
この記事では、メニュー ツリー構造を実装するための vue.js と element-ui を例を通して紹介します。これは非常に優れており、必要とする友人は参照できます。
ビジネスのニーズにより、ツリー メニューとメニュー データ バックグラウンドから戻って、インターネットでいくつかの記事を見つけ、最終的に解決策を見つけました。
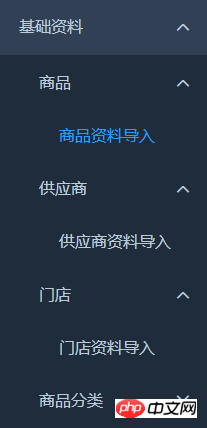
シナリオ: ビジネス要件に従って、アクティブなツリー メニューを実装する必要があります。メニュー データはバックグラウンドから返されます。最終的なレンダリングは次のとおりです。

バックグラウンドによって返されるデータ形式は次のとおりです。 :
data=[{
pID:'1',//父ID
name:'目录一',
menuID:'m1',//本身ID
isContent:false//判断是否是目录
},
{
pID:'1',
name:'目录二',
menuID:'m2',
isContent:false
},
{
pID:'m1',
name:'目录一--菜单一',
menuID:'m11',
isContent:true
},
{
pID:'m1',
name:'目录一--目录一',
menuID:'m12',
isContent:false
},
{
pID:'m12',
name:'目录一--目录一--菜单一',
menuID:'m121',
isContent:true
},
{
pID:'m2',
name:'目录二--菜单一',
menuID:'m21',
isContent:true
},
{
pID:'m2',
name:'目录二--菜单二',
menuID:'m22',
isContent:true
},
]これは親子関係を持つデータの文字列です。最初のステップは、この大きなデータ文字列をツリー構造に変換することです:
tree(){
let data=[{
pID:'1',//父ID
name:'目录一',
menuID:'m1',//本身ID
isContent:false//判断是否是目录
},
{
pID:'1',
name:'目录二',
menuID:'m2',
isContent:false
},
{
pID:'m1',
name:'目录一--菜单一',
menuID:'m11',
isContent:true
},
{
pID:'m1',
name:'目录一--目录一',
menuID:'m12',
isContent:false
},
{
pID:'m12',
name:'目录一--目录一--菜单一',
menuID:'m121',
isContent:true
},
{
pID:'m2',
name:'目录二--菜单一',
menuID:'m21',
isContent:true
},
{
pID:'m2',
name:'目录二--菜单二',
menuID:'m22',
isContent:true
},
]
let tree = []
for(let i=0;i<data.length;i++){
if(data[i].pID == '1'){
let obj = data[i]
obj.list = []
tree.push(obj)
data.splice(i,1)
i--
}
}
menuList(tree)
console.log(tree)
function menuList(arr){
if(data.length !=0){
for(let i=0; i<arr.length;i++){
for(let j=0;j<data.length;j++){
if(data[j].pID == arr[i].menuID){
let obj = data[j]
obj.list = []
arr[i].list.push(obj)
data.splice(j,1)
j--
}
}
menuList(arr[i].list)
}
}
}
}実行後に返される構造は次のとおりです。このように:
[{"pID":"1","name":"目录一","menuID":"m1","isContent":false,"list":[{"pID":"m1","name":"目录一--菜单一","menuID":"m11","isContent":true,"list":[]},{"pID":"m1","name":"目录一--目录一","menuID":"m12","isContent":false,"list":[{"pID":"m12","name":"目录一--目录一--菜单一","menuID":"m121","isContent":true,"list":[]}]}]},{"pID":"1","name":"目录二","menuID":"m2","isContent":false,"list":[{"pID":"m2","name":"目录二--菜单一","menuID":"m21","isContent":true,"list":[]},{"pID":"m2","name":"目录二--菜单二","menuID":"m22","isContent":true,"list":[]}]}]次は、プロジェクトで使用される element-ui のナビゲーション メニュー コンポーネントが、このようなツリー構造を実現するために、メニューの各レベルが別個のコンポーネントとして使用されることが示されます。 isContent の値を判断して再帰的に実行します。コードを直接投稿しました
<el-menu
theme="dark"
:default-active="openMenuID"
:default-openeds="openMenuArr"
class="el-menu"
@select="handleSelect">
<template v-for="(item,index) in menuList">
<el-submenu :index=item.menuID v-if="item.IsContent">
<template slot="title">
<i class="el-icon-menu"></i>
{{item.name}}
</template>
<tree-menu :data="item.list"></tree-menu>
</el-submenu>
<el-menu-item :index=item.menuID v-else>{{item.name}}</el-menu-item>
</template>
</el-menu>tree-menu コンポーネントのコード:
<template v-for="(menu,index) in data">
<el-submenu :index=menu.menuID v-if="menu.IsContent">
<template slot="title">
<i class="el-icon-plus"></i>
{{menu.name}}</template>
<tree-menu :data="menu.list"></tree-menu>
</el-submenu>
<el-menu-item v-else :index=menu.menuID>
{{menu.name}}
</el-menu-item>
</template>関連する推奨事項:
jQuery+vue.js は 9 マスのグリッド パズルを実装します
以上がvue.jsとelement-uiでメニューツリー構造を実現するソリューションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。