
この記事では、HTML で TD テキストの一部のみを表示する方法を紹介します。必要な友達に共有します。
for( var i=0;i<team.makeup_newsList.length;i++){
var newsresult=team.makeup_newsList[i];
newstag+='<p class="desc">'+
'<p class="thumb">'+
'<span class="badge bg-theme"><i class="fa fa-clock-o"></i></span>'+
'</p>'+
'<p class="details">'+
'<p><muted>'+newsresult.pubdate+'</muted><br/>'+
'<a href="#">'+newsresult.title+'</a>,作者:'+newsresult.makeup_user.username+'<br/>'+
'</p>'+
'<p style="white-space:nowrap;overflow:hidden;text-overflow: ellipsis;" >'+newsresult.content+'</p>'
' </p>'+
' </p>';
}
$('#newslist').html(newstag);効果
 方法 1:
方法 1:
テーブルに次の属性を追加します

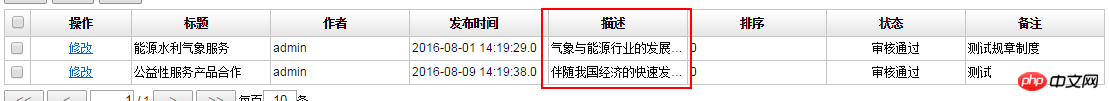
 HTML で TD コンテンツを作成する方法テーブルを固定長で表示
HTML で TD コンテンツを作成する方法テーブルを固定長で表示
の代わりに、この問題は弊社のテスト部門によって検出されました。テストの内容自体はバグですが、これは、より適切に分類されるちょっとしたトリックも教えてくれました。 td タグ内で長すぎる内容は td の幅の長さだけが表示され、それ以降の内容は省略記号に置き換えられます。 方法は以下の通りです:
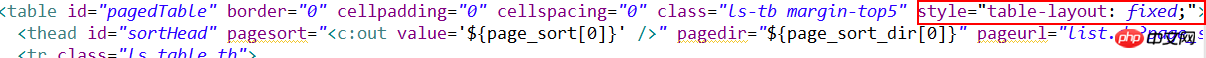
この関数には前提があります。 Style:
table-layout:fixed;
この属性はテーブルの内部レイアウトを固定サイズにするためのものです。このとき、width属性を使用してtdの長さを調整します。
次に、以下を追加します:
<style>
td {
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
</style>属性の説明
white-space:nowrap;规定段落中的文本不进行换行 overflow:hidden;关闭滚动条 text-overflow: ellipsis;溢出的文字显示为省略号
このとき、省略記号になっても、未知の内容があることがわかりますか?
そこで、現時点では、tdのtitle属性を使用することを検討し、コンテンツを表示するためにtitle属性にコンテンツを設定すると、カーソルがtdに留まっている限り、すべてのコンテンツが表示されるようになります。これでは十分ではないということ。すべてのコンテンツを表示するには、マウスオーバー イベントを自分で記述することを検討してください。表示方法は、行が折り返されていない場合、見苦しいスタイルが表示されます。
so: 改行には table-layout: fixed も必要です。
(IE ブラウザ) 長い英語文字列での自動行折り返し
方法 1: word-wrap:break-word;を追加します
table{
table-layout:fixed;
word-wrap:break-word;
}方法 2 :
<style type="text/css">
/*自动换行,IE,Chrome通用,FireFox连续英文不换行(遇空格换一行)*/
.AutoNewline_break{
word-wrap:break-word; word-break:break-all;
}
.AutoNewline_normal{
word-wrap:break-word; word-break:normal;
}
/*强制不换行,IE,FireFox,Chrome通用*/
.NoNewline{
white-space:nowrap
}
/*标签继承*/
p {
background:red; word-wrap: break-word; word-break:break-all;
}
</style>例: .NoNewline は、NoNewline クラスのラベル スタイルが、white-space:nowrap に変更されることを意味します
js を使用してスタイルを変更するだけです。もちろん、最終的には、mouseover イベントをキャンセルするために、mouseout イベントを記述する必要があります。
関連する推奨事項:
CSSを使用して表のテキストのオーバーフローを解決し、TD表示ワード数を制御します
以上がHTML内のTDテキストの一部だけを表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。