AngularJS の基本の紹介
この記事の内容は angularjs の基本的な紹介に関するもので、必要な友人に参考にしていただけます。
キーポイント:
フロントエンド JS フレームワーク: フロントエンドの反復関数を開発するための JS の使用をカプセル化し、HTML を拡張し、主にページの操作と表示に使用されます。
コア: MVC、モジュール化、双方向データバインディング、依存関係注入、セマンティックタグ、式など。 [おすすめの関連ビデオチュートリアル: angularjs ビデオチュートリアル]
双方向データバインディング
関連する js ファイルの紹介
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--匿名应用模块-->
<p ng-app="">
<input ng-model="username" name="username"/>
<input ng-model="username"/>
<p>{{username}}</p>
<p ng-bind="username"></p>
</p>
</body>
</html>ログイン後にコピー |
ng-app=””Anonymousアプリケーションモジュール, 通常、その後の初期化を容易にするために名前を記述する必要があります。
ng-model: form 要素 の値を Angularjs の内部変数に自動的にバインドします。
ng-bind: 機能はexpressionと同じですが、使用方法が異なります。通常、非フォーム要素をバインドし、変数を表示するために使用されます。
ng-bind と {{}} の違い: 前者はラベルのサブタグのすべての内容を変数の内容に置き換えますが、後者は変数の内容を現在の位置に表示するだけです。
モジュラー MVC (MVVM) に基づいています
View: 主に HTML 静的ページ データ タグを指し、主に表示に使用されます。
モデル: 主にビューと論理処理のために一部のデータを入力するだけです。たとえば、json、変数
コントロール: いくつかの js コード、ロジックを記述します。主に、モデルを取得し、ビューにデータを設定し、ビューからデータを取得し、モデルにデータを設定します。
m と vm の間の変換:
たとえば、変数:
var username=”XiaoQi”; $scope.username=username;
vm の変数は、実際にはグローバル変数 $scope 内の属性にバインドされます。
ページ上: {{username}}
注: ページ上の $scope に Angularjs 変数を追加することはできません。
タイマーなどの内部jsによって変数が変更される場合、デフォルトではAngularjsは双方向のデータバインディングと表示を実装できず、通知(更新)を強制するには$.digestを使用する必要があります
コンテンツの初期化の例ページが開きます:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--<p ng-app="myApp" ng-controller="myCtrl" ng-init="username='Jack'">-->
<p ng-app="myApp" ng-controller="myCtrl">
<input ng-model="username"/>
<p>{{username}}</p>
</p>
<!--控制器-->
<script type="text/javascript">
//初始化应用模块
//参数1:应用模块的名字
//参数2:使用扩展模块,这里没有
var myApp=angular.module("myApp",[]);
//初始化控制器:认为控制器绑定了一堆js
//参数1:控制器的名字
//参数2:js函数
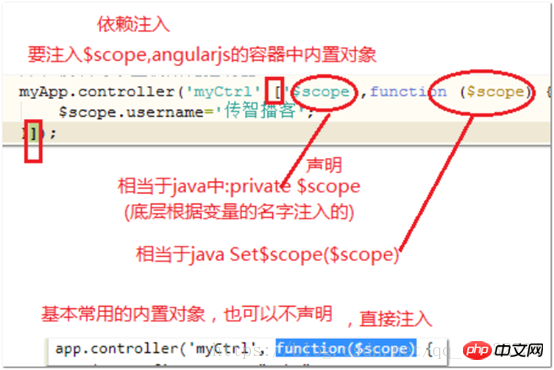
myApp.controller("myCtrl",["$scope",function ($scope) {
//初始化变量
$scope.username="XiaoQi";
//可以写任何的js
}]);
</script>
</body>
</html>ログイン後にコピー |
注:
名前付きアプリケーションモジュールとコントローラーを定義する場合、 jsを使用して初期化する必要があります!
Dependency Injection DI

ボタンイベントバインディング
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--视图-->
<p ng-app="myApp" ng-controller="myCtrl">
<input ng-model="username"/>
<input type="button" value="清空数据1" ng-click="clearMsg()"/>
<input type="button" value="清空数据2" ng-click="username=''"/>
<p>Hello {{username}}</p>
</p>
<!--控制器-->
<script type="text/javascript">
//初始化应用模块
var myApp=angular.module("myApp",[]);
//初始化控制器
myApp.controller("myCtrl",["$scope",function($scope){
//初始化一个angularjs的事件
$scope.clearMsg=function(){
//清空数据
$scope.username="";
};
}]);
</script>
</body>
</html>ログイン後にコピー |
traバーサル
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--视图-->
<p ng-app="myApp" ng-controller="myCtrl">
<table border="1">
<tr>
<th>序号</th>
<th>商品编号</th>
<th>商品名称</th>
<th>商品价格</th>
</tr>
<tr ng-repeat="product in products">
<td>{{$index+1}}</td>
<td>{{product.id}}</td>
<td>{{product.name}}</td>
<td>{{product.price}}</td>
</tr>
</table>
</p>
<!--控制器-->
<script type="text/javascript">
angular.module("myApp",[])
.controller("myCtrl",["$scope",function($scope){
//json数组
$scope.products=[
{"id":1001,"name":"电视机","price":998},
{"id":1002,"name":"洗衣机","price":988898}
];
}])
</script>
</body>
</html>ログイン後にコピー |
product: 必要なものを何でも記述します。トラバーサルごとに一時的な angularjs オブジェクトを記述します。ここでは各 json オブジェクトを指します。
ルーティングメカニズム
変更前: include には再利用されたページだけのページが含まれていますが、再利用されたページも全体として更新されます。
angularjs ルーティングを通じて、部分的なリフレッシュを実現でき、リフレッシュせずに先頭と末尾の繰り返しを実現できます。そしてマルチビューの単一ページ効果。
基礎となる実装: HTML の # (アンカー) を通じて実装されます。
公式例:

ng-view: ルーティング結果の内容を表示するために使用されます
関連推奨事項:
angularjs と angular4 の違い。 angular4 を使用する理由
以上がAngularJS の基本の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 入門から習得まで、2022 年の最新 5 つの angularjs チュートリアル
Jun 15, 2017 pm 05:50 PM
入門から習得まで、2022 年の最新 5 つの angularjs チュートリアル
Jun 15, 2017 pm 05:50 PM
Javascript は、コードの構成、コードのプログラミング パラダイム、およびオブジェクト指向理論の点で非常にユニークな言語です。しかし、JavaScript が 20 年間主流であったとはいえ、jQuery、Angularjs、さらには React などの人気のあるフレームワークを理解したい場合は、「Black Horse Cloud Classroom JavaScript Advanced Framework」を見てください。デザインビデオチュートリアル」。
 PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供します
Jun 27, 2023 pm 07:37 PM
PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供します
Jun 27, 2023 pm 07:37 PM
今日の情報化時代において、ウェブサイトは人々が情報を入手し、コミュニケーションを図るための重要なツールとなっています。レスポンシブな Web サイトはさまざまなデバイスに適応し、ユーザーに高品質のエクスペリエンスを提供できます。これは、現代の Web サイト開発のホットスポットとなっています。この記事では、PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供する方法を紹介します。 PHP の概要 PHP は、Web 開発に最適なオープンソースのサーバー側プログラミング言語です。 PHP には、学びやすさ、クロスプラットフォーム、豊富なツール ライブラリ、開発効率など、多くの利点があります。
 PHP と AngularJS を使用して Web アプリケーションを構築する
May 27, 2023 pm 08:10 PM
PHP と AngularJS を使用して Web アプリケーションを構築する
May 27, 2023 pm 08:10 PM
インターネットの継続的な発展に伴い、Web アプリケーションは企業情報構築の重要な部分となり、最新化作業に必要な手段となりました。 Web アプリケーションの開発、保守、拡張を容易にするために、開発者は開発ニーズに合った技術フレームワークとプログラミング言語を選択する必要があります。 PHP と AngularJS は非常に人気のある 2 つの Web 開発テクノロジであり、それぞれサーバー側とクライアント側のソリューションであり、これらを組み合わせて使用すると、Web アプリケーションの開発効率とユーザー エクスペリエンスを大幅に向上させることができます。 PHPPHPの利点
 PHP プログラミングで AngularJS を使用するにはどうすればよいですか?
Jun 12, 2023 am 09:40 AM
PHP プログラミングで AngularJS を使用するにはどうすればよいですか?
Jun 12, 2023 am 09:40 AM
Web アプリケーションの人気に伴い、フロントエンド フレームワーク AngularJS の人気も高まっています。 AngularJS は、Google が開発した JavaScript フレームワークで、動的な Web アプリケーション機能を備えた Web アプリケーションの構築に役立ちます。一方、バックエンド プログラミングの場合、PHP は非常に人気のあるプログラミング言語です。サーバーサイド プログラミングに PHP を使用している場合、PHP と AngularJS を使用すると、Web サイトにさらに動的な効果がもたらされます。
 Flask と AngularJS を使用してシングルページ Web アプリケーションを構築する
Jun 17, 2023 am 08:49 AM
Flask と AngularJS を使用してシングルページ Web アプリケーションを構築する
Jun 17, 2023 am 08:49 AM
Web テクノロジーの急速な発展に伴い、シングル ページ Web アプリケーション (SinglePage Application、SPA) は、Web アプリケーション モデルとしてますます人気が高まっています。従来の複数ページの Web アプリケーションと比較して、SPA の最大の利点は、ユーザー エクスペリエンスがよりスムーズであり、サーバーのコンピューティング負荷も大幅に軽減されることです。この記事では、FlaskとAngularJSを使って簡単なSPAを構築する方法を紹介します。 Flask は軽量の Py です
 PHP と AngularJS を使用してオンライン ファイル管理プラットフォームを開発し、ファイル管理を容易にする
Jun 27, 2023 pm 01:34 PM
PHP と AngularJS を使用してオンライン ファイル管理プラットフォームを開発し、ファイル管理を容易にする
Jun 27, 2023 pm 01:34 PM
インターネットの普及に伴い、ネットワークを使用してファイルを転送したり共有したりする人が増えています。ただし、さまざまな理由により、FTP などの従来の方法をファイル管理に使用しても、現代のユーザーのニーズを満たすことができません。したがって、使いやすく、効率的で安全なオンライン ファイル管理プラットフォームを確立することがトレンドになっています。この記事で紹介するオンライン ファイル管理プラットフォームは、PHP と AngularJS をベースにしており、ファイルのアップロード、ダウンロード、編集、削除などの操作を簡単に実行でき、ファイル共有、検索、検索などの一連の強力な機能を提供します。
 フロントエンド開発に PHP と AngularJS を使用する方法
May 11, 2023 pm 05:18 PM
フロントエンド開発に PHP と AngularJS を使用する方法
May 11, 2023 pm 05:18 PM
インターネットの普及と発展に伴い、フロントエンド開発の重要性がますます高まっています。フロントエンド開発者として、私たちはさまざまな開発ツールとテクノロジーを理解し、習得する必要があります。その中でも、PHP と AngularJS は非常に便利で人気のあるツールです。この記事では、これら 2 つのツールをフロントエンド開発に使用する方法を説明します。 1. PHP の概要 PHP は、人気のあるオープン ソースのサーバー側スクリプト言語であり、Web 開発に適しており、Web サーバーやさまざまなオペレーティング システム上で実行できます。 PHP の利点は、シンプルさ、スピード、利便性です。





