
今回は、JS の動的ロードと繰り返しバインディングについて説明します。JS の動的ロードと繰り返しバインディングに関する 注意事項 とは何ですか。実際のケースを見てみましょう。
前書き
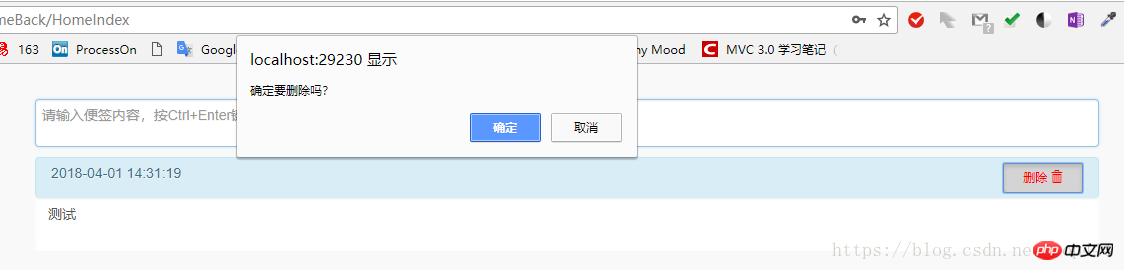
データを追加するときに、動的読み込みを使用してインターフェースに表示しました。これを例として挙げます。削除 をクリックすると、以下に示すように、削除するかどうかのプロンプトが表示されます:

Text
コンテンツが動的に追加される場合、通常、追加された p で使用する必要があるイベント (クリック イベント/変更イベントなど) が書き込まれます。私の削除イベントを例に挙げると、削除イベントはメモの追加イベントの下に記述する必要があるため、最初のデータが追加されたときに 1 回バインドされ、2 番目のデータが追加されたときに 1 回バインドされます。 、n 番目のデータが追加されると、1 回バインドされ、n 回の削除イベントがバインドされているため、n 番目のデータを削除するときに、削除を確認するプロンプトが n 回表示されます。 エラーの原因が判明したので、削除イベントをバインドする前に、最後にバインドされたイベントのバインドを解除するだけです。 コード://解绑
$(".deletebtn").off("click");
$(".update").off("change");
//绑定
$(".deletebtn").bind('click', delete_click);
$(".update").bind('change', change_fonts);Angularの親コンポーネントから子コンポーネントを呼び出す手順の詳細な説明
以上がJS動的ロードの繰り返しバインディングの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。