JS 思考スキルを活用する
今回はJS思考スキルを使用する際の注意点をお伝えします。実際の事例を見てみましょう。
私たちが JavaScript やその他のコーディング スキルを学習しているとき、次のような障害があるためにためらうことがよくあります:
一部の概念は、特に他の言語から切り替える場合には混乱する可能性があります。
勉強する時間が見つからない(場合によってはモチベーションも)。
すでに理解していることは簡単に忘れてしまいます。
ツールが多すぎて常に変化しているので、どこから始めればよいのかわかりません。
幸いなことに、これらの障害は特定して取り除くことができます。この記事では、JavaScript をより早く学習し、より幸せで生産性の高いプログラマーになるための 6 つの思考スキルを紹介します。
1. 将来の決断によって、今前進することを妨げられないようにしましょう
多くの人が JavaScript を学習しますが、最初に抱く質問は「どの フレームワーク を使用すればよいですか?」ということです。ただし、最も基本的な JavaScript をマスターしていない場合、これは明らかに間違った質問です。さまざまなフレームワークの開発にすべての時間を費やしていると、停滞し始めます。
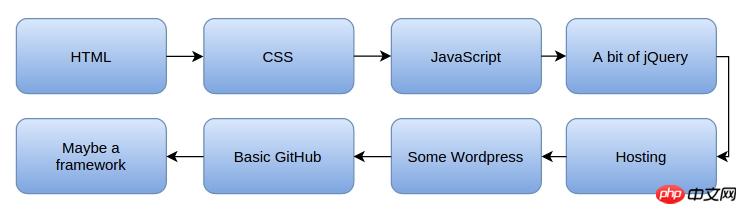
この罠から抜け出すための 1 つの方法は、何を学ぶ必要があるかのロードマップを描くことです。たとえば、フロントエンド開発者になるためのロードマップは次のようになります:

さらに細分化すると、HTML と CSS だけで機能的な Web ページを作成できます。このように各ステップをステップごとにリストすると、今何に注力すべきかが一目瞭然になります。また、後で心配すべきことを心配して時間を無駄にすることもありません。
このようなロードマップが役立つと思われる場合は、以前に書いた「フロントエンド開発者になるための学習ロードマップ」で詳しく紹介されているので、ご覧ください。 (注: JavaScript の学習ルートについては、「JavaScript を学習するための 8 つのマインドマップ共有プログラミング言語」の記事も参照してください)
2. 自信に騙されて忘れてしまわないようにしましょう
すぐに JavaScript の学習の進歩に最も影響を与える概念の 1 つである可能性があります。説明させてください。
何かを読んでそれが真実であると感じると、次の内容に直接ジャンプする可能性があります。すると、次の内容がとても分かりやすいと感じて読み続けます。しかし、すぐに、習得したと思っていた内容を忘れてしまっていることに気づくので、戻って復習するしかありません。ざっと見て、もう一度理にかなっていると感じて、次に進みます。しかし、その後、別のことを忘れていることに気づきます。 最終的に自分自身を失うまで、このサイクルに留まります。どうしようもなく落ち込んで、まずは休もうと思ったのですが、休んで戻ってきたら、内容をすっかり忘れていたことに気づきました。
この問題を解決するのも非常に簡単です。必要な手順は 2 つだけです:
一度に学習する量を制限します。
練習 – 実際にコードを書きます。
新しい概念を学びに行くときは、必ず試し、遊んで慣れ、他の概念と組み合わせてください。そして、それを実際にサンプル コードに出力することが重要です。そうすることで理解しやすくなります。また、一度に学習する量を制限すると、内容が覚えやすくなります。その理由も非常に簡単です。
この学習プロセスはより時間がかかるように感じるかもしれませんが、実際はその逆で、それほど過去に戻る必要がなくなりました。このテクニックを理解するまでに、ひどい教訓を何度も要しました。
3. 正しい考え方で行う練習
多くの人は、繰り返し練習するのは非常に退屈だと考えているため、通常はスキップしたり、近道をしたりすることを選択します。 JavaScript の演習を早送りすると、学習時間がさらに長くなってしまいます。抵抗を少なくするために練習を楽しくしてみませんか?
考え方を変えてみてください:
新しい JavaScript の概念を学ぶように頼まれたが、試すことができなかったらどうなりますか?気分はどうですか?個人的には、とても動揺するでしょう。それは、子供が新しいおもちゃを手に入れても、それで遊べないのと同じです。
JavaScript で何か新しいことを学ぶときは、それを新しいおもちゃ、新しい車、新しい靴、または試してみたいと思うものと同じように考えてみてください。そして、練習を仕事と考えずに、練習を遊びと考えてください。新しいスキルを使って、素晴らしいことに挑戦してください。自分自身を驚かせましょう。それから友達に見せびらかしましょう。
ゲームの考え方を使えば、より早く学習し、より長く覚えて、より楽しむことができます。
4. コードを書くための時間の魔法
JavaScript を学習する際に最もよくある問題は、コードを書く時間が見つからないことです。しかし同時に、Facebook、YouTube、Wikipedia、Reddit などのさまざまな Web サイトを閲覧する時間がたくさんあります。
Facebookを開いてしばらく見ようと思ったら、気が付いたら何時間も見ていたということが何度かありました。どうしてそうなった?あまり長く見る予定がないからかもしれません。最初は何事も難しいですが、一度始めてしまえば、後で行き詰まるのはずっと簡単になります。しかし、誰かが私に Facebook に時間を費やしたいかと尋ねたら、時間がないので断固ノーと答えるでしょう。しかし、多くの場合、それを受け入れて、しばらくの間それを許すことに固執する方が簡単です。
良いニュースは、これと同じ心理学を利用してコーディングを学ぶこともできるということです。それほど多くの時間を見つけることはできないため、最初は何時間もコーディングすることを考えないでください。コードを 3 分間書くと自分に言い聞かせてください。そうすれば、時間がなくなることを心配する必要はありません。
5. ゆっくり考えて、早く学びましょう
これは直感に反するように聞こえるかもしれませんが、以下の短い物語で説明します。
私の友人はかつて JavaScript の特定の機能に混乱していました。そこで私は彼に知っていることを詳しく説明してもらい、それから混乱している部分を説明しました。しかし、彼がコード スニペットを調べているときに、コードの 1 つのセクションで彼が非常に急いで話していることに気づきました。
「ちょっと待ってください!」と私は言いました。「ゆっくり話して、各ステップを詳しく説明してください。」
私の友人は、コードで何が起こっているかの包括的な概要を教えてくれました。
私はまた彼を止めなければなりませんでした。 「まだ急ぎすぎです。もう一度試してください。ただし、今回は文字通りコードの各行を調べて、コードの各行で何が起こっているかを伝えてください
今回、私の友人はついに説明することができました。」まさにコード内で何が起こっているかを示します。問題の核心は、コードを一度にすべて理解しようとするのではなく、最終的にコードの断片を段階的に調べることができるようになったということでした。
このような状況では、ゆっくり考えることで実際に早く学ぶことができます。
6. まず簡潔な言語を使用して複雑なコードを記述します
複雑なコードや馴染みのないコードに遭遇した場合は、まずわかりやすい言語で記述してください。こうすることで、コードを作成する前に、そのコードで何を実行するかを正確に知ることができます。これを行うことには 2 つの利点があります:
何をしたいのか立ち止まって考える必要がないので、コードを書くのが簡単になります。
コードが何をすべきかについて明確なアイデアがあるため、バグが発生する前に発見できます。
結論
JavaScript をより早く学習するためのたくさんの方法について説明してきましたが、これらのヒントは他のスキルにも適用できます。以下でそれを確認してみましょう:
将来どのような決断を下すかについて心配しないで、まず熱心に深く勉強してください。
まるでおもちゃのように新しいスキルを楽しく練習しましょう。
最初は Web サイトを短時間閲覧するだけで自分を慰めるのと同じように、少しだけ取り組んでコードを書く時間を見つけてください。
ゆっくり、ステップが小さいほど、より速く学習できます。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
JS による JSON 形式の POST リクエストの実装手順の送信
以上がJS 思考スキルを活用するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 Win11 ヒントの共有: ワン トリックで Microsoft アカウントのログインをスキップする
Mar 27, 2024 pm 02:57 PM
Win11 ヒントの共有: ワン トリックで Microsoft アカウントのログインをスキップする
Mar 27, 2024 pm 02:57 PM
Win11 のヒントの共有: Microsoft アカウントのログインをスキップする 1 つのトリック Windows 11 は、新しいデザイン スタイルと多くの実用的な機能を備えた、Microsoft によって発売された最新のオペレーティング システムです。ただし、一部のユーザーにとっては、システムを起動するたびに Microsoft アカウントにログインしなければならないのが少し煩わしい場合があります。あなたがそのような人であれば、次のヒントを試してみるとよいでしょう。これにより、Microsoft アカウントでのログインをスキップして、デスクトップ インターフェイスに直接入ることができるようになります。まず、Microsoft アカウントの代わりにログインするためのローカル アカウントをシステムに作成する必要があります。これを行う利点は、
 ベテラン必携:C言語の*と&のヒントと注意点
Apr 04, 2024 am 08:21 AM
ベテラン必携:C言語の*と&のヒントと注意点
Apr 04, 2024 am 08:21 AM
C 言語では、他の変数のアドレスを格納するポインタを表し、& は変数のメモリ アドレスを返すアドレス演算子を表します。ポインタの使用に関するヒントには、ポインタの定義、ポインタの逆参照、ポインタが有効なアドレスを指していることの確認が含まれます。アドレス演算子の使用に関するヒントには、変数アドレスの取得、配列要素のアドレスを取得するときに配列の最初の要素のアドレスを返すことなどが含まれます。 。ポインター演算子とアドレス演算子を使用して文字列を反転する実際の例。
 初心者がフォームを作成するためのヒントは何ですか?
Mar 21, 2024 am 09:11 AM
初心者がフォームを作成するためのヒントは何ですか?
Mar 21, 2024 am 09:11 AM
私たちは Excel で表を作成したり編集したりすることがよくありますが、ソフトウェアに触れたばかりの初心者にとって、Excel を使用して表を作成する方法は私たちほど簡単ではありません。以下では、初心者、つまり初心者がマスターする必要があるテーブル作成のいくつかの手順について演習を行います。初心者向けのサンプルフォームを以下に示します。入力方法を見てみましょう。 1. Excel ドキュメントを新規作成するには 2 つの方法があります。 [デスクトップ]-[新規作成]-[xls]ファイル上の何もない場所でマウスを右クリックします。 [スタート]-[すべてのプログラム]-[Microsoft Office]-[Microsoft Excel 20**] を実行することもできます。 2. 新しい ex ファイルをダブルクリックします。
 VSCode 入門ガイド: 初心者が使い方のスキルをすぐにマスターするための必読の書です。
Mar 26, 2024 am 08:21 AM
VSCode 入門ガイド: 初心者が使い方のスキルをすぐにマスターするための必読の書です。
Mar 26, 2024 am 08:21 AM
VSCode (Visual Studio Code) は、Microsoft によって開発されたオープン ソース コード エディターであり、強力な機能と豊富なプラグイン サポートを備えており、開発者にとって推奨されるツールの 1 つです。この記事では、初心者が VSCode の使用スキルをすぐに習得できるようにするための入門ガイドを提供します。この記事では、VSCode のインストール方法、基本的な編集操作、ショートカット キー、プラグインのインストールなどを紹介し、具体的なコード例を読者に提供します。 1. まず VSCode をインストールします。
 Win11 の裏技が明らかに: Microsoft アカウントのログインをバイパスする方法
Mar 27, 2024 pm 07:57 PM
Win11 の裏技が明らかに: Microsoft アカウントのログインをバイパスする方法
Mar 27, 2024 pm 07:57 PM
Win11 のトリックが明らかに: Microsoft アカウントのログインをバイパスする方法 最近、Microsoft は新しいオペレーティング システム Windows11 を発表し、広く注目を集めています。以前のバージョンと比較して、Windows 11 はインターフェイスのデザインや機能の改善の点で多くの新しい調整を加えましたが、いくつかの議論も引き起こしました. 最も目を引く点は、ユーザーが Microsoft アカウントでシステムにログインすることを強制することです。ユーザーによっては、ローカル アカウントでログインすることに慣れており、個人情報を Microsoft アカウントにバインドすることに抵抗がある場合があります。
 PHP プログラミング スキル: 3 秒以内に Web ページにジャンプする方法
Mar 24, 2024 am 09:18 AM
PHP プログラミング スキル: 3 秒以内に Web ページにジャンプする方法
Mar 24, 2024 am 09:18 AM
タイトル: PHP プログラミングのヒント: 3 秒以内に Web ページにジャンプする方法 Web 開発では、一定時間内に別のページに自動的にジャンプする必要がある状況によく遭遇します。この記事では、PHP を使用して 3 秒以内にページにジャンプするプログラミング手法を実装する方法と、具体的なコード例を紹介します。まず、ページ ジャンプの基本原理は、HTTP 応答ヘッダーの Location フィールドを通じて実現されます。このフィールドを設定すると、ブラウザは指定されたページに自動的にジャンプできます。以下は、P の使用方法を示す簡単な例です。
 Laravel フォームクラスを使用するためのヒント: 効率を向上させる方法
Mar 11, 2024 pm 12:51 PM
Laravel フォームクラスを使用するためのヒント: 効率を向上させる方法
Mar 11, 2024 pm 12:51 PM
フォームは、Web サイトまたはアプリケーションの作成に不可欠な部分です。 Laravel は人気のある PHP フレームワークとして、豊富で強力なフォーム クラスを提供し、フォーム処理をより簡単かつ効率的にします。この記事では、Laravel フォームクラスを使用して開発効率を向上させるためのヒントをいくつか紹介します。以下、具体的なコード例を挙げて詳しく説明します。フォームの作成 Laravel でフォームを作成するには、まずビューに対応する HTML フォームを記述する必要があります。フォームを操作するときは、Laravel を使用できます
 ワードボックスの√記号の使い方を詳しく解説
Mar 25, 2024 pm 10:30 PM
ワードボックスの√記号の使い方を詳しく解説
Mar 25, 2024 pm 10:30 PM
Wordボックスで√記号を使うコツを詳しく解説. 日々の仕事や勉強の中で、文書の編集や組版などでWordを使用することが多くなります。その中でも√記号はよく使われる記号で、通常は「正しい」を意味します。 Word ボックスで √ 記号を使用すると、情報をより明確に表現し、文書の専門性と美しさを向上させることができます。次に、ワードボックスで√記号を使用するスキルを詳しく紹介します。皆さんのお役に立てれば幸いです。 1. √ 記号を挿入する Word では、√ 記号を挿入する方法がいくつかあります。 1つ




