
今回は、Post メソッドを使用して json パラメータを渡す方法を説明します。Post メソッドを使用して json パラメータを渡すときの 注意事項 は何ですか。以下は実際的なケースです。
この記事では、Angularjs $http サービスを使用して、POST メソッドを使用して json オブジェクト データをサーバーに転送する方法を主に紹介します。
詳細は次のとおりです:1. $http POST メソッドによって送信されるデータのデフォルトのタイプは application/json です
var data = {'wid':'0', 'praise' : '25'};
$http.post(url, data).success(function(result) {
//
});送信される最終リクエストは次のとおりです:
POST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8
{'wid':'0','praise':'25'}string の形式でサーバーに渡されます。ただし、PHP スクリプトの $_POST はリクエストボディから JSON データを取得できません。
この時点で使用できます:
$data = file_get_contents("php://input"); //获得原始输入流注: enctype="multipart/form-data" の場合、php://input は無効です
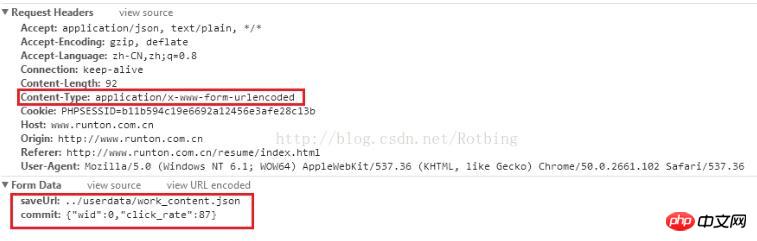
リクエストの元の入力ストリームを取得し、それに応じて処理します.jsonデータ。2. x-www-form-urlencoded メソッドを使用して json データを送信します
app.factory("Comment",function($http){
return {
get : function(commentFileUrl) {
return $http({
method: "GET",
url: commentFileUrl,
params: {R:Math.random()},
headers: {'Cache-Control':'no-cache'}
});
},
//保存一个评论
save : function(toUrl,saveFileUrl,Data) {
$http({
method: "POST",
url: toUrl,
data: {saveUrl:saveFileUrl,commit:Data},
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function(obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
}).success(function(data){
console.log("数据已保存!");
}).error(function(data) {
alert("数据保存失败,错误信息:" + JSON.stringify({data:data}));
});
}
}
});
var updateClickRate={'wid':'0','click_rate':'87'};
Comment.save("php/updateWork.php","../userdata/work_content.json",JSON.stringify(updateClickRate));送信される最終リクエストは次のとおりです:

以上がPostメソッドを使用してjsonパラメータを渡す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。