップグレードされたが、対応するプラグインはアップグレードされていないと結論付けられました。 解決策: 指定されたバージョンの依存関係をインストールします
"html-webpack-plugin": "^3.0.4" "extract-text-webpack-plugin": "^4.0.0-beta.0"
resolve
拡張子を指定した後は、require または import するときにファイル拡張子を追加する必要はありません。一致する拡張子を順番に追加しようとします。resolve: {
//引入模块的时候,可以不用扩展名
extensions: [".js", ".less", ".json"],
alias: {//别名
"bootstrap": "bootstrap/dist/css/bootstrap.css"
}
}ファイルの変更を監視
webpackモードで使用され、webpack-dev-serverモードでは使用されず、watchをfalseに変更できますwatchOptions: {
ignored: /node_modules/,
aggregateTimeout: 300, //监听到变化发生后等300ms再去执行动作,防止文件更新太快导致编译频率太高
poll: 1000 //通过不停的询问文件是否改变来判断文件是否发生变化,默认每秒询问1000次
}パブリックコードを抽出
optimization: {
splitChunks: {
cacheGroups: {
commons: {
chunks: "initial",
minChunks: 2,
maxInitialRequests: 5, // The default limit is too small to showcase the effect
minSize: 0 // This is example is too small to create commons chunks
},
vendor: {
test: /node_modules/,
chunks: "initial",
name: "vendor",
priority: 10,
enforce: true
}
}
}
}reactreact-domとpublicを分離コード
方法 1: 外部サードパーティのリソース ライブラリをページに導入し、外部を使用して、特定のインポートされたパッケージがバンドルにパッケージ化されないようにします。代わりに、実行時に外部からこれらの外部依存関係を取得します。
<script src="https://cdn.bootcss.com/react/16.4.0-alpha.0911da3/cjs/react.production.min.js"></script>
<script src="https://cdn.bootcss.com/react-dom/16.4.0-alpha.0911da3/cjs/react-dom-server.browser.production.min.js"></script>
externals: { 'react': 'React', 'react-dom': 'ReactDOM', // 提出ant design的公共资源, }方法2:DLL
DLLは前の記事で書いたのですが、パッケージ化しても出続けてしまいました
 ページ内でリソースが紹介されていないことが後で判明しました。 。 。 。 (ずっとwebpackがページ上に自動生成してくれるものだとばかり思っていました…)
ページ内でリソースが紹介されていないことが後で判明しました。 。 。 。 (ずっとwebpackがページ上に自動生成してくれるものだとばかり思っていました…)
index.htmlファイルに
<script src="./vendor/react.dll.js"></script>
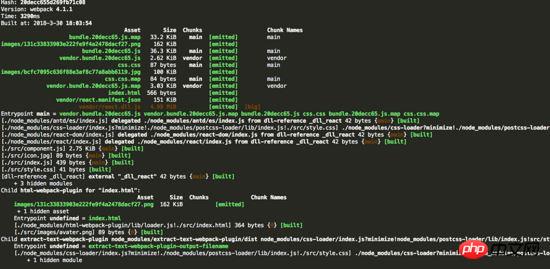
を導入して分離成功しました!コードをアップロードします
webpack.base.js
var path = require('path');
var webpack = require('webpack');
var ExtractTextWebpackPlugin = require("extract-text-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const CleanWebpackPlugin = require('clean-webpack-plugin');
const CopyWebpackPlugin = require('copy-webpack-plugin')
let cssExtract = new ExtractTextWebpackPlugin({
filename: 'css.css',
allChunks: true
});
let sassExtract = new ExtractTextWebpackPlugin('sass.css')
let lessExtract = new ExtractTextWebpackPlugin('less.css')
module.exports = {
entry:'./src/index.js',
output: {
path: path.resolve(dirname, './dist'),
filename: 'bundle.[hash:8].js',
publicPath: ''
},
resolve: {
//引入模块的时候,可以不用扩展名
extensions: [".js", ".less", ".json"],
alias: {//别名
"bootstrap": "bootstrap/dist/css/bootstrap.css"
},
modules: [path.resolve(dirname, 'node_modules')]
},
/* externals: {
'react': 'React',
'react-dom': 'ReactDOM',
// 提出ant design的公共资源
//'antd': 'antd',
},*/
devtool: 'source-map',
devServer: {
contentBase:path.resolve(dirname,'dist'),
publicPath: '/',
port: 8080,
hot:true,
compress:true,
historyApiFallback: true,
inline: true
},
watch: false, //只有在开启监听模式时,watchOptions才有意义
watchOptions: {
ignored: /node_modules/,
aggregateTimeout: 300, //监听到变化发生后等300ms再去执行动作,防止文件更新太快导致编译频率太高
poll: 1000 //通过不停的询问文件是否改变来判断文件是否发生变化,默认每秒询问1000次
},
optimization: {
splitChunks: {
cacheGroups: {
commons: {
chunks: "initial",
minChunks: 2,
maxInitialRequests: 5, // The default limit is too small to showcase the effect
minSize: 0 // This is example is too small to create commons chunks
},
vendor: {
test: /node_modules/,
chunks: "initial",
name: "vendor",
priority: 10,
enforce: true
}
}
}
},
module: {
rules:[
{
test: /\.js$/,
use: {
loader:'babel-loader',
options: {
presets: ['env','es2015', 'react'],
}
},
include:path.join(dirname,'./src'),
exclude:/node_modules/
},
{
test: /\.css$/,
use: cssExtract.extract({
fallback: "style-loader",
use: ['css-loader?minimize','postcss-loader'],
publicPath: "/dist"
}),
include:path.join(dirname,'./src'),
exclude:/node_modules/
},
{
test: /\.scss$/,
use: sassExtract.extract({
fallback: "style-loader",
use: ["css-loader?minimize","sass-loader"],
publicPath: "/dist"
}),
include:path.join(dirname,'./src'),
exclude:/node_modules/
},
{
test: /\.less$/,
loader: lessExtract.extract({
use: ["css-loader?minimize", "less-loader"]
}),
include:path.join(dirname,'./src'),
exclude:/node_modules/
},
{
test: /\.(html|htm)/,
use: 'html-withimg-loader'
},
{
test: /\.(png|jpg|gif|svg|bmp|eot|woff|woff2|ttf)/,
use: {
loader:'url-loader',
options:{
limit: 5 * 1024,
//指定拷贝文件的输出目录
outputPath: 'images/'
}
}
}
]
},
plugins: [
//定义环境变量
new webpack.DefinePlugin({
development: JSON.stringify(process.env.NODE_ENV)
}),
new CleanWebpackPlugin(['dist']),
cssExtract,
lessExtract,
sassExtract,
new HtmlWebpackPlugin({
title: 'React Biolerplate by YuanYuan',
template: './src/index.html',
filename: `index.html`,
hash: true
}),
new webpack.DllReferencePlugin({
manifest: path.join(dirname, 'vendor', 'react.manifest.json')
}),
new CopyWebpackPlugin([{
from: path.join(dirname,'vendor'),//静态资源目录源地址
to:'./vendor' //目标地址,相对于output的path目录
}]),
/* new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指定公共 bundle 的名称。
+ })*/
new webpack.HotModuleReplacementPlugin(), // 热替换插件
new webpack.NamedModulesPlugin() // 执行热替换时打印模块名字
]
};webpack.config.js
const path = require('path');
const webpack = require('webpack');
const merge = require('webpack-merge');//用来合并配置文件
const base = require('./webpack.base');
let other = '';
//console.log(process.env.NODE_ENV )
if (process.env.NODE_ENV == 'development') {
other = require('./webpack.dev.config');
} else {
other = require('./webpack.prod.config');
}
//console.log(merge(base, other));
module.exports = merge(base, other);
webpack.prod.config.js
const path = require('path');
const webpack = require('webpack');
const UglifyJSPlugin = require('uglifyjs-webpack-plugin')
module.exports = {
output: {
filename: 'bundle.min.js',
},
plugins: [
new UglifyJSPlugin({sourceMap: true})
]
}元のスキャフォールディングアドレス
 最適化されたスキャフォールディングアドレス
最適化されたスキャフォールディングアドレス
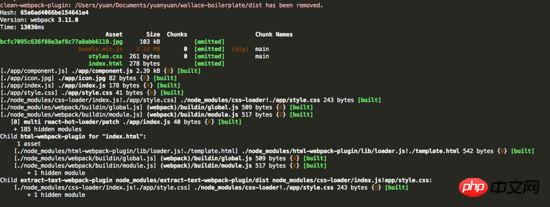
 最適化されたパッケージング速度、洗練されたパッケージングファイル、そして変換は成功しました~
最適化されたパッケージング速度、洗練されたパッケージングファイル、そして変換は成功しました~
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
vue+axiosプロダクションログインリクエストインターセプトwebpack v4の使用方法の詳細な説明以上がWebpack スキャフォールディングの使用の最適化の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7741
7741
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
Vue は、インタラクティブで効率的な Web アプリケーションを迅速に構築するのに役立つ優れた JavaScript フレームワークです。 Vue3 は、多くの新機能が導入された Vue の最新バージョンです。 Webpack は現在最も人気のある JavaScript モジュール パッケージャーおよびビルド ツールの 1 つで、プロジェクト内のさまざまなリソースの管理に役立ちます。この記事では、Webpack を使用して Vue3 アプリケーションをパッケージ化してビルドする方法を紹介します。 1.Webpackをインストールする
 Nginx Webサーバーキャディの使用方法
May 30, 2023 pm 12:19 PM
Nginx Webサーバーキャディの使用方法
May 30, 2023 pm 12:19 PM
Caddy の概要 Caddy は強力で拡張性の高い Web サーバーであり、現在 Github 上に 38,000 以上のスターが付いています。 Caddy は Go 言語で書かれており、静的リソースのホスティングとリバース プロキシに使用できます。 Caddy には以下の主な特徴があります: Nginx の複雑な構成と比較して、元の Caddyfile 構成は非常にシンプルです; 提供する AdminAPI を通じて構成を動的に変更できます; デフォルトで自動 HTTPS 構成をサポートし、自動的に適用して構成できますHTTPS 証明書; 数万のサイトのデータに拡張可能; 追加の依存関係なしでどこでも実行可能; Go 言語で記述されているため、メモリの安全性がより保証されます。まずはCentOに直接インストールします
 Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
フォーム検証は Web アプリケーション開発において非常に重要なリンクであり、フォーム データを送信する前にデータの有効性をチェックして、アプリケーションのセキュリティ脆弱性やデータ エラーを回避できます。 Web アプリケーションのフォーム検証は、Golang を使用すると簡単に実装できます。この記事では、Golang を使用して Web アプリケーションのフォーム検証を実装する方法を紹介します。 1. フォーム検証の基本要素 フォーム検証の実装方法を紹介する前に、フォーム検証の基本要素が何であるかを知る必要があります。フォーム要素: フォーム要素は
 Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
JavaAPI 開発における Web サーバー処理に Jetty7 を使用する インターネットの発展に伴い、Web サーバーはアプリケーション開発の中核部分となり、多くの企業でも注目を集めています。増大するビジネス ニーズを満たすために、多くの開発者が Web サーバー開発に Jetty の使用を選択しており、その柔軟性と拡張性は広く認識されています。この記事では、JavaAPI 開発における Jetty7 の使用方法を紹介します。
 ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
顔面遮蔽弾幕とは、映像内の人物を遮ることなく大量の弾幕が浮遊し、人物の背後から浮遊しているように見せることです。機械学習は数年前から普及していますが、これらの機能がブラウザでも実行できることは多くの人に知られていません。この記事では、ビデオ連発における実際的な最適化プロセスを紹介します。記事の最後に、適用可能なシナリオをいくつか示します。このソリューションを開くことを望んでいます。いくつかのアイデアがあります。 mediapipeDemo (https://google.github.io/mediapipe/) は、顔ブロック弾幕のオンデマンドアップアップロードの主流の実装原理を示していますサーバーのバックグラウンド計算により、ビデオ画面内のポートレート領域を抽出し、SVG ストレージに変換しますクライアントがビデオを再生している間、サーバーから SVG をダウンロードし、弾幕、ポートレートと組み合わせる
 FRPS サーバーと Web がポート 80 を共有するように nginx を設定する方法
Jun 03, 2023 am 08:19 AM
FRPS サーバーと Web がポート 80 を共有するように nginx を設定する方法
Jun 03, 2023 am 08:19 AM
まず、frpって何?という疑問があると思います。簡単に言うと、frp はイントラネット侵入ツールであり、クライアントを設定すると、サーバー経由でイントラネットにアクセスできるようになります。現在、私のサーバーは Web サイトとして nginx を使用しており、ポート 80 が 1 つだけあります。では、FRP サーバーもポート 80 を使用したい場合はどうすればよいでしょうか?クエリ後、nginx のリバース プロキシを使用してこれを実現できます。追加: frps はサーバー、frpc はクライアントです。ステップ 1: サーバーの nginx.conf 構成ファイルを変更し、次のパラメータを nginx.conf の http{} に追加します。server{listen80
 ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
Web 標準は、W3C およびその他の関連組織によって策定された一連の仕様とガイドラインです。HTML、CSS、JavaScript、DOM、Web アクセシビリティおよびパフォーマンスの最適化の標準化が含まれます。これらの標準に従うことで、ページの互換性を向上させることができます。 、メンテナンス性とパフォーマンス。 Web 標準の目標は、Web コンテンツをさまざまなプラットフォーム、ブラウザー、デバイス上で一貫して表示および操作できるようにして、より優れたユーザー エクスペリエンスと開発効率を提供することです。
 コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
Cockpit は、Linux サーバー用の Web ベースのグラフィカル インターフェイスです。これは主に、初心者/熟練ユーザーにとって Linux サーバーの管理を容易にすることを目的としています。この記事では、Cockpit アクセス モードと、CockpitWebUI から Cockpit への管理アクセスを切り替える方法について説明します。コンテンツ トピック: コックピット エントリ モード 現在のコックピット アクセス モードの確認 CockpitWebUI からコックピットへの管理アクセスを有効にする CockpitWebUI からコックピットへの管理アクセスを無効にする まとめ コックピット エントリ モード コックピットには 2 つのアクセス モードがあります。 制限付きアクセス: これは、コックピット アクセス モードのデフォルトです。このアクセス モードでは、コックピットから Web ユーザーにアクセスできません。




