JSデバッグの使い方を詳しく解説
今回は、JS デバッグの使用方法について詳しく説明し、JS デバッグの 注意事項 とは何か、そして以下は実際のケースです。見てみましょう。
想像してみてください。バグが発生すると、誰かが数分でそれを修正しますが、原因を見つけることができずに半日または 1 日を費やす人もいます。あなたは前者と後者どちらを選びますか?自分が前者だと思われる場合は、この記事をよく読んでください。この記事には Gif デモ アニメーションが多数含まれていることに注意してください。
前書き: 専門家であろうと初心者であろうと、プログラマはコードをデバッグする必要があります。プログラムのデバッグは不可欠な作業です。一般に、デバッグはコードの作成後、またはテスト期間中にバグが修正されたときに行われますが、多くの場合、プログラマーのレベルと問題分析の精度がより反映されます。多くの初心者は、エラーの原因を探すときに常に要点を見逃し、多くの時間を費やしますが、非常に簡単であることが判明したいくつかのバグを解決できません。さまざまな デバッグ スキル をマスターすると、半分の労力で 2 倍の結果を得ることができるようになります。たとえば、問題を迅速に特定し、故障の可能性を減らし、論理エラーの分析に役立てることができます。インターネットフロントエンド開発の重要性がますます高まっている今日、フロントエンド開発における開発コストの削減や作業効率の向上、フロントエンド開発・デバッグスキルの習得は特に重要です。
この記事では、フロントエンド JS のデバッグ スキルを 1 つずつ説明します。すでに慣れている方もいるかもしれません。まだ見たことのない方法があるかもしれませんので、一緒に学んでみるのも良いでしょう。もしかしたら、まだデバッグ方法がわかっていないかもしれないので、急いでこの機会を利用してください。
1. 筋金入りのデバッグマスターであるアラート
まだインターネットが始まったばかりの時代で、Web ページのフロントエンドは主にコンテンツの表示に重点が置かれており、ブラウザ スクリプトは非常に優れた機能しか提供できませんでした。ページの簡単な補助機能。当時、Web ページは主に IE6 ベースのブラウザで動作しており、JS のデバッグ機能はまだ非常に貧弱で、Window オブジェクト に組み込まれたアラート メソッドを介してのみデバッグできたはずです。 :

ここで見られる効果は、今年の IE ブラウザーで見られた効果ではなく、IE の上位バージョンでの効果であることを説明する必要があります。なお、当時はそんな高度なコンソールはなかったらしく、アラートの使用も実際のページのJSコードで行われていました。アラートのデバッグ方法は非常に原始的ですが、当時は消えることのない価値があり、現在でもその役割を果たしています。
2. 新世代のデバッグ王コンソール
Web フロントエンドで JS ができることが増えるにつれ、その責任はますます大きくなり、その地位はますます重要になってきています。従来のアラート デバッグ方法は、フロントエンド開発のさまざまなシナリオに徐々に対応できなくなってきました。さらに、アラート デバッグ モードでポップアップ表示されるデバッグ情報はあまり美しくなく、ページ コンテンツの一部をブロックするため、非常に親切ではありません。
一方、アラートのデバッグ情報の場合、適切に機能するには「alert(xxxxx)」のようなステートメントをプログラム ロジックに追加する必要があり、アラートによりページのレンダリングが続行できなくなります。これは、開発者がデバッグを完了した後、これらのデバッグ コードを手動でクリアする必要があることを意味しますが、これは非常に面倒です。
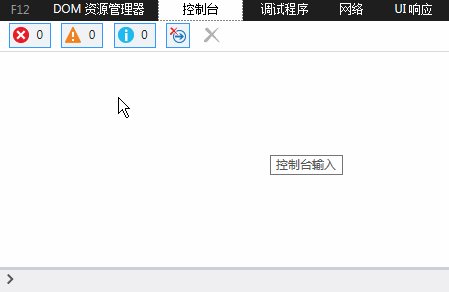
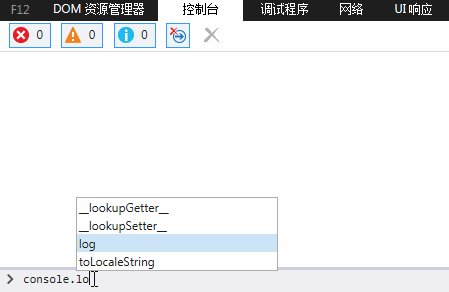
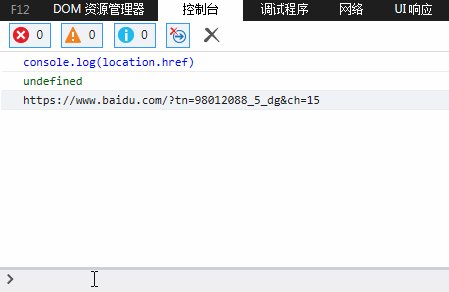
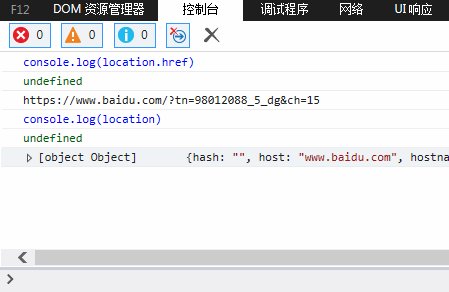
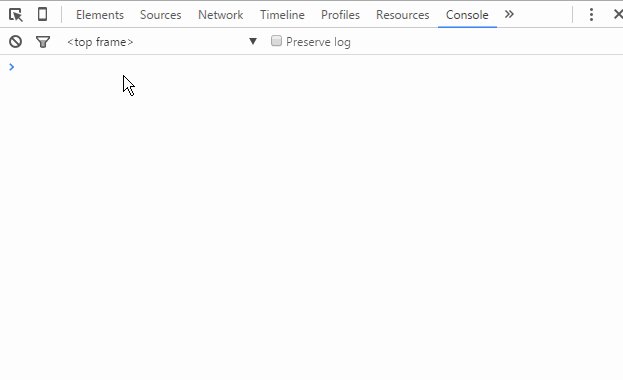
そのため、IE を含む新世代のブラウザー Firefox、Chrome は、JS デバッグ コンソールを次々と起動し、「console.log(xxxx)」に似た形式の使用をサポートして、コンソールに直接影響を与えることなくデバッグ情報を出力します。ページが表示されます。 IE を例に取ると、次のようになります:

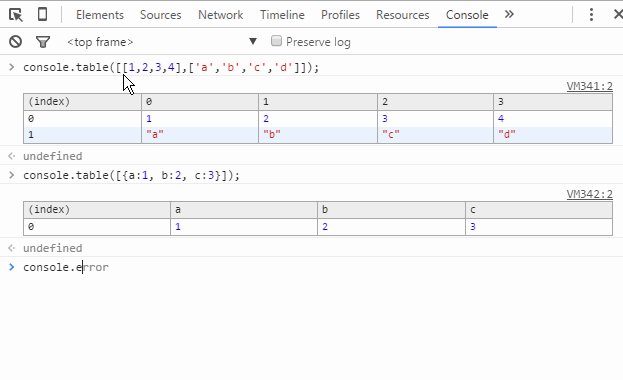
さようなら、醜い警告ポップアップ。そして、Chrome ブラウザを筆頭とする新星が、より豊富な機能を備えてコンソールを拡張しました:

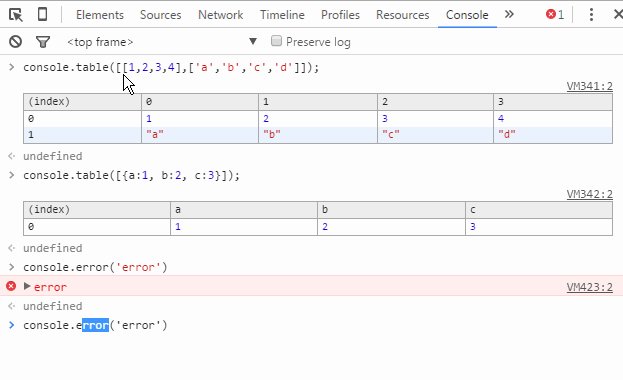
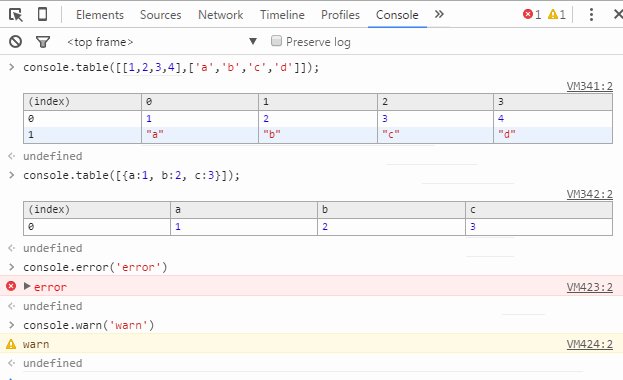
これで十分だと思いますか? Chrome 開発チームの想像力は本当に賞賛されるべきです:

さて、もう少し脱線します。つまり、コンソールとブラウザーに組み込まれた Console オブジェクトの登場により、フロントエンドの開発とデバッグに大きな利便性がもたらされました。
デバッグの完了後に、そのようなデバッグ コードをクリーンアップする必要があるのかと疑問に思う人もいるかもしれません。
この問題については、コンソールオブジェクトを使用する前に存在を確認しておけば、削除しなくてもビジネスロジックにダメージを与えることはありません。もちろん、コードをきれいにするために、デバッグが完了した後は、ビジネス ロジックに関係のないこれらのデバッグ コードは可能な限り削除する必要があります。
3. JS ブレークポイントのデバッグ
デバッガーの機能の 1 つであるブレークポイントは、必要に応じてプログラムを中断し、解析を容易にすることができます。デバッグ中にブレークポイントを設定することもできます。次回からは、設定したブレークポイント位置までプログラムを自動的に実行するだけで、最後に設定したブレークポイント位置でプログラムを中断できるため、操作が大幅に容易になり、時間を節約できます。 ——Baidu Encyclopedia
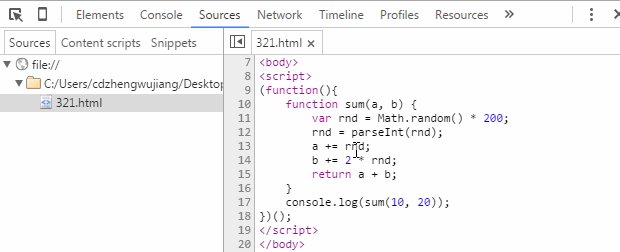
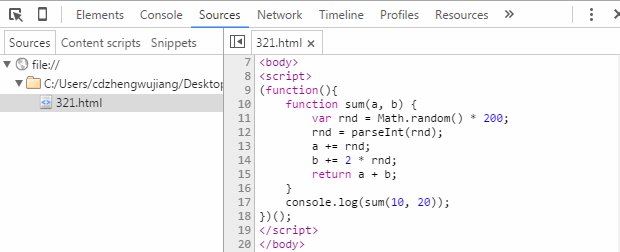
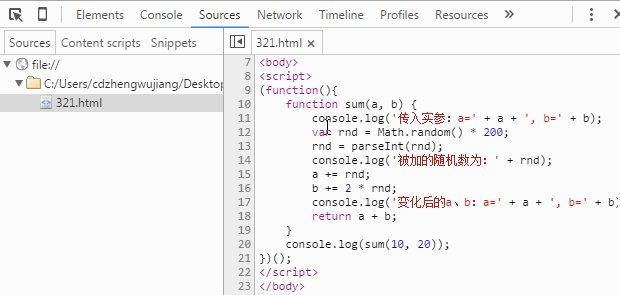
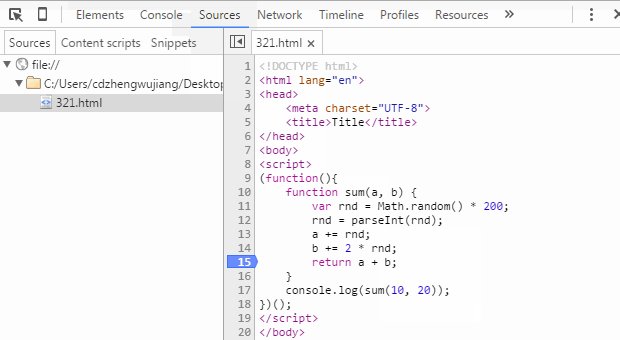
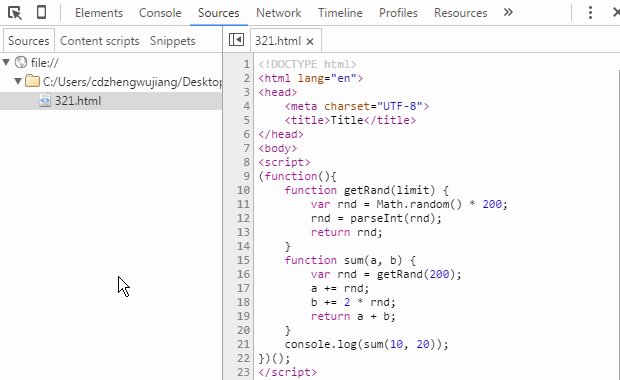
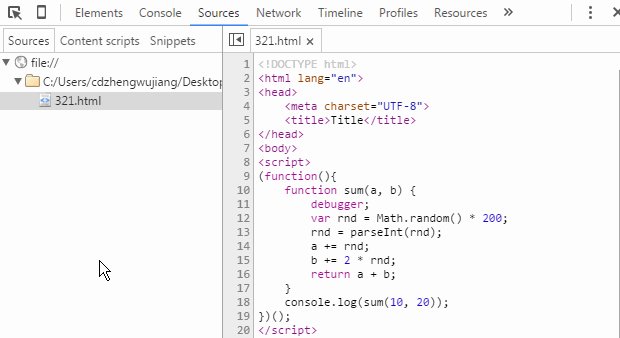
JS ブレークポイント デバッグとは、ブラウザー開発者ツールの JS コードにブレークポイントを追加して、JS の実行が特定の場所で停止するようにすることで、開発者によるコード セグメントの分析とロジックの処理が容易になります。ブレークポイントのデバッグの効果を観察できるようにするために、事前に JS コードを準備しました:

このコードは非常に単純です。つまり、関数を定義し、2 つの数値を渡し、次の値を追加します。それぞれにランダムな整数を代入し、2 つの数値の合計を返します。 Chrome 開発者ツールを例に、JS ブレークポイントのデバッグの基本的な方法を見てみましょう。
3.1、ソースブレークポイント
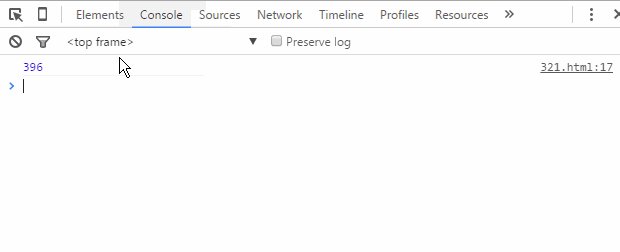
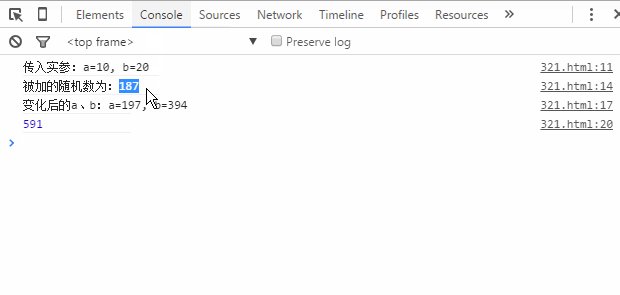
まず第一に、テストコードでは、上の図のコンソール出力から、コードが正常に実行されるはずであることがわかりますが、なぜそうするのでしょうか?関数に乱数を加えているので、最終的な結果は本当に正しいのでしょうか?これは無意味な推測ですが、関数によって渡された 2 つの数値、加算された乱数、および最終的な合計を検証したいとします。では、どうすればよいのでしょうか?
方法 1 は、前に説明した最も一般的な方法で、アラートを使用するかコンソールを使用するかに関係なく、次のように検証できます:

上の図から、We を出力するコードに 3 行のコンソール コードを追加しました。データ変数に注意を払うと、コンソール (コンソール パネル) からの最終出力結果によって、計算プロセス全体が正常であるかどうかを明確に検証でき、質問の検証要件を満たします。
方法 2. 方法 1 の検証プロセスには、多くの冗長なコードが追加されるという明らかな欠点があります。次に、検証にブレークポイントを使用する方が便利かどうかを見てみましょう。最終的な効果は次のとおりです:

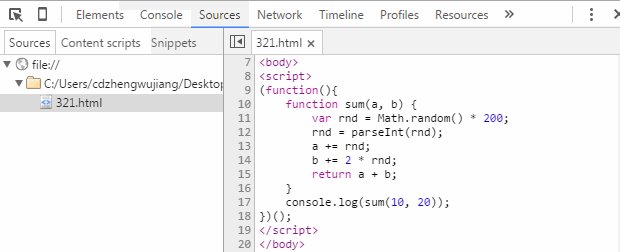
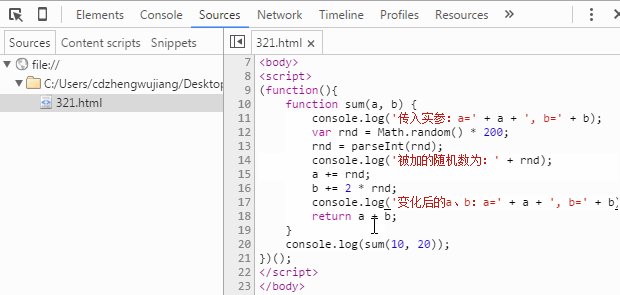
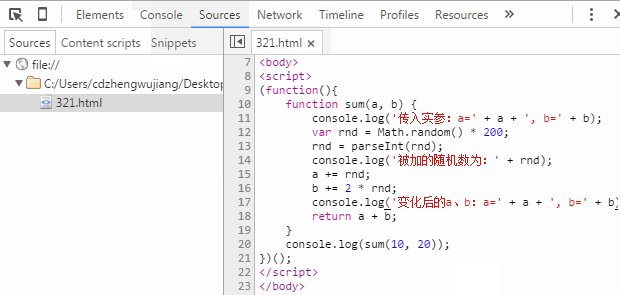
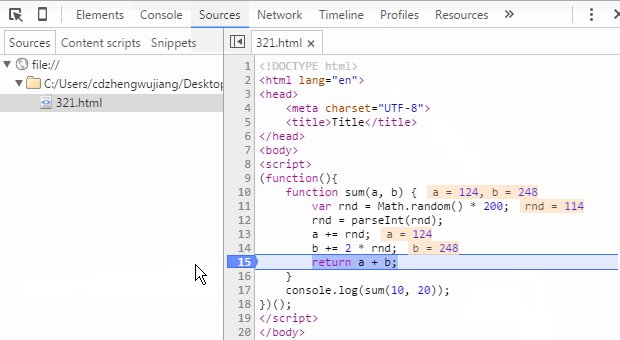
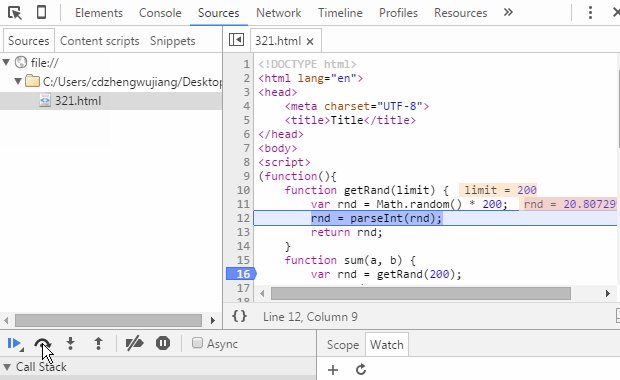
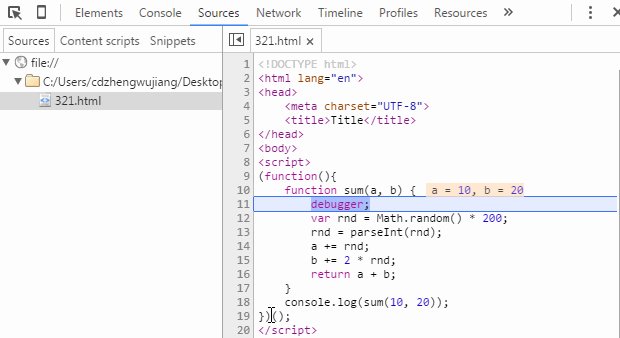
図に示すように、コードにブレークポイントを追加するプロセスは「F12 (Ctrl + Shift + I) で開発ツールを開きます」です。 - 「ソースメニューをクリック」 - 「左側のツリーで該当するファイルを検索」 - 「行番号列をクリック」で現在行へのブレークポイントの追加/削除の操作は完了です。ブレークポイントが追加された後、ページを更新すると、JS の実行がブレークポイントの位置で停止します。ソース インターフェイスの現在のスコープ内のすべての変数と値が表示されます。各値を確認するだけで、次の検証要件が完了します。私たちの質問。
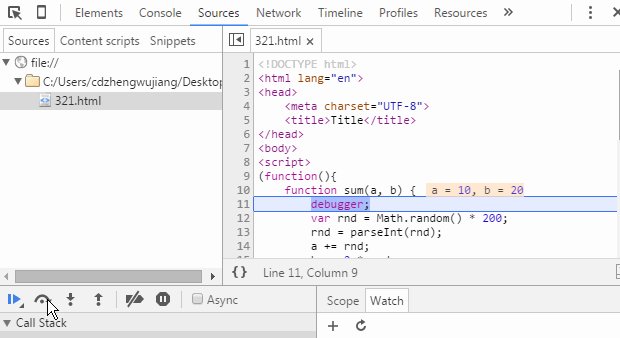
ここで問題が発生します。注意してください。私のコードがブレークポイントまで実行されると、変数 a と b の表示値が加算後に追加されていることがわかります。合計を呼び出すときに渡された初期値が表示されません。 10 と 20 を入力します。それでは何をすべきでしょうか?ブレークポイントのデバッグに関する基本的な知識をもう一度学んでみましょう。 [ソース] パネルを開くと、インターフェイスに次のコンテンツが実際に表示されます。マウスの軌跡をたどって、その意味を 1 つずつ見てみましょう:

左から右に、各アイコンが表す機能は次のとおりです。
スクリプトの実行を一時停止/再開: スクリプトの実行を一時停止/再開します (プログラムの実行は次のブレークポイントで停止します)。
次の関数呼び出しをステップオーバー: 次の関数呼び出しを実行します (次の行にジャンプします)。
次の関数呼び出しにステップイン: 現在の関数を入力します。
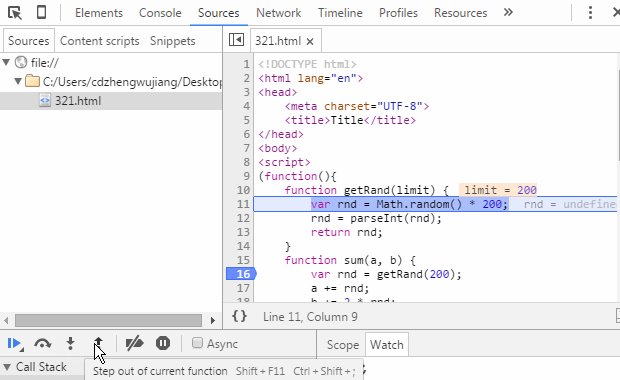
現在の関数からステップアウト: 現在の実行関数から抜け出します。
すべてのブレークポイントを無効化/アクティブ化: すべてのブレークポイントをオフ/オンにします (キャンセルされません)。
例外時に一時停止: 例外に対する自動ブレークポイント設定。
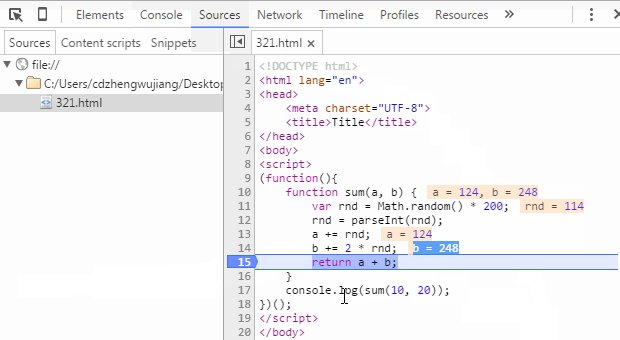
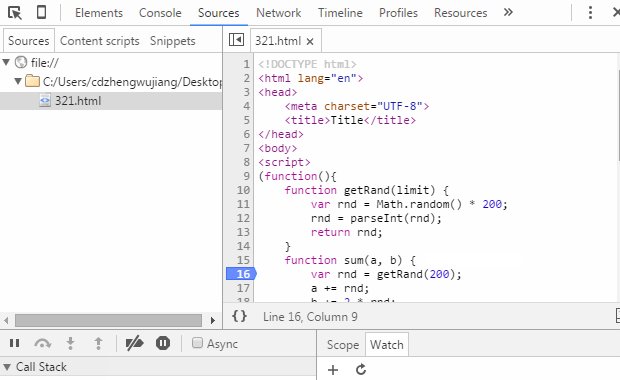
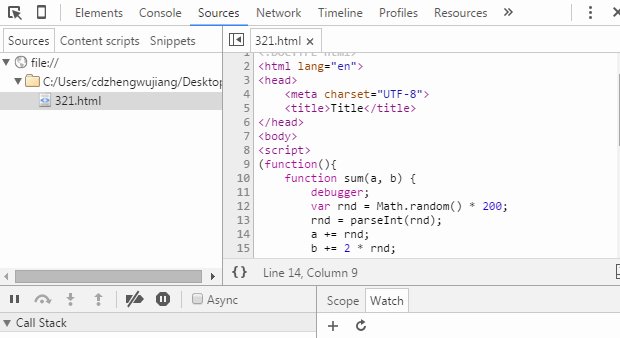
この時点で、ブレークポイント デバッグのファンクション キーがほぼ導入されています。次に、以下の図に示すように、プログラム コードを 1 行ずつ確認し、各行の実行後に各変数の変更を確認します。


いわゆるデバッガーブレークポイントは、実際には私自身が専門用語の使い方を知りません。具体的には、「debugger;」ステートメントをコードに追加すると、コードの実行時に自動的にブレークポイントに到達します。次の操作は、[ソース] パネルでのブレークポイント デバッグの追加とほぼ同じです。唯一の違いは、デバッグ後にステートメントを削除する必要があることです。
「ソース」パネルにブレークポイントを追加する機能と効果は、ブレークポイントの設定方法が異なることを除いて同じですが、なぜこの方法がまだ存在しているのでしょうか?その理由は次のとおりだと思います。開発中に、HTML フラグメント (埋め込み JS コードを含む) の非同期読み込みが発生することがありますが、JS コードのこの部分はソース ツリーに見つからないため、開発ツールに直接追加できません。 . ブレークポイント、非同期でロードされたスクリプトにブレークポイントを追加する場合は、「debugger;」が機能します。 GIF を通してその効果を直接見てみましょう: 4. DOM ブレークポイントのデバッグ
4. DOM ブレークポイントのデバッグ
DOM ブレークポイントは、名前が示すように、デバッグの目的を達成するために DOM 要素にブレークポイントを追加することです。ブレークポイントを実際に使用する場合、その効果は最終的に JS ロジック内に実装されます。各 DOM ブレークポイントの具体的な効果を順番に見てみましょう。
4.1. ノードの内部サブノードが変更されたときにサブツリー変更を中断する
現在、フロントエンド開発がますます複雑になるにつれて、フロントエンド JS コードもますます増え、ますます複雑になっています。一見単純な Web ページには、通常、DOM ノードの追加、削除、変更などの多くの操作を伴う、大きな JS コード セクションが伴います。 JS コードから直接コード セグメントを見つけるのが難しい状況が発生することは避けられませんが、開発者ツールの要素パネルを使用して関連する DOM ノードをすぐに見つけることができます。現時点では、DOM ブレークポイントを使用してスクリプトを見つけることができます。特に重要です。具体的には、gif デモを見てみましょう:
上の図は、ul サブノード (li) でブレークポイントをトリガーするためのシーケンス操作の追加、削除、交換の効果を示しています。ただし、子ノードの属性とコンテンツを変更してもブレークポイントはトリガーされないことに注意してください。 
4.2. 属性変更での中断 (属性変更での中断)
一方で、フロントエンド処理のビジネスロジックがますます複雑になるにつれて、一部のデータのストレージへの依存がますます強くなります。 、一時データは DOM ノードの (カスタム) 属性に保存されます。これは、多くの場合、開発者にとって推奨される方法です。特に HTML5 標準の強化されたカスタム属性サポート (例: dataset、data-* など) 以降、属性設定がますます使用されるようになったため、Chrome 開発者ツールでも属性変更ブレークポイントのサポートが提供され、その効果はおおよそ次のとおりです。
このメソッドは、子ノードのプロパティに対する操作がノード自体のブレークポイントをトリガーしないことにも注意する必要があります。
4.3. ノード削除時のブレーク
この DOM ブレークポイント設定は非常にシンプルで、トリガー方法は非常に明確です (ノードが削除されたとき)。したがって、通常は、「parentNode.removeChild(childNode)」ステートメントを実行するときにこのメソッドを使用する必要があります。この方法はあまり使われません。
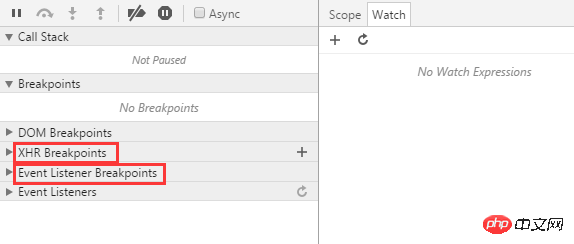
これまでに紹介したデバッグ方法は、基本的に日常の開発でよく使用するデバッグ方法であり、適切に使用すれば、日常の開発で発生するほぼすべての問題を解決できます。ただし、開発者ツールは、次の図に示すように、より多くの状況を考慮し、より多くのブレークポイント メソッドを提供しています。あまり知られていないものの、現在では Ajax がリッチ Web アプリケーションを推進しており、モバイル WebApp のシングルページ アプリケーションが急成長しています。これらすべては XMLHttpRequest オブジェクトから切り離すことができません。「XHR Breakpoints」は、非同期使用のために特別に設計されたブレークポイント デバッグ関数です。

「XHR ブレークポイント」の右側にある「+」記号を使用して、非同期ブレークポイントのブレークポイント条件を追加できます。非同期リクエストがトリガーされたときの URL がこの条件を満たしている場合、JS ロジックは自動的にブレークポイントを生成します。 。デモ アニメーションにはブレークポイントの場所が表示されていません。これは、コードが圧縮されており、実際には XHR ブレークポイントが生成される場所が「xhr.」であるためです。 .send()」ステートメント。 XHR ブレークポイントの利点は、ブレークポイント ルールをカスタマイズできることです。つまり、特定のバッチ、特定のリクエスト、さらにはすべての非同期リクエストにブレークポイントを設定できるという非常に強力な機能です。しかし、この機能は、少なくとも私にとっては、日常の開発ではあまり使用されていないようです。考えてみると、おそらく 2 つの理由があると思われます。1 つは、この種のブレークポイントのデバッグ要件は日常業務にはあまり関与していないこと、2 つ目は、現段階のフロントエンド開発のほとんどが JS フレームワークに基づいており、最も基本的な jQuery も実装されていることです。 Ajax: 適切なカプセル化を確保するために、コード サイズを削減するために Ajax メソッド自体をカプセル化する人はほとんどいないため、XHR ブレークポイントの追跡が比較的困難になります。
6. イベント リスナー ブレークポイント
デモサンプルデモは、クリックイベントがトリガーされたときとsetTimeoutが設定されたときのブレークポイントの効果を示しています。この例では、クリック イベント ブレークポイントが選択されている場合、両方のボタンをクリックするとブレークポイントがトリガーされ、setTimeout が設定されている場合は「Set Timer」ブレークポイントがトリガーされることを示しています。
デバッグはプロジェクト開発において非常に重要なリンクであり、問題を迅速に特定するのに役立つだけでなく、開発時間を節約することもできます。さまざまなデバッグ方法に習熟することは、キャリア開発に多くのメリットをもたらすことは間違いありません。しかし、数多くのデバッグ方法の中から、現在のアプリケーション シナリオに適したものを選択するには、経験と継続的な試行錯誤の蓄積が必要です。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 
jsは、Jsonのフロントエンドとバックエンドの送信を実装します
JSがJSON形式のPOSTリクエストを送信する実装手順以上がJSデバッグの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark は、シーケンシャルおよびランダムの読み取り/書き込み速度を迅速に測定する、ハード ドライブ用の小型 HDD ベンチマーク ツールです。次に、編集者が CrystalDiskMark と Crystaldiskmark の使用方法を紹介します。 1. CrystalDiskMark の概要 CrystalDiskMark は、機械式ハード ドライブとソリッド ステート ドライブ (SSD) の読み取りおよび書き込み速度とパフォーマンスを評価するために広く使用されているディスク パフォーマンス テスト ツールです。 ). ランダム I/O パフォーマンス。これは無料の Windows アプリケーションで、使いやすいインターフェイスとハード ドライブのパフォーマンスのさまざまな側面を評価するためのさまざまなテスト モードを提供し、ハードウェアのレビューで広く使用されています。
 foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000 は、音楽リソースをいつでも聴くことができるソフトウェアです。あらゆる種類の音楽をロスレス音質で提供します。音楽プレーヤーの強化版により、より包括的で快適な音楽体験を得ることができます。その設計コンセプトは、高度なオーディオをコンピュータ上で再生可能 デバイスを携帯電話に移植し、より便利で効率的な音楽再生体験を提供 シンプルでわかりやすく、使いやすいインターフェースデザイン 過度な装飾や煩雑な操作を排除したミニマルなデザインスタイルを採用また、さまざまなスキンとテーマをサポートし、自分の好みに合わせて設定をカスタマイズし、複数のオーディオ形式の再生をサポートする専用の音楽プレーヤーを作成します。過度の音量による聴覚障害を避けるために、自分の聴覚の状態に合わせて調整してください。次は私がお手伝いさせてください
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
クラウド ストレージは今日、私たちの日常生活や仕事に欠かせない部分になっています。中国有数のクラウド ストレージ サービスの 1 つである Baidu Netdisk は、強力なストレージ機能、効率的な伝送速度、便利な操作体験により多くのユーザーの支持を得ています。また、重要なファイルのバックアップ、情報の共有、オンラインでのビデオの視聴、または音楽の聴きたい場合でも、Baidu Cloud Disk はニーズを満たすことができます。しかし、Baidu Netdisk アプリの具体的な使用方法を理解していないユーザーも多いため、このチュートリアルでは Baidu Netdisk アプリの使用方法を詳しく紹介します。まだ混乱しているユーザーは、この記事に従って詳細を学ぶことができます。 Baidu Cloud Network Disk の使用方法: 1. インストール まず、Baidu Cloud ソフトウェアをダウンロードしてインストールするときに、カスタム インストール オプションを選択してください。
 NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox は、中国のネットユーザーに広く使用されている電子メール アドレスとして、その安定した効率的なサービスで常にユーザーの信頼を獲得してきました。 NetEase Mailbox Master は、携帯電話ユーザー向けに特別に作成された電子メール ソフトウェアで、電子メールの送受信プロセスが大幅に簡素化され、電子メールの処理がより便利になります。 NetEase Mailbox Master の使い方と具体的な機能について、以下ではこのサイトの編集者が詳しく紹介しますので、お役に立てれば幸いです。まず、モバイル アプリ ストアで NetEase Mailbox Master アプリを検索してダウンロードします。 App Store または Baidu Mobile Assistant で「NetEase Mailbox Master」を検索し、画面の指示に従ってインストールします。ダウンロードとインストールが完了したら、NetEase の電子メール アカウントを開いてログインします。ログイン インターフェイスは次のとおりです。
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
MetaMask (中国語ではリトル フォックス ウォレットとも呼ばれます) は、無料で評判の高い暗号化ウォレット ソフトウェアです。現在、BTCC は MetaMask ウォレットへのバインドをサポートしており、バインド後は MetaMask ウォレットを使用してすぐにログイン、値の保存、コインの購入などが可能になり、初回バインドで 20 USDT のトライアル ボーナスも獲得できます。 BTCCMetaMask ウォレットのチュートリアルでは、MetaMask の登録方法と使用方法、および BTCC で Little Fox ウォレットをバインドして使用する方法を詳しく紹介します。メタマスクウォレットとは何ですか? 3,000 万人を超えるユーザーを抱える MetaMask Little Fox ウォレットは、現在最も人気のある暗号通貨ウォレットの 1 つです。無料で使用でき、拡張機能としてネットワーク上にインストールできます。
 iOS 17.4の新しい高度な機能「盗難デバイス保護」の使い方を教えます
Mar 10, 2024 pm 04:34 PM
iOS 17.4の新しい高度な機能「盗難デバイス保護」の使い方を教えます
Mar 10, 2024 pm 04:34 PM
Appleは火曜日にiOS 17.4アップデートを公開し、iPhoneに多数の新機能と修正をもたらした。このアップデートには新しい絵文字が含まれており、EU ユーザーは他のアプリ ストアから絵文字をダウンロードすることもできます。さらに、このアップデートでは iPhone のセキュリティ制御も強化され、より多くの「盗難デバイス保護」設定オプションが導入され、ユーザーにより多くの選択肢と保護が提供されます。 「iOS17.3では、「盗難デバイス保護」機能が初めて導入され、ユーザーの機密情報のセキュリティが強化されています。ユーザーが自宅やその他の身近な場所から離れている場合、この機能ではユーザーは最初に生体認証情報を入力する必要がありますApple ID パスワードの変更や盗難デバイス保護の無効化など、特定のデータにアクセスして変更するには、情報を再度入力する必要があります。




