JS の this 呼び出しオブジェクトに関する簡単な説明
この記事の内容は、JS の this call オブジェクトについての簡単な説明です。必要な友人はそれを参照できるように共有します。 JSのthisはcallオブジェクトを参照します。
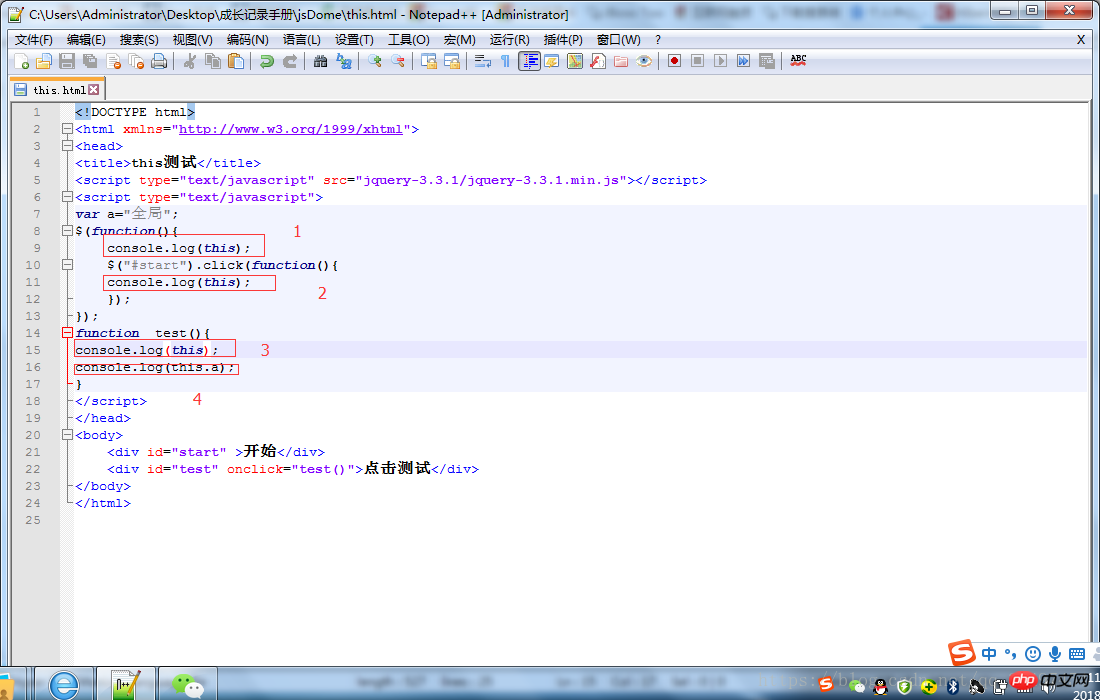
この文章だけではわかりにくいので、ドームと書いてみませんか? コードは次のとおりです:<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>this测试</title>
<script type="text/javascript" src="jquery-3.3.1/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
var a="全局";
$(function(){
console.log(this);
$("#start").click(function(){
console.log(this);
});
});
function test(){
console.log(this);
console.log(this.a);
}
</script>
</head>
<body>
<p id="start" >开始</p>
<p id="test" onclick="test()">点击测试</p>
</body>
</html>上から下まで4つの出力問題が表示されます
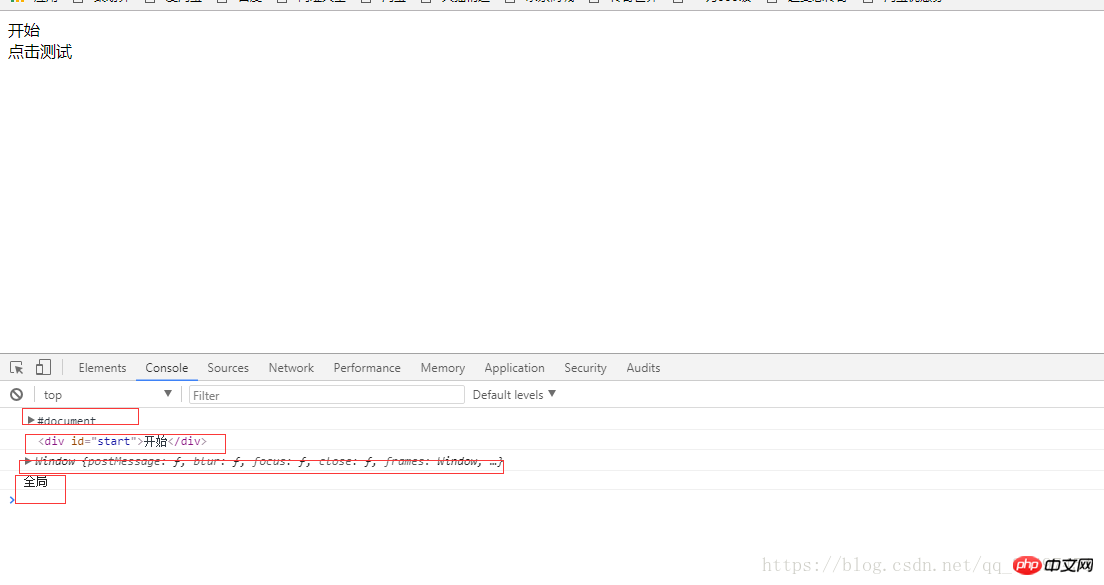
 123の出力結果がすべて異なることがわかります
123の出力結果がすべて異なることがわかります
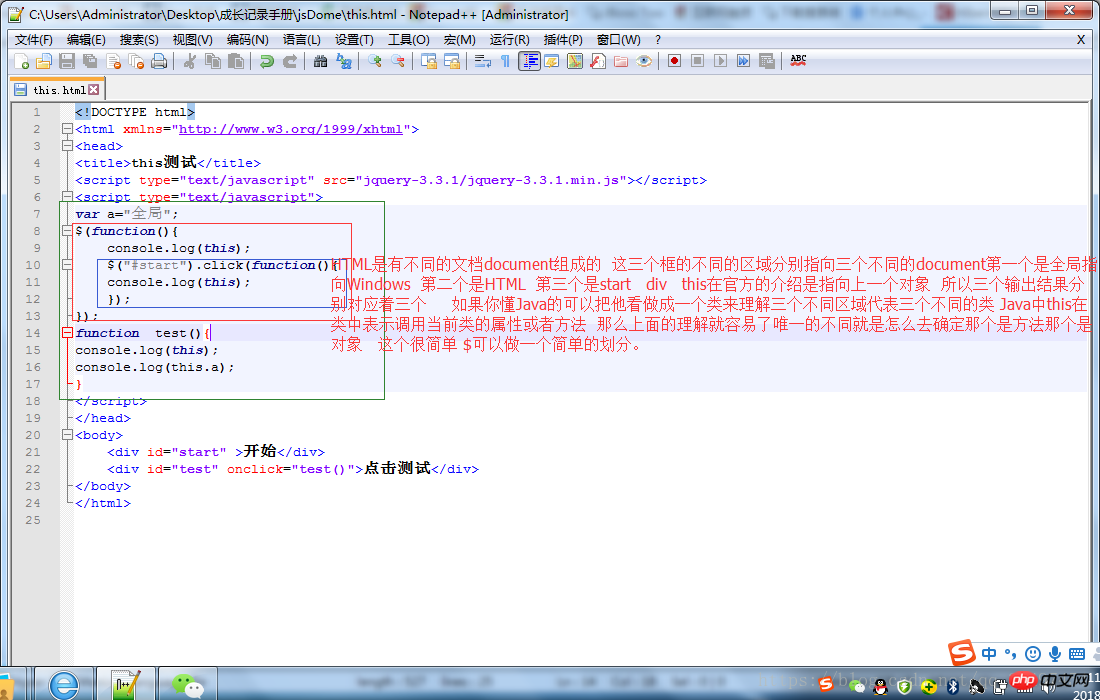
 (追記:これは、公式の紹介文はタイプミスです)
(追記:これは、公式の紹介文はタイプミスです)
関連する推奨事項:
JS でのこのオブジェクトの詳細な説明これは現在のオブジェクト自体を指しますなぜJava の静的メソッドで this、super、direct を使用することはできません 非静的メソッドの呼び出し this と super は参照ですか、それともオブジェクトですか?
以上がJS の this 呼び出しオブジェクトに関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 MySQLクエリ結果の配列をオブジェクトに変換するにはどうすればよいですか?
Apr 29, 2024 pm 01:09 PM
MySQLクエリ結果の配列をオブジェクトに変換するにはどうすればよいですか?
Apr 29, 2024 pm 01:09 PM
MySQL クエリ結果の配列をオブジェクトに変換する方法は次のとおりです。 空のオブジェクト配列を作成します。結果の配列をループし、行ごとに新しいオブジェクトを作成します。 foreach ループを使用して、各行のキーと値のペアを新しいオブジェクトの対応するプロパティに割り当てます。新しいオブジェクトをオブジェクト配列に追加します。データベース接続を閉じます。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 PHP における配列とオブジェクトの違いは何ですか?
Apr 29, 2024 pm 02:39 PM
PHP における配列とオブジェクトの違いは何ですか?
Apr 29, 2024 pm 02:39 PM
PHP では、配列は順序付けられたシーケンスであり、要素はインデックスによってアクセスされます。オブジェクトは、new キーワードによって作成されたプロパティとメソッドを持つエンティティです。配列へのアクセスはインデックス経由で、オブジェクトへのアクセスはプロパティ/メソッド経由で行われます。配列値が渡され、オブジェクト参照が渡されます。
 C++ 関数がオブジェクトを返すときは何に注意する必要がありますか?
Apr 19, 2024 pm 12:15 PM
C++ 関数がオブジェクトを返すときは何に注意する必要がありますか?
Apr 19, 2024 pm 12:15 PM
C++ では、関数がオブジェクトを返すときに注意する点が 3 つあります。 オブジェクトのライフサイクルは、メモリ リークを防ぐために呼び出し元によって管理されます。ぶら下がりポインタを回避し、動的にメモリを割り当てるかオブジェクト自体を返すことにより、関数が戻った後もオブジェクトが有効なままであることを確認します。コンパイラーは、パフォーマンスを向上させるために、返されたオブジェクトのコピー生成を最適化する場合がありますが、オブジェクトが値セマンティクスによって渡される場合、コピー生成は必要ありません。
 PHP の Request オブジェクトとは何ですか?
Feb 27, 2024 pm 09:06 PM
PHP の Request オブジェクトとは何ですか?
Feb 27, 2024 pm 09:06 PM
PHP の Request オブジェクトは、クライアントからサーバーに送信される HTTP リクエストを処理するために使用されるオブジェクトです。 Request オブジェクトを通じて、リクエストを処理して応答するために、リクエスト メソッド、リクエスト ヘッダー情報、リクエスト パラメータなどのクライアントのリクエスト情報を取得できます。 PHP では、$_REQUEST、$_GET、$_POST などのグローバル変数を使用して、要求された情報を取得できますが、これらの変数はオブジェクトではなく配列です。リクエスト情報をより柔軟かつ便利に処理するために、次のことができます。
 PHP 関数はどのようにオブジェクトを返すのでしょうか?
Apr 10, 2024 pm 03:18 PM
PHP 関数はどのようにオブジェクトを返すのでしょうか?
Apr 10, 2024 pm 03:18 PM
PHP 関数は、return ステートメントに続いてオブジェクト インスタンスを使用してオブジェクトを返すことにより、データをカスタム構造にカプセル化できます。構文: functionget_object():object{}。これにより、カスタム プロパティとメソッドを使用してオブジェクトを作成し、オブジェクトの形式でデータを処理できるようになります。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 Java のヒープとスタックの違いとそのアプリケーション シナリオを分析する
Feb 24, 2024 pm 11:12 PM
Java のヒープとスタックの違いとそのアプリケーション シナリオを分析する
Feb 24, 2024 pm 11:12 PM
Java ヒープとスタックの違いとアプリケーション シナリオの分析には、具体的なコード例が必要です。Java プログラムでは、ヒープとスタックは一般的に使用される 2 つのデータ構造であり、メモリ内で異なる役割と機能を想定します。効率的な Java プログラムを作成するには、ヒープとスタックの違いを理解することが重要です。まず、Java ヒープを見てみましょう。ヒープとはオブジェクトを格納する領域のことで、プログラムで作成したオブジェクトはすべてヒープに格納されます。ヒープは、プログラムの実行中にメモリが動的に割り当ておよび解放される場所であり、いかなる制限も受けず、必要に応じて自動的に割り当ておよび解放できます。




