
この記事の内容は、js が Web ページのデータを取得し、それを Excel 形式で保存することです。これで、必要な友人がそれを参照できるようになります
。 Web ページを Excel 形式に変換する際に問題が発生しました。テーブル データを Excel 形式で保存する際の問題について、皆さんのお役に立てればと思い、関連するコードを共有します。
エクスポート:
<script type="text/javascript">
function AutomateExcel()
{
//下面的这句代码要求浏览器是IE并且需要在Internet选项中设置选项,设置的步骤在最下面
var oXL = new ActiveXObject("Excel.Application"); //创建应该对象
var oWB = oXL.Workbooks.Add();//新建一个Excel工作簿
var oSheet = oWB.ActiveSheet;//指定要写入内容的工作表为活动工作表
var table = document.all.data;//指定要写入的数据源的id
var hang = table.rows.length;//取数据源行数
var lie = table.rows(0).cells.length;//取数据源列数
// Add table headers going cell by cell.
for (i=0;i<hang;i++){//在Excel中写行
for (j=0;j<lie;j++){//在Excel中写列
//定义格式
oSheet.Cells(i+1,j+1).NumberFormatLocal = "@";
//!!!!!!!上面这一句是将单元格的格式定义为文本
oSheet.Cells(i+1,j+1).Font.Bold = true;//加粗
oSheet.Cells(i+1,j+1).Font.Size = 10;//字体大小
oSheet.Cells(i+1,j+1).value = table.rows(i).cells(j).innerText;//向单元格写入值
}
}
oXL.Visible = true;
oXL.UserControl = true;
}
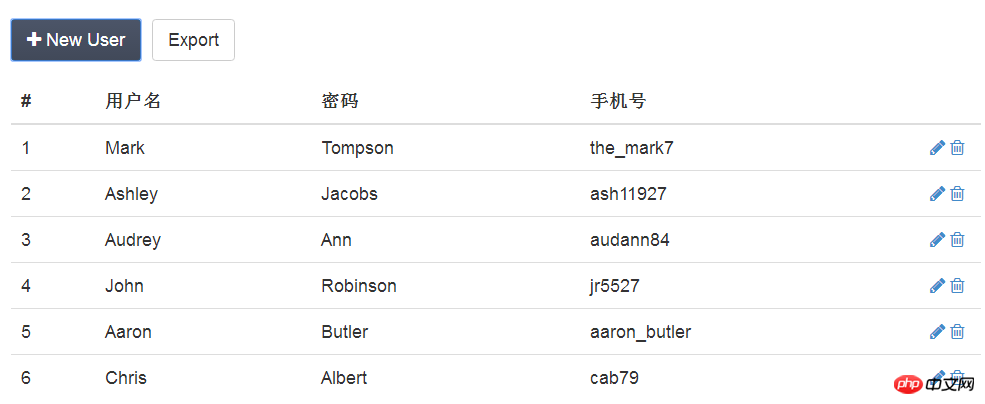
</script>Web ページのフォーム データ ビューは次のとおりです:

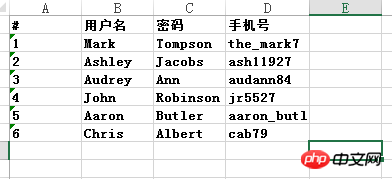
エクスポートされた Excel データは次のとおりです

オプションを設定する手順インターネット オプション:
コントロール パネルを開く ---》インターネット オプション ---》セキュリティ (1 行目、2 列目) ---》カスタム レベル ---》


上記の設定を行って、IE ブラウザで実行するだけです。皆様のお役に立てれば幸いです。関連する推奨事項:サーバーデータをローカルにダウンロードし、Excelhtmlunitチュートリアルとして保存して、Webサイトデータをクロールし、Excel Tableに保存します
jsp ページ上のテーブルのデータは Excel ファイルにエクスポートされ、ローカルに保存できます
以上がjsはWebページのデータを取得し、Excel形式で保存します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。