
この記事の内容は、DWR が Ajax を実装する方法に関するものです。これは、必要な友人に参照していただくために共有します。 1. Ajax の概要。
AJAX = 非同期の JavaScript と XML。 AJAX は新しいプログラミング言語ではなく、既存の標準を使用する新しい方法です。
AJAX の最大の利点は、ページ全体をリロードすることなく、サーバーとデータを交換し、Web ページのコンテンツの一部を更新できることです。
AJAX はブラウザ プラグインを必要としませんが、ユーザーがブラウザ上で JavaScript を実行できるようにする必要があります。
2. DWR の概要
1. 公式 Web サイトのアドレス http://directwebremoting.org
2. DWR は Java 用の Easy Ajax です。 DWR (Direct Web Remoting) は、Web ページと Java クラス間の対話を改善するために使用されるリモート サーバー側の Ajax オープン ソース フレームワークで、開発者が AJAX テクノロジを含む Web サイトを開発するのに役立ちます。これにより、ブラウザ内のコードで、WEB サーバー上で動作する JAVA 関数をブラウザ内にあるかのように使用できるようになります。
3. コードの実装
1. Jar パッケージのダウンロード
ダウンロードアドレスは、公式 Web サイトからダウンロードするのが最適です。合計100万未満なので、ダウンロードにはそれほど時間はかかりません。
ダウンロード アドレス: https://github.com/directwebremoting/dwr/releases/download/3.0.2-RELEASE/dwr.jar
2. dwr を設定します
( 1) Eclipse または myeclipse を使用した Web プロジェクトの作成についてはここでは繰り返しません。web.xml ファイルは後で使用するため、表示することを選択するのが最善であることに注意してください。
(2) WEB-INF ディレクトリに dwr.xml ファイルを作成します。 DWRの設定ファイルです。設定ファイルのコードは次のとおりです。 他の場所は変更する必要はありません。ここでの「demo」は javascript = "demo" で名前を付けることができ、また
value = "cn" とすることもできます。 .smileyan.cyservice" " これを自分で変更することもできます。 srcディレクトリとの1対1の対応に注意してください。 ️つまり、c の下に Cyservice という名前のクラスがあります。 n.smileyan.cy パッケージ。このクラスは、Ajax メソッドがバックグラウンドと通信するための重要なクラスです。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN" "http://getahead.org/dwr/dwr30.dtd">
<dwr>
<allow>
<create creator="new" javascript="Demo" scope="application">
<include method="get"/>
<param name="class" value="cn.smileyan.cy.Cyservice"/>
</create>
</allow>
</dwr>
へ -
から
s
<servlet>
<display-name>DWR Servlet</display-name>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping><%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<script type="text/javascript" src="dwr/engine.js"></script>
<script type="text/javascript" src="dwr/util.js"></script>
<script type="text/javascript" src="dwr/interface/Demo.js"></script>
<script>
function doTest(){
Demo.get(callback); /*此处.get对应的是Java类中的方法*/
}
var callback = function dddddddd(data){
dwr.util.setValue("demo",data);
}
</script>
</head>
<body>
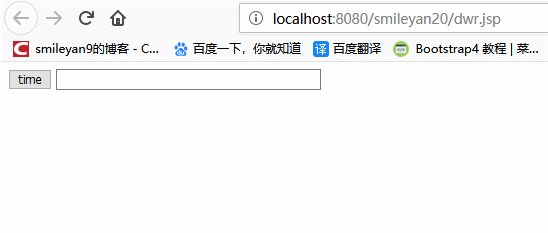
<input type="button" value="time" onClick="doTest()"/>
<input type="text" id="demo" size="40">
</body>
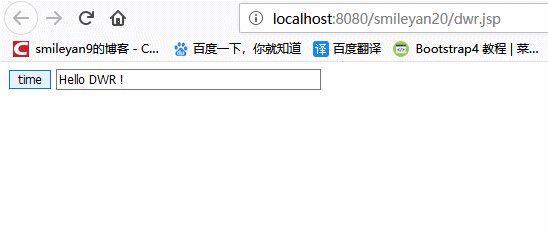
</html> 5. 実行し、ボタンをクリックして効果を見てください
IV. 概要 
この例は非常に単純ですが、これは実際に Java コードを JS コードに変換するため、非表示と表示の単純な JS 実装とは異なります。つまり、Cyservice クラスは Demo.js に対応し、Demo.get メソッドは実際に Cyservice オブジェクトの get を呼び出します。 この利点は、ジャンプすることなく背景との対話が可能になり、ユーザー エクスペリエンスが大幅に向上することです。
関連する推奨事項:
DWR は AJAX 学習を実装します
b/s モードでのインスタント メッセージングAjax フレームワーク DWR 実装
DWR フレームワークの経験 (Ajax ベースのリフレッシュ効果なしの実現)
以上がDWR が Ajax を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。