webpack4.0のパッケージ化最適化戦略のまとめ_JavaScriptスキル
この記事では、主に webpack 4.0 のパッケージ化最適化戦略の概要を紹介します。編集者はそれを参考として共有します。編集者と一緒に見てみましょう
この記事では、webpack4.0 のパッケージ化最適化戦略の概要を紹介し、その詳細を共有します:
webapck4 の新機能の紹介 - 参考資料
現在の依存パッケージ

1. ローダー設定を最適化する
1.1 ファイル一致範囲を狭める(include/exclude)
node_modules以下のファイルを除外することで、ローダー読み込みの検索範囲を狭めるファイルにヒットする確率が高い
module: {
rules: [
{
test: /\.js$/,
use: 'babel-loader',
exclude: /node_modules/, // 排除不处理的目录
include: path.resolve(dirname, 'src') // 精确指定要处理的目录
}
]
}1.2 キャッシュ ローダーの実行結果(cacheDirectory)
cacheDirectoryはローダーの固有のオプションであり、デフォルト値はfalseです。指定されたディレクトリ (「babel-loader?cacheDirectory=cacheLoader」を使用) はローダーの実行結果をキャッシュするために使用され、Webpack ビルド中の Babel の再コンパイル プロセスが軽減されます。空の値 ('babel-loader?cacheDirectory' を使用) または true ('babel-loader?cacheDirectory=true' を使用) に設定した場合、デフォルトのキャッシュ ディレクトリ (node_modules/.cache/babel-loader) が使用されます。 if in どのルート ディレクトリにも node_modules ディレクトリが見つからない場合、ディレクトリはダウングレードされ、オペレーティング システムのデフォルトの一時ファイル ディレクトリに戻ります。
module: {
rules: [
{
test: /\.js$/,
use: 'babel-loader?cacheDirectory', // 缓存loader执行结果 发现打包速度已经明显提升了
exclude: /node_modules/,
include: path.resolve(dirname, 'src')
}
]
}2.resolve最適化設定
2.1 最適化モジュール検索パスresolve.modules
Webpackのresolve.modules設定モジュールライブラリ(つまりnode_modules)の場所、インポート「vue」がjsに表示されるは相対パスでも絶対パスでもありません。node_modules ディレクトリにあります。ただし、デフォルトの設定は上向きの再帰検索によって見つかりますが、通常、プロジェクト ディレクトリには node_modules が 1 つだけあり、それはプロジェクトのルート ディレクトリにあります。検索範囲を減らすために、そのフル パスを直接指定できます。 node_modules; 同様に、エイリアスの場合も同様です (エイリアスの設定も同様です):

const path = require('path');
function resolve(dir) { // 转换为绝对路径
return path.join(dirname, dir);
}
resolve: {
modules: [ // 优化模块查找路径
path.resolve('src'),
path.resolve('node_modules') // 指定node_modules所在位置 当你import 第三方模块时 直接从这个路径下搜索寻找
]
}src ディレクトリの場所を設定した後、util ディレクトリは src にあるため、次の方法を使用してツールを導入できます。 util
// main.js import dep1 from 'util/dep1'; import add from 'util/add';
2.2のresolve.alias設定の関数 パスエイリアス
インポートを作成するか、モジュールの導入が容易になるようにパスエイリアスを要求します。構成アイテムは、エイリアスを介して元のインポート パスを新しいインポート パスにマップします。この最適化方法は、無効なコードを削除するための Tree-Shaking の使用に影響します
たとえば、src/ フォルダーにあるいくつかの一般的なモジュール:
alias: {
Utilities: path.resolve(dirname, 'src/utilities/'),
Templates: path.resolve(dirname, 'src/templates/')
}、「インポート時に相対パスを使用する」を次のように置き換えます:
import Utility from '../../utilities/utility';
次のようにエイリアスを使用できます:
import Utility from 'Utilities/utility';
resolve: {
alias: { // 别名配置 通过别名配置 可以让我们引用变的简单
'vue$': 'vue/dist/vue.common.js', // $表示精确匹配
src: resolve('src') // 当你在任何需要导入src下面的文件时可以 import moduleA from 'src/moduleA' src会被替换为resolve('src') 返回的绝对路径 而不需要相对路径形式导入
}
}完全一致を示すために、指定されたオブジェクトのキーの末尾に $ を追加することもできます:
alias: {
util$: resolve('src/util/add.js')
}これにより、次の結果が生成されます:
import Test1 from 'util'; // 精确匹配,所以 src/util/add.js 被解析和导入 import Test2 from 'util/dep1.js'; // 精确匹配,触发普通解析 util/dep1.js
2.3resolve.extensions
ファイル接尾辞のないモジュールを導入すると、webpack はこの設定に基づいて決定されたファイル接尾辞を自動的に解決します
-
接尾辞リストは次のようになります。可能な限り小さい周波数は、noparseを使用して、可能な限り接尾辞を掲載して登場します。そのため、ライブラリを使用するときに、ライブラリが大きすぎてインポートの require 呼び出しや定義呼び出しが含まれていない場合は、この設定を使用してパフォーマンスを向上させ、
モジュール化 を使用しない一部のファイルの再帰解析を Webpack に無視させることができます。 -
resolve: { extensions: ['.js', '.vue'] }ログイン後にコピー4.HappyPack - HappyPack を使用すると、webpack でローダーの実行プロセスを単一プロセスからマルチプロセス モードに拡張できます。つまり、タスクは同時実行のために複数のサブプロセスに分解されます。サブプロセスが処理された後、結果をメインプロセスに送信します。これにより、コードの構築が高速化され、DLL ダイナミック リンク ライブラリと組み合わせて使用すると効果的です。
// 忽略对jquery lodash的进行递归解析
module: {
// noParse: /jquery|lodash/
// 从 webpack 3.0.0 开始
noParse: function(content) {
return /jquery|lodash/.test(content)
}
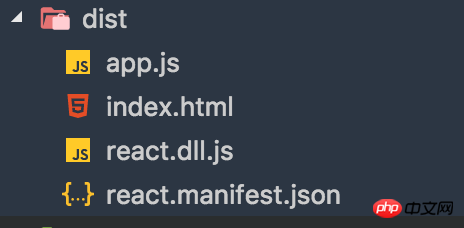
}webpack.config.js happypack提供的loader,是对文件实际匹配的处理loader。这里happypack提供的loader与plugin的衔接匹配,则是通过id=happypack来完成。 5.DLL动态链接库 在一个动态链接库中可以包含其他模块调用的函数和数据,动态链接库只需被编译一次,在之后的构建过程中被动态链接库包含的模块将不会被重新编译,而是直接使用动态链接库中的代码。 将web应用依赖的基础模块抽离出来,打包到单独的动态链接库中。一个链接库可以包含多个模块。 当需要导入的模块存在于动态链接库,模块不会再次打包,而是去动态链接库中去获取。 页面依赖的所有动态链接库都需要被加载。 5.1 定义DLL配置 依赖的两个内置插件:DllPlugin 和 DllReferencePlugin 5.1.1 创建一个DLL配置文件webpack_dll.config.js 5.1.2 output.libraryTarget 规定了以哪一种导出你的库 默认以全局变量形式 浏览器支持的形式 具体包括如下: "var" - 以直接变量输出(默认library方式) var Library = xxx (default) "this" - 通过设置this的属性输出 this["Library"] = xxx "commonjs" - 通过设置exports的属性输出 exports["Library"] = xxx "commonjs2" - 通过设置module.exports的属性输出 module.exports = xxx "amd" - 以amd方式输出 "umd" - 结合commonjs2/amd/root 5.1.3 打包生成动态链接库 在dist目录下 多出react.dll.js 和 react.manifest.json react.dll.js 动态链接库 里面包含了 react和react-dom的内容 react.manifest.json 描述链接库(react.dll)中的信息 5.2 在主配置文件中使用动态链接库文件 5.3 将动态链接库文件加载到页面中 需要借助两个webpack插件 html-webpack-plugin 产出html文件 html-webpack-include-assets-plugin 将js css资源添加到html中 扩展html插件的功能 配置webpack.config.js 此时react.dll.js和main.js被自动引入到页面中,并且dll文件在main.js之前加载 6.ParallelUglifyPlugin 这个插件可以帮助有很多入口点的项目加快构建速度。把对JS文件的串行压缩变为开启多个子进程并行进行uglify。 执行压缩 7.Tree Shaking 剔除JavaScript中用不上的代码。它依赖静态的ES6模块化语法,例如通过impot和export导入导出 commonJS模块 与 es6模块的区别 commonJS模块: 1.动态加载模块 commonJS 是运行时加载 能够轻松实现懒加载,优化用户体验 2.加载整个模块 commonJS模块中,导出的是整个模块 3.每个模块皆为对象 commonJS模块被视作一个对象 4.值拷贝 commonJS的模块输出和函数的值传递相似,都是值得拷贝 es6模块 1.静态解析 es6模块时 编译时加载 即在解析阶段就确定输出的模块的依赖关系,所以es6模块的import一般写在被引入文件的开头 2.模块不是对象 在es6里,每个模块并不会当做一个对象看待 3.加载的不是整个模块 在es6模块中 一个模块中有好几个export导出 4.模块的引用 es6模块中,导出的并不是模块的值得拷贝,而是这个模块的引用 7.1 保留ES6模块化语法 7.2 执行生产编译 默认已开启Tree Shaking 什么是Tree Shaking? 有个funs.js 里面有两个函数 main.js 中依赖funs.js 在main.js只使用了里面的 sub函数 默认情况下也会将funs.js里面其他没有的函数也打包进来, 如果开启tree shaking 生产编译时 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:const HappyPack = require('happypack');
const os = require('os'); // node 提供的系统操作模块
// 根据我的系统的内核数量 指定线程池个数 也可以其他数量
const happyThreadPool = HappyPack.ThreadPool({size: os.cpus().lenght})
module: {
rules: [
{
test: /\.js$/,
use: 'happypack/loader?id=babel',
exclude: /node_modules/,
include: path.resolve(dirname, 'src')
}
]
},
plugins: [
new HappyPack({ // 基础参数设置
id: 'babel', // 上面loader?后面指定的id
loaders: ['babel-loader?cacheDirectory'], // 实际匹配处理的loader
threadPool: happyThreadPool,
// cache: true // 已被弃用
verbose: true
});
]npm run dev
module.exports = {
entry: {
react: ['react', 'react-dom']
},
output: {
filename: '[name].dll.js', // 动态链接库输出的文件名称
path: path.join(dirname, 'dist'), // 动态链接库输出路径
libraryTarget: 'var', // 链接库(react.dll.js)输出方式 默认'var'形式赋给变量 b
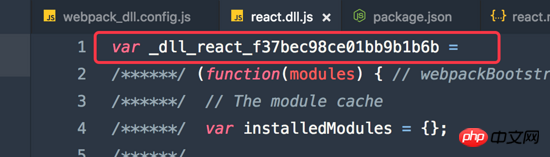
library: '_dll_[name]_[hash]' // 全局变量名称 导出库将被以var的形式赋给这个全局变量 通过这个变量获取到里面模块
},
plugins: [
new webpack.DllPlugin({
// path 指定manifest文件的输出路径
path: path.join(dirname, 'dist', '[name].manifest.json'),
name: '_dll_[name]_[hash]', // 和library 一致,输出的manifest.json中的name值
})
]
}
webpack --config webpack_dll.config.js --mode production

// webpack.config.js
const webpack = require('webpack');
plugins: [
// 当我们需要使用动态链接库时 首先会找到manifest文件 得到name值记录的全局变量名称 然后找到动态链接库文件 进行加载
new webpack.DllReferencePlugin({
manifest: require('./dist/react.manifest.json')
})
]npm i html-webpack-plugin html-webpack-include-assets-plugin -D
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const HtmlIncludeAssetsPlugin = require('html-webpack-include-assets-plugin');
pluings: [
new webpack.DllReferencePlugin({
manifest: require('./dist/react.manifest.json')
}),
new HtmlWebpackPlugin({
template: path.join(dirname, 'src/index.html')
}),
new HtmlIncludeAssetsPlugin({
assets: ['./react.dll.js'], // 添加的资源相对html的路径
append: false // false 在其他资源的之前添加 true 在其他资源之后添加
});
]
cnpm i webpack-parallel-uglify-plugin -D
// webpck.config.js
const ParallelUglifyPlugin = require('webpack-parallel-uglify-plugin');
plugins: [
new ParallelUglifyPlugin({
workerCount: 4,
uglifyJS: {
output: {
beautify: false, // 不需要格式化
comments: false // 保留注释
},
compress: { // 压缩
warnings: false, // 删除无用代码时不输出警告
drop_console: true, // 删除console语句
collapse_vars: true, // 内嵌定义了但是只有用到一次的变量
reduce_vars: true // 提取出出现多次但是没有定义成变量去引用的静态值
}
}
});
]webpack --mode production
// .babelrc
{
"presets": [
[
"env", {
modules: false // 不要编译ES6模块
},
"react",
"stage-0"
]
]
}webpack --mode production
// funs.js
export const sub = () => 'hello webpack!';
export const mul = () => 'hello shaking!';
// main.js
import {sub} from './funs.js'
sub();webpack --mode production //此时funs.js中没有被用到的代码并没打包进来 而被剔除出去了
以上がwebpack4.0のパッケージ化最適化戦略のまとめ_JavaScriptスキルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Nginx Webサーバーキャディの使用方法
May 30, 2023 pm 12:19 PM
Nginx Webサーバーキャディの使用方法
May 30, 2023 pm 12:19 PM
Caddy の概要 Caddy は強力で拡張性の高い Web サーバーであり、現在 Github 上に 38,000 以上のスターが付いています。 Caddy は Go 言語で書かれており、静的リソースのホスティングとリバース プロキシに使用できます。 Caddy には以下の主な特徴があります: Nginx の複雑な構成と比較して、元の Caddyfile 構成は非常にシンプルです; 提供する AdminAPI を通じて構成を動的に変更できます; デフォルトで自動 HTTPS 構成をサポートし、自動的に適用して構成できますHTTPS 証明書; 数万のサイトのデータに拡張可能; 追加の依存関係なしでどこでも実行可能; Go 言語で記述されているため、メモリの安全性がより保証されます。まずはCentOに直接インストールします
 Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
フォーム検証は Web アプリケーション開発において非常に重要なリンクであり、フォーム データを送信する前にデータの有効性をチェックして、アプリケーションのセキュリティ脆弱性やデータ エラーを回避できます。 Web アプリケーションのフォーム検証は、Golang を使用すると簡単に実装できます。この記事では、Golang を使用して Web アプリケーションのフォーム検証を実装する方法を紹介します。 1. フォーム検証の基本要素 フォーム検証の実装方法を紹介する前に、フォーム検証の基本要素が何であるかを知る必要があります。フォーム要素: フォーム要素は
 Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
JavaAPI 開発における Web サーバー処理に Jetty7 を使用する インターネットの発展に伴い、Web サーバーはアプリケーション開発の中核部分となり、多くの企業でも注目を集めています。増大するビジネス ニーズを満たすために、多くの開発者が Web サーバー開発に Jetty の使用を選択しており、その柔軟性と拡張性は広く認識されています。この記事では、JavaAPI 開発における Jetty7 の使用方法を紹介します。
 ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
顔面遮蔽弾幕とは、映像内の人物を遮ることなく大量の弾幕が浮遊し、人物の背後から浮遊しているように見せることです。機械学習は数年前から普及していますが、これらの機能がブラウザでも実行できることは多くの人に知られていません。この記事では、ビデオ連発における実際的な最適化プロセスを紹介します。記事の最後に、適用可能なシナリオをいくつか示します。このソリューションを開くことを望んでいます。いくつかのアイデアがあります。 mediapipeDemo (https://google.github.io/mediapipe/) は、顔ブロック弾幕のオンデマンドアップアップロードの主流の実装原理を示していますサーバーのバックグラウンド計算により、ビデオ画面内のポートレート領域を抽出し、SVG ストレージに変換しますクライアントがビデオを再生している間、サーバーから SVG をダウンロードし、弾幕、ポートレートと組み合わせる
 FRPS サーバーと Web がポート 80 を共有するように nginx を設定する方法
Jun 03, 2023 am 08:19 AM
FRPS サーバーと Web がポート 80 を共有するように nginx を設定する方法
Jun 03, 2023 am 08:19 AM
まず、frpって何?という疑問があると思います。簡単に言うと、frp はイントラネット侵入ツールであり、クライアントを設定すると、サーバー経由でイントラネットにアクセスできるようになります。現在、私のサーバーは Web サイトとして nginx を使用しており、ポート 80 が 1 つだけあります。では、FRP サーバーもポート 80 を使用したい場合はどうすればよいでしょうか?クエリ後、nginx のリバース プロキシを使用してこれを実現できます。追加: frps はサーバー、frpc はクライアントです。ステップ 1: サーバーの nginx.conf 構成ファイルを変更し、次のパラメータを nginx.conf の http{} に追加します。server{listen80
 ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
Web 標準は、W3C およびその他の関連組織によって策定された一連の仕様とガイドラインです。HTML、CSS、JavaScript、DOM、Web アクセシビリティおよびパフォーマンスの最適化の標準化が含まれます。これらの標準に従うことで、ページの互換性を向上させることができます。 、メンテナンス性とパフォーマンス。 Web 標準の目標は、Web コンテンツをさまざまなプラットフォーム、ブラウザー、デバイス上で一貫して表示および操作できるようにして、より優れたユーザー エクスペリエンスと開発効率を提供することです。
 コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
Cockpit は、Linux サーバー用の Web ベースのグラフィカル インターフェイスです。これは主に、初心者/熟練ユーザーにとって Linux サーバーの管理を容易にすることを目的としています。この記事では、Cockpit アクセス モードと、CockpitWebUI から Cockpit への管理アクセスを切り替える方法について説明します。コンテンツ トピック: コックピット エントリ モード 現在のコックピット アクセス モードの確認 CockpitWebUI からコックピットへの管理アクセスを有効にする CockpitWebUI からコックピットへの管理アクセスを無効にする まとめ コックピット エントリ モード コックピットには 2 つのアクセス モードがあります。 制限付きアクセス: これは、コックピット アクセス モードのデフォルトです。このアクセス モードでは、コックピットから Web ユーザーにアクセスできません。
 nginxのバージョン番号とWEBサーバー情報が隠蔽される問題の解決方法
May 21, 2023 am 09:13 AM
nginxのバージョン番号とWEBサーバー情報が隠蔽される問題の解決方法
May 21, 2023 am 09:13 AM
nginx はバージョン情報を非表示にするだけでなく、カスタム Web サーバー情報もサポートしています。最終的な非表示結果を見てみましょう。それを実現する方法は何ですか? それは実際には非常に簡単です。下を見てください 1. 最新の安定バージョンをダウンロードするための公式 Web サイト wgethttp ://nginx.org/ download/nginx-1.14.1.tar.gz2 tar-xfnginx-1.14.1.tar.gzcdnginx-1.14.13 を解凍します。 c ファイルを修正します (1) vimsrc/http/ngx_http_header_filter_module.c #Modify 49行目 staticu_charngx_http_




